导航条的制作
来自CloudWiki
问题:导航条的制作
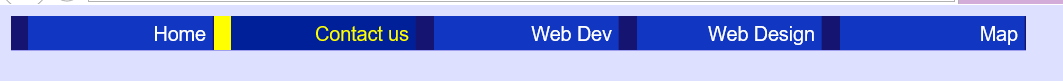
案例1----水平导航条
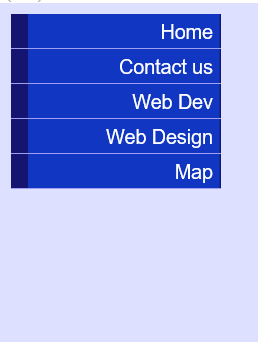
案例2----垂直导航
思考:
- 如何保证每一个菜单项的等宽?
a标记浮动
- 导航条中文本如何垂直居中?
height:2em; line-height:2em;/*确保文字垂直居中*/
超链接块元素的实现
- a标记为行内元素
- a{dispay:block;} 转换为块级元素
- 行内元素a浮动后也会成为一个新的块级框,可以设置其区域大小、边框及边距。
案例1----水平导航条
- 源代码:
#navigation a{
float:left;
width:120px;
height:1em;
padding:5px 5px 5px 0.5em;
text-decoration:none;
border-left:12px solid #151571; /* 左边的粗边 */
border-right:1px solid #151571; /* 右侧阴影 */
}
案例2----垂直导航
- 源代码:
#navigation a{
float:left;
width:120px;
height:1em;
padding:5px 5px 5px 0.5em;
text-decoration:none;
border-left:12px solid #151571; /* 左边的粗边 */
border-right:1px solid #151571; /* 右侧阴影 */}
}
#navigation a:link, #navigation a:visited{
background-color:#1136c1;
color:#FFFFFF;
}
#navigation a:hover{ /* 鼠标经过时 */
background-color:#002099; /* 改变背景色 */
color:#ffff00; /* 改变文字颜色 */
border-left:12px solid yellow;
}
返回 网页设计与开发