“用wx-charts插件在微信小程序展示图表”的版本间的差异
来自CloudWiki
(→导入wx-charts) |
|||
| 第19行: | 第19行: | ||
[[文件:wx1-34.png]] | [[文件:wx1-34.png]] | ||
| + | |||
| + | ==wx-charts的使用== | ||
| + | ===折线图=== | ||
| + | [[文件:wx1-35.png]] | ||
| + | |||
| + | 步骤: | ||
| + | |||
| + | 在需要使用的页面的js当中,在顶部写入: | ||
| + | |||
| + | <nowiki>// pages/gragh/test.js | ||
| + | var wxCharts = require('wxcharts.js'); | ||
| + | var app=getApp(); | ||
| + | var daylineChart = null; | ||
| + | var yuelineChart = null;</nowiki> | ||
| + | |||
| + | 写一个独立的方法(或者直接写在onload里面): | ||
| + | |||
| + | 我这里写的方法名是 getMothElectro ,我后面试在onload里面调用了的。 | ||
| + | |||
| + | test.js 代码: | ||
| + | <nowiki>// pages/gragh/test.js | ||
| + | var wxCharts = require('wxcharts.js'); | ||
| + | var app=getApp(); | ||
| + | var daylineChart = null; | ||
| + | var yuelineChart = null; | ||
| + | |||
| + | |||
| + | Page({ | ||
| + | |||
| + | /** | ||
| + | * 页面的初始数据 | ||
| + | */ | ||
| + | data: { | ||
| + | |||
| + | }, | ||
| + | getMothElectro: function () { | ||
| + | var windowWidth = 320; | ||
| + | try { | ||
| + | var res = wx.getSystemInfoSync(); | ||
| + | windowWidth = res.windowWidth; | ||
| + | } catch (e) { | ||
| + | console.error('getSystemInfoSync failed!'); | ||
| + | } | ||
| + | yuelineChart = new wxCharts({ //当月用电折线图配置 | ||
| + | canvasId: 'yueEle', | ||
| + | type: 'line', | ||
| + | categories: ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12', '13', '14', '15', '16', '17', '18', '19', '20', '21', '22', '23', '24', '25', '26', '27', '28', '29', '30', '31'], //categories X轴 | ||
| + | animation: true, | ||
| + | // background: '#f5f5f5', | ||
| + | series: [{ | ||
| + | name: '总用电量', | ||
| + | //data: yuesimulationData.data, | ||
| + | data: [1, 6, 9, 1, 0, 2, 9, 2, 8, 6, 0, 9, 8, 0, 3, 7, 3, 9, 3, 8, 9, 5, 4, 1, 5, 8, 2, 4, 9, 8, 7], | ||
| + | format: function (val, name) { | ||
| + | return val.toFixed(2) + 'kWh'; | ||
| + | } | ||
| + | }, { | ||
| + | name: '电池供电量', | ||
| + | data: [0, 6, 2, 2, 7, 6, 2, 5, 8, 1, 8, 4, 0, 9, 7, 2, 5, 2, 8, 2, 5, 2, 9, 4, 4, 9, 8, 5, 5, 5, 6], | ||
| + | format: function (val, name) { | ||
| + | return val.toFixed(2) + 'kWh'; | ||
| + | } | ||
| + | }, | ||
| + | { | ||
| + | name: '光伏供电量', | ||
| + | data: [16, 14, 19, 17, 11, 14, 15, 11, 11, 18, 18, 16, 16, 12, 12, 12, 10, 5, 5, 8, 8, 8, 8, 9, 0, 4, 6, 9, 2, 1, 6], | ||
| + | format: function (val, name) { | ||
| + | return val.toFixed(2) + 'kWh'; | ||
| + | } | ||
| + | }, | ||
| + | { | ||
| + | name: '市电供电量', | ||
