蓝鲸Django:更新用户信息
来自CloudWiki
完善显示页面
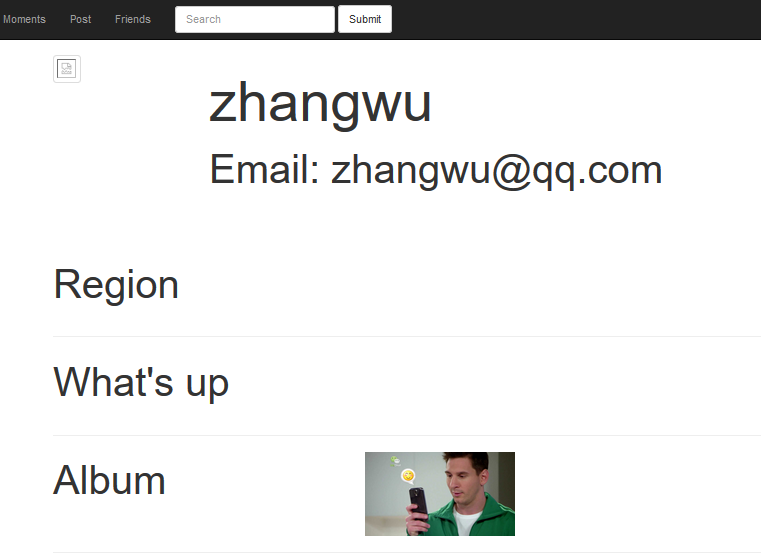
现在的用户显示页面,user.html,
如果一些信息没填,它会显示None ,照片也不显示。
这样很不美观,让我们来添上默认值。
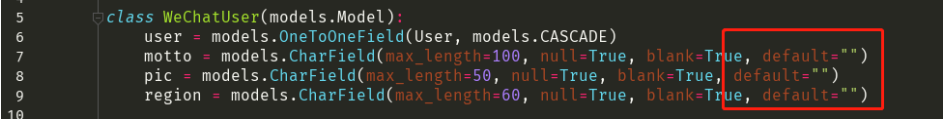
Models 中添加 default 属性:
class WeChatUser(models.Model):
user = models.OneToOneField(User, models.CASCADE)
motto = models.CharField(max_length=200,null=True,blank=True,default="")
pic = models.CharField(max_length=50,null=True,blank=True,default="")
region = models.CharField(max_length=60,null=True,blank=True,default="")
def __str__(self):
return self.user.username
再次注册新用户,然后登录:
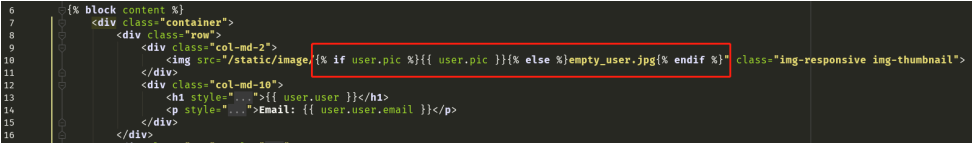
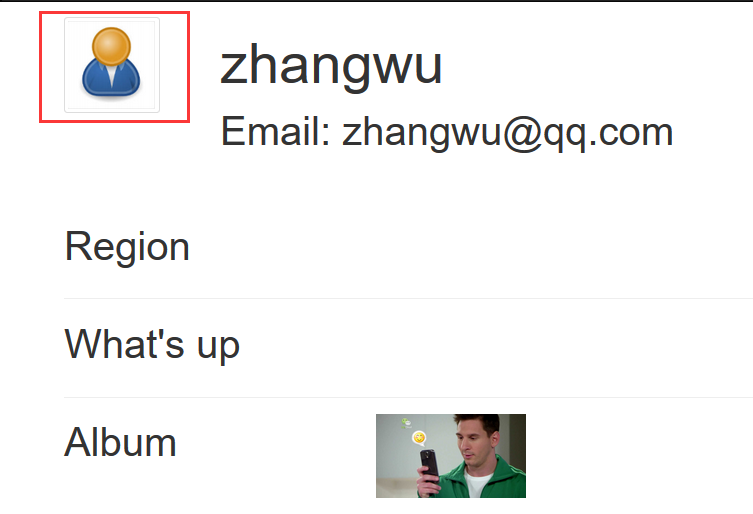
现在设置图片的缺省设置:
user.html:
<img src="/static/image/{% if user.pic %}{{ user.pic }}{% else %}empty_user.jpg{% endif %}" class="img-responsive img-thumbnail">
更新用户信息_前端表单
添加元素标签
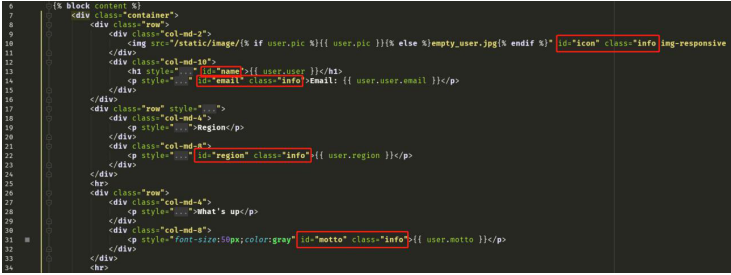
在 user.html 中给相关标签添加id 和 class:
{% extends "base.html" %}
{% block title %}User{% endblock %}
{% block user %}class="active"{% endblock %}
{% block content %}
<div class="container">
<div class="row">
<div class="col-md-2">
<img src="/static/image/{% if user.pic %}{{ user.pic }}{% else %}empy_user.png{% endif %}" id="icon" class="info img-responsive img-thumbnail">
</div>
<div class="col-md-10">
<h1 style="font-size:70px" id="name">{{ user.user }}</h1>
<p style="font-size:50px" id="email" class="info">Email: {{ user.user.email }}</p>
