小程序案例:调查问卷
来自CloudWiki
案例分析
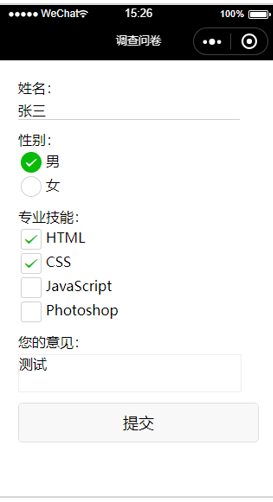
调查问卷效果展示:
实现步骤:
1)填写表单数据;
2)提交发送到服务器;
3)后台数据渲染到页面
实训步骤
服务器域名
提交到服务器,可以通过小程序中的网络API wx.request()来实现,需要注意的是,
对于正式上线的项目,小程序要求服务器域名必须在管理后台添加,域名必须经过ICP备案,且只支持HTTPS和WXSS协议
开发者:可以在开发者工具中关闭这些验证,工具栏->详情
本地服务器的安装
WXML
<view class="container">
<form bindsubmit="submit">
<view>
<text>姓名:</text>
<input name="name" value="张三" />
</view>
<view>
<text>性别:</text>
<radio-group name="gender">
<label><radio value="0" checked />男</label>
<label><radio value="1" />女</label>
</radio-group>
</view>
<view>
<text>专业技能:</text>
<checkbox-group name="skills">
<label><checkbox value="html" checked />HTML</label>
<label><checkbox value="css" checked />CSS</label>
<label><checkbox value="js" />JavaScript</label>
<label><checkbox value="ps" />Photoshop</label>
</checkbox-group>
</view>
<view>
<text>您的意见:</text>
<textarea name="opinion" value="测试" />
</view>
<button form-type="submit">提交</button>
</form>
</view>
WXSS
.container {
margin: 50rpx;
}
view {
margin-bottom: 30rpx;
}
input {
width: 600rpx;
margin-top: 10rpx;
border-bottom: 2rpx solid #ccc;
}
label {
display: block;
margin: 8rpx;
}
textarea {
width: 600rpx;
height: 100rpx;
margin-top: 10rpx;
border: 2rpx solid #eee;
}
服务器数据交互
Express安装和使用流程:
1)初始化项目
2)安装Express框架
3)安装nodemon监控文件修改
4)创建服务;
5)启动服务
用代码创建服务:
创建服务; 监听端口;
const app = express()
app.use(bodyParser.json())
// 处理POST请求
app.post('/', (req, res) => {
console.log(req.body)
res.json(req.body)
})
// 监听3000端口
app.listen(3000, () => {
console.log('server running at http://127.0.0.1:3000')
})
利用wx.request()向本地HTTP服务器发送POST请求:
submit: function(e) {
wx.request({
method: 'post',
url: 'http://127.0.0.1:3000/',
data: e.detail.value,
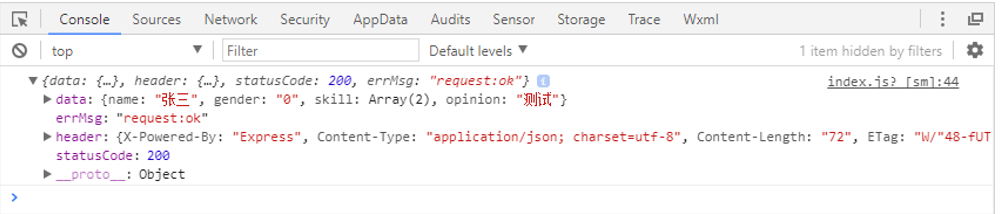
success: function (res) {
console.log(res)
}
})
},
利用wx.request()向本地HTTP服务器发送POST请求:
请求接口获取后台数据:
前台代码
onLoad: function(options) {
wx.request({
url: 'http://127.0.0.1:3000/',
success: res => {
this.setData(res.data)
}
})
},
后台接口
app.get('/', (req, res) => {
res.json(data)
})
值得一提的是,由于wx.request()参数中的method属性的默认值为GET,因此在发送GET请求时可以省略method属性。