“盒子模型的实现”的版本间的差异
来自CloudWiki
| 第1行: | 第1行: | ||
| − | == | + | == 用啥造盒子 == |
| − | |||
*尽管段落p也是盒子,但是在其内部不能放置任何其他块级元素的内容。 | *尽管段落p也是盒子,但是在其内部不能放置任何其他块级元素的内容。 | ||
*所以页面中使用最多的盒子是可以作为容器的层,尤其是整个网页的布局都是通过div+css来实现的。 | *所以页面中使用最多的盒子是可以作为容器的层,尤其是整个网页的布局都是通过div+css来实现的。 | ||
*层中可以放置段落、表格、浮动框架等任意其他页面元素,当然也可以放置其他的层。 | *层中可以放置段落、表格、浮动框架等任意其他页面元素,当然也可以放置其他的层。 | ||
*层标记'''<nowiki><div>…</div></nowiki>''',对于div的定义通常包含层的宽度width、高度height、填充、边距、边框和背景等等。 | *层标记'''<nowiki><div>…</div></nowiki>''',对于div的定义通常包含层的宽度width、高度height、填充、边距、边框和背景等等。 | ||
| − | + | ==盒子的大小== | |
=== 盒子的宽度 === | === 盒子的宽度 === | ||
#固定值,例如:width:700px;width:80%; | #固定值,例如:width:700px;width:80%; | ||
| 第11行: | 第10行: | ||
width:auto; | width:auto; | ||
| − | === 用盒子进行布局 | + | === 盒子的高度 === |
| + | #固定值。盒子中内容的总高度确定,则可以将盒子的高度设置为一个固定值;例如height:300px; | ||
| + | #auto。若盒子中内容的总高度并不确定,则通常将盒子的高度设置为auto,此时,盒子的高度将根据其实际内容的多少来确定。 | ||
| + | |||
| + | == 用盒子进行布局 == | ||
*布局<div> 元素常用作布局工具,因为能够轻松地通过 CSS 对其进行定位。 | *布局<div> 元素常用作布局工具,因为能够轻松地通过 CSS 对其进行定位。 | ||
*实例:这个例子使用了四个 <nowiki><div></nowiki> 元素来创建多列布局: | *实例:这个例子使用了四个 <nowiki><div></nowiki> 元素来创建多列布局: | ||
*[[文件:W1-3.png]] | *[[文件:W1-3.png]] | ||
| − | *亲自试一试: [http://www.w3school.com.cn/tiy/t.asp?f= | + | *亲自试一试: [http://www.w3school.com.cn/tiy/t.asp?f=html_layout_divs W3C线上编辑器],你能在左侧代码中找到4个div元素吗? |
| − | * | + | *扩展: [http://www.w3school.com.cn/tiy/t.asp?f=html_layout_semantic 基于html5的网页布局] |
| + | |||
| + | == 盒子的属性 == | ||
| + | === | ||
| + | |||
返回 [[网页设计与开发]] | 返回 [[网页设计与开发]] | ||
2017年10月3日 (二) 08:01的版本
用啥造盒子
- 尽管段落p也是盒子,但是在其内部不能放置任何其他块级元素的内容。
- 所以页面中使用最多的盒子是可以作为容器的层,尤其是整个网页的布局都是通过div+css来实现的。
- 层中可以放置段落、表格、浮动框架等任意其他页面元素,当然也可以放置其他的层。
- 层标记<div>…</div>,对于div的定义通常包含层的宽度width、高度height、填充、边距、边框和背景等等。
盒子的大小
盒子的宽度
- 固定值,例如:width:700px;width:80%;
- auto,盒子的宽度由内部内容的宽度或者浏览器窗口宽度或者该盒子所在父元素的宽度来确定。
width:auto;
盒子的高度
- 固定值。盒子中内容的总高度确定,则可以将盒子的高度设置为一个固定值;例如height:300px;
- auto。若盒子中内容的总高度并不确定,则通常将盒子的高度设置为auto,此时,盒子的高度将根据其实际内容的多少来确定。
用盒子进行布局
- 布局元素常用作布局工具,因为能够轻松地通过 CSS 对其进行定位。
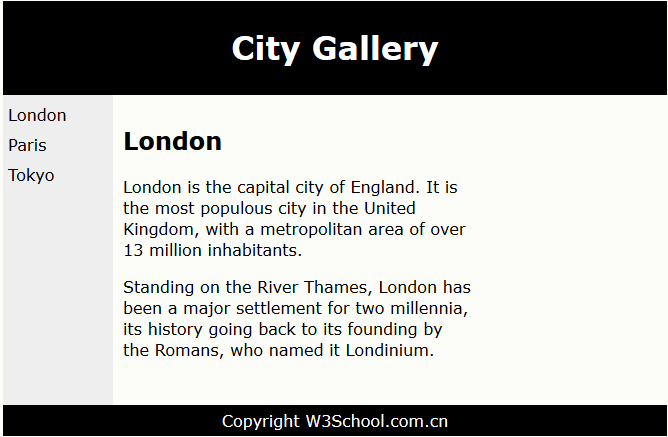
- 实例:这个例子使用了四个 <div> 元素来创建多列布局:

- 亲自试一试: W3C线上编辑器,你能在左侧代码中找到4个div元素吗?
- 扩展: 基于html5的网页布局
盒子的属性
=
返回 网页设计与开发