</div>
</div>
<div class="row" style="margin-top:62px">
<div class="col-md-4">
<p style="font-size:50px">Region</p>
</div>
<div class="col-md-8">
<p style="font-size:50px;color:gray" id="region" class="info">{{ user.region }}</p>
</div>
</div>
<hr>
<div class="row">
<div class="col-md-4">
<p style="font-size:50px">What's up</p>
</div>
<div class="col-md-8">
<p style="font-size:50px;color:gray" id="motto" class="info">{{ user.motto }}</p>
</div>
</div>
<hr>
<div class="row">
<div class="col-md-4">
<p style="font-size:50px">Album</p>
</div>
<div class="col-md-8">
<img src="/static/image/messi.jpg" style="width:188px">
</div>
</div>
<hr>
</div>
{% endblock %}
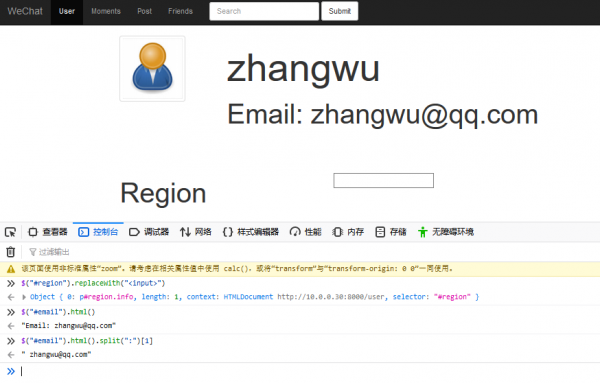
试验jQuery的split和trim方法
$("#region").replaceWith("<input>")
Object { 0: p#region.info, length: 1, context: HTMLDocument http://10.0.0.30:8000/user, selector: "#region" }
$("#email").html()
"Email: zhangwu@qq.com"
$("#email").html().split(":")[1]
" zhangwu@qq.com"
编写点击事件
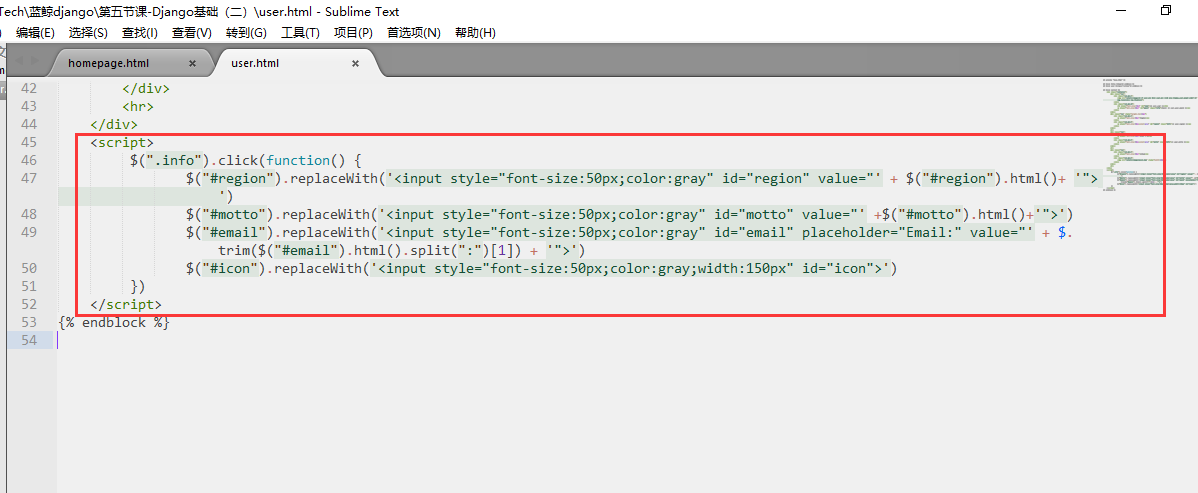
在 user.html 中添加点击信息替换输入框前端代码:
<script>
$(".info").click(function() {
$("#region").replaceWith('<input style="font-size:50px;color:gray" id="region" value="' + $("#region").html()+ '">')
$("#motto").replaceWith('<input style="font-size:50px;color:gray" id="motto" value="' +$("#motto").html()+'">')
