"音乐"小程序:音乐推荐
来自CloudWiki
目录
任务分析
音乐推荐是显示在content区域中的一个标签页,
其页面内容由三部分组成,分别是轮播图、功能按钮和热门音乐
开发步骤
轮播图
index.wxml:
<!--pages/info/index.wxml-->
<view>
<swiper class="content-info-slide" indicator-color="rgba(255,255,255,.5)"
indicator-active-color="#fff" interval="3000" indicator-dots circular autoplay >
<swiper-item>
<image src="/images/banner.jpg" />
</swiper-item>
<swiper-item>
<image src="/images/banner.jpg" />
</swiper-item>
<swiper-item>
<image src="/images/banner.jpg" />
</swiper-item>
</swiper>
</view>
index.wxss:
.content-info-slide {
height: 302rpx;
margin-bottom: 20rpx;
}
.content-info-slide image {
width: 100%;
height: 100%;
}
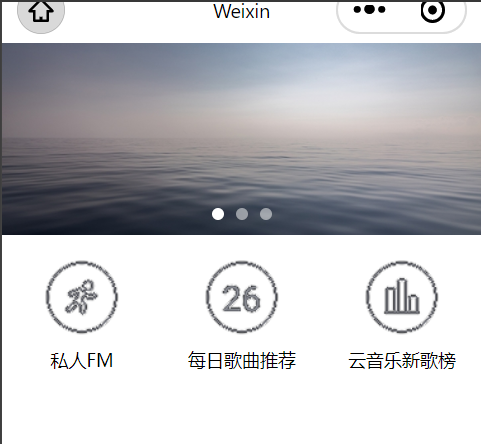
功能按钮
编写按钮样式
wxml:
<!-- 功能按钮 -->
<!-- 功能按钮 -->
<view class="content-info-portal">
<view>
<image src="/images/04.png" />
<text>私人FM</text>
</view>
<view>
<image src="/images/05.png" />
<text>每日歌曲推荐</text>
</view>
<view>
<image src="/images/06.png" />
<text>云音乐新歌榜</text>
</view>
</view>
wxss:
/* pages/music/index.wxss */
.content-info-slide {
height: 302rpx;
margin-bottom: 20rpx;
}
.content-info-slide image {
width: 100%;
height: 100%;
}
.content-info-portal {
/* display:flex; */
margin-bottom: 30rpx;
}
.content-info-portal > view {
width:250rpx;
/* border:6rpx solid red; */
font-size: 30rpx;
text-align: center;
}
.content-info-portal image {
width: 120rpx;
height: 120rpx;
margin:10rpx auto;
}
按钮内部竖向布局
.content-info-portal > view {
width:250rpx;
/* border:6rpx solid red; */
font-size: 30rpx;
text-align: center;
display:flex;
flex-direction: column;
}
除此之外,也可以通过将图片设成display:block的方式 实现图片、文字上下排列:
<nowiki>
.content-info-portal image {
display:block;
width: 120rpx;
height: 120rpx;
margin:10rpx auto;
}
按钮盒子横向布局
/* 功能按钮 */
.content-info-portal {
display: flex;
...
}
.content-info-portal > view {
flex: 1;
...
}
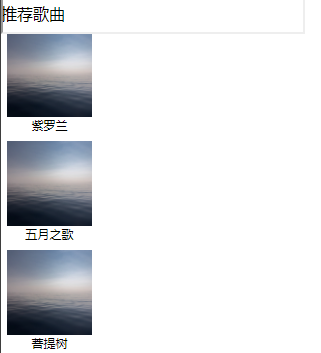
热门音乐
应用弹性布局,
需要编写弹性容器,和容器中的弹性子元素。
编写弹性容器
<view class="content-info-list">
<view class="list-title">推荐歌曲</view>
<view class="list-inner">
</view>
</view>
wxss:
/* 热门音乐 */
.content-info-list {
font-size: 11pt;
margin-bottom: 20rpx;
}
.list-title {
margin: 20rpx 35rpx;
}
.list-inner {
margin: 0 20rpx;
}
编写大容器中的弹性子元素
wxml:
<!-- 热门音乐 -->
<view class="content-info-list">
<view class="list-title">推荐歌曲</view>
<view class="list-inner">
<view class="list-item">
<image src="/images/cover.jpg" />
<view>紫罗兰</view>
</view>
<view class="list-item">
<image src="/images/cover.jpg" />
<view>五月之歌</view>
</view>
<view class="list-item">
<image src="/images/cover.jpg" