“盒子的布局”的版本间的差异
来自CloudWiki
(→整体布局) |
(→盒子嵌套) |
||
| 第5行: | 第5行: | ||
*完成下列布局 | *完成下列布局 | ||
*[[文件:7-5.png]] | *[[文件:7-5.png]] | ||
| + | **先在网页中用大一点的盒子进行框架的布局,然后再在每个盒子中嵌套更小的盒子 | ||
| + | **当盒子内部的元素需要竖直排列时,不需要增加额外的属性,盒子内的元素按先后顺序上下排列。 | ||
| + | **当盒子内部的元素需要水平排列时,要给需要浮动的元素添加float属性;同时,要在盒子内部的最后,增加一个空白盒子,将其属性设置为clear:both。 | ||
==盒子蚀刻== | ==盒子蚀刻== | ||
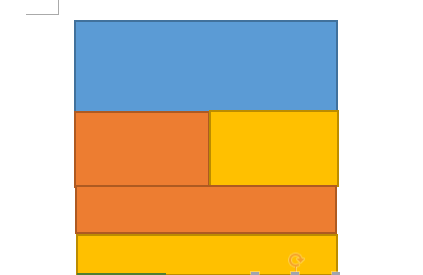
*完成下列布局 | *完成下列布局 | ||
*[[文件:7-6.png]] | *[[文件:7-6.png]] | ||
2017年12月24日 (日) 14:46的版本
整体布局
盒子嵌套
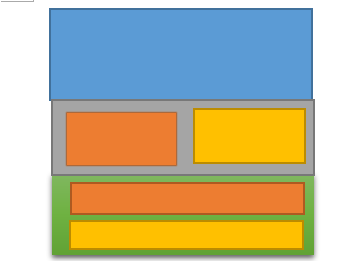
- 完成下列布局

- 先在网页中用大一点的盒子进行框架的布局,然后再在每个盒子中嵌套更小的盒子
- 当盒子内部的元素需要竖直排列时,不需要增加额外的属性,盒子内的元素按先后顺序上下排列。
- 当盒子内部的元素需要水平排列时,要给需要浮动的元素添加float属性;同时,要在盒子内部的最后,增加一个空白盒子,将其属性设置为clear:both。