| + | data: [0, 4, 3, 3, 1, 7, 7, 7, 9, 9, 3, 3, 0, 0, 5, 6, 0, 4, 1, 2, 0, 1, 3, 9, 2, 5, 1, 8, 3, 4, 2], | ||
| + | format: function (val, name) { | ||
| + | return val.toFixed(2) + 'kWh'; | ||
| + | } | ||
| + | }], | ||
| + | xAxis: { | ||
| + | disableGrid: true | ||
| + | }, | ||
| + | yAxis: { | ||
| + | title: '当月用电(kWh)', | ||
| + | format: function (val) { | ||
| + | return val.toFixed(2); | ||
| + | }, | ||
| + | max: 20, | ||
| + | min: 0 | ||
| + | }, | ||
| + | width: windowWidth, | ||
| + | height: 200, | ||
| + | dataLabel: false, | ||
| + | dataPointShape: true, | ||
| + | extra: { | ||
| + | lineStyle: 'curve' | ||
| + | } | ||
| + | }); | ||
| + | }, | ||
| + | /** | ||
| + | * 生命周期函数--监听页面加载 | ||
| + | */ | ||
| + | onLoad: function (options) { | ||
| + | this.getMothElectro(); | ||
| + | }, | ||
| + | |||
| + | /** | ||
| + | * 生命周期函数--监听页面初次渲染完成 | ||
| + | */ | ||
| + | onReady: function () { | ||
| + | |||
| + | }, | ||
| + | |||
| + | /** | ||
| + | * 生命周期函数--监听页面显示 | ||
| + | */ | ||
| + | onShow: function () { | ||
| + | |||
| + | }, | ||
| + | |||
| + | /** | ||
| + | * 生命周期函数--监听页面隐藏 | ||
| + | */ | ||
| + | onHide: function () { | ||
| + | |||
| + | }, | ||
| + | |||
| + | /** | ||
| + | * 生命周期函数--监听页面卸载 | ||
| + | */ | ||
| + | onUnload: function () { | ||
| + | |||
| + | }, | ||
| + | |||
| + | /** | ||
| + | * 页面相关事件处理函数--监听用户下拉动作 | ||
| + | */ | ||
| + | onPullDownRefresh: function () { | ||
| + | |||
| + | }, | ||
| + | |||
| + | /** | ||
| + | * 页面上拉触底事件的处理函数 | ||
| + | */ | ||
| + | onReachBottom: function () { | ||
| + | |||
| + | }, | ||
| + | |||
| + | /** | ||
| + | * 用户点击右上角分享 | ||
| + | */ | ||
| + | onShareAppMessage: function () { | ||
| + | |||
| + | } | ||
| + | })</nowiki> | ||
| + | |||
| + | test.wxml: | ||
| + | (注意这里的canvas-id要与js中的要一致 | ||
| + | |||
| + | <nowiki><canvas class="canvas" canvas-id="yueEle"></canvas> | ||
| + | <canvas canvas-id="canvas2"></canvas> | ||
| + | <canvas canvas-id="canvas3"></canvas> | ||
| + | <canvas canvas-id="canvas4"></canvas> | ||
| + | <canvas canvas-id="canvas5"></canvas> | ||
| + | <canvas canvas-id="canvas6"></canvas></nowiki> | ||
| + | |||
| + | test.wxss: | ||
| + | |||
| + | 这里的canvas类的高度要与js中定义的一致。 | ||
| + | <nowiki>/* pages/gragh/test.wxss */ | ||
| + | .canvas { | ||
| + | height: 200px; | ||
| + | }</nowiki> | ||
2018年8月28日 (二) 13:33的版本
wx-charts简介
微信小程序图表插件(wx-charts)基于canvas绘制,体积小巧,支持图表类型饼图、线图、柱状图 、区域图等图表图形绘制,目前wx-charts是微信小程序图表插件中比较强大好使的一个
支持图标类型
饼图 pie 圆环图 ring 线图 line 柱状图 column 区域图 area 雷达图 radar
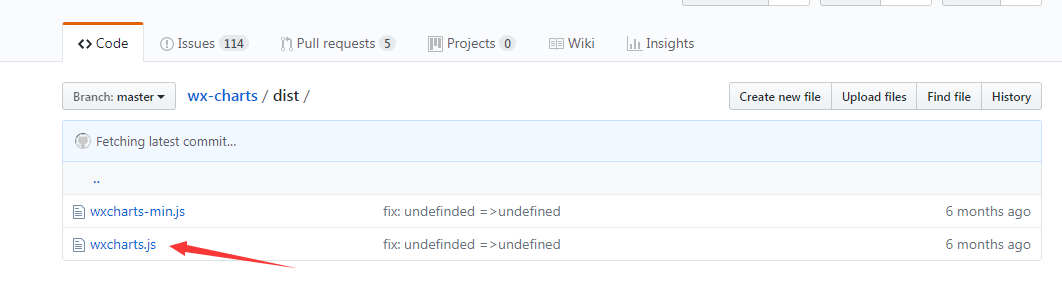
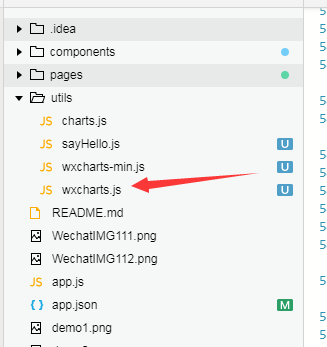