$("#email").replaceWith('<input style="font-size:50px;color:gray" id="email" placeholder="Email:" value="' + $.trim($("#email").html().split(":")[1]) + '">')
$("#icon").replaceWith('<input style="font-size:50px;color:gray;width:150px" id="icon">')
})
</script>
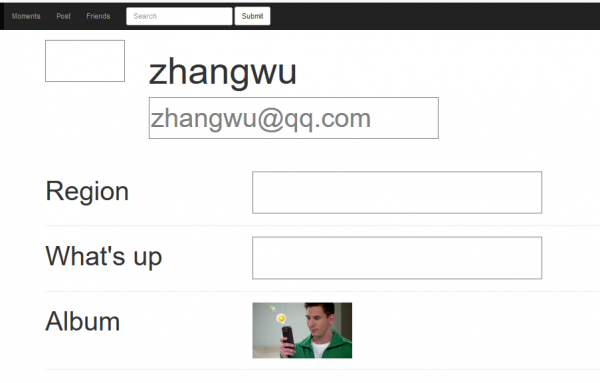
点击相关信息,信息会变成输入框:
更新用户信息__后端逻辑
moments.view.py:
def update_user(request):
try:
kwargs = {key:request.POST.get(key) for key in ('region','motto','pic') if request.POST.get(key)}
WeChatUser.objects.filter(user=request.user).update(**kwargs)
email = request.POST.get("email")
if email:
we_user = WeChatUser.objects.get(user=request.user)
we_user.user.email = email
we_user.user.save()
result = True
message = "Update success"
except Exception as err:
result = False
message = str(err)
return JsonResonse({"result":result,"message":message})
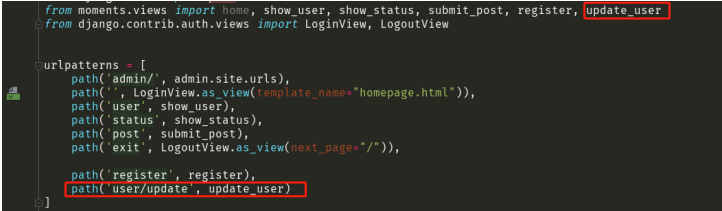
urls.py:
from django.contrib import admin
from django.urls import path
from moments.views import home
from moments.views import show_user,show_status,submit_post
from moments.views import register,update_user
from django.contrib.auth.views import LoginView,LogoutView
urlpatterns = [
path('admin/', admin.site.urls),
path('',LoginView.as_view(template_name="homepage.html")),
path('', home),
path('user',show_user),
path('status',show_status),
path('post',submit_post),
path('exit',LogoutView.as_view(next_page="/")),
path('register',register),
path('user/update',update_user)
]