导入wx-charts
github地址:https://github.com/xiaolin3303/wx-charts.git
直接引入编译好的dist里面的js文件(二选一)
wx-charts的使用
折线图
步骤:
在需要使用的页面的js当中,在顶部写入:
// pages/gragh/test.js
var wxCharts = require('wxcharts.js');
var app=getApp();
var daylineChart = null;
var yuelineChart = null;
写一个独立的方法(或者直接写在onload里面):
我这里写的方法名是 getMothElectro ,我后面试在onload里面调用了的。
test.js 代码:
// pages/gragh/test.js
var wxCharts = require('wxcharts.js');
var app=getApp();
var daylineChart = null;
var yuelineChart = null;
Page({
/**
* 页面的初始数据
*/
data: {
},
getMothElectro: function () {
var windowWidth = 320;
try {
var res = wx.getSystemInfoSync();
windowWidth = res.windowWidth;
} catch (e) {
console.error('getSystemInfoSync failed!');
}
yuelineChart = new wxCharts({ //当月用电折线图配置
canvasId: 'yueEle',
type: 'line',
categories: ['1', '2', '3', '4', '5', '6', '7', '8', '9', '10', '11', '12', '13', '14', '15', '16', '17', '18', '19', '20', '21', '22', '23', '24', '25', '26', '27', '28', '29', '30', '31'], //categories X轴
animation: true,
// background: '#f5f5f5',
series: [{
name: '总用电量',
//data: yuesimulationData.data,
data: [1, 6, 9, 1, 0, 2, 9, 2, 8, 6, 0, 9, 8, 0, 3, 7, 3, 9, 3, 8, 9, 5, 4, 1, 5, 8, 2, 4, 9, 8, 7],
format: function (val, name) {
return val.toFixed(2) + 'kWh';
}
}, {
name: '电池供电量',
data: [0, 6, 2, 2, 7, 6, 2, 5, 8, 1, 8, 4, 0, 9, 7, 2, 5, 2, 8, 2, 5, 2, 9, 4, 4, 9, 8, 5, 5, 5, 6],
format: function (val, name) {
return val.toFixed(2) + 'kWh';
}
},
{
name: '光伏供电量',
data: [16, 14, 19, 17, 11, 14, 15, 11, 11, 18, 18, 16, 16, 12, 12, 12, 10, 5, 5, 8, 8, 8, 8, 9, 0, 4, 6, 9, 2, 1, 6],
format: function (val, name) {
return val.toFixed(2) + 'kWh';
}
},
{
name: '市电供电量',
data: [0, 4, 3, 3, 1, 7, 7, 7, 9, 9, 3, 3, 0, 0, 5, 6, 0, 4, 1, 2, 0, 1, 3, 9, 2, 5, 1, 8, 3, 4, 2],
format: function (val, name) {
return val.toFixed(2) + 'kWh';
}
}],
xAxis: {
disableGrid: true
},
yAxis: {
title: '当月用电(kWh)',
format: function (val) {
return val.toFixed(2);
},
max: 20,
min: 0
},
width: windowWidth,
height: 200,
dataLabel: false,
dataPointShape: true,
extra: {
lineStyle: 'curve'
}
});
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getMothElectro();
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
test.wxml: (注意这里的canvas-id要与js中的要一致
<canvas class="canvas" canvas-id="yueEle"></canvas> <canvas canvas-id="canvas2"></canvas> <canvas canvas-id="canvas3"></canvas> <canvas canvas-id="canvas4"></canvas> <canvas canvas-id="canvas5"></canvas> <canvas canvas-id="canvas6"></canvas>
test.wxss:
这里的canvas类的高度要与js中定义的一致。
/* pages/gragh/test.wxss */
.canvas {
height: 200px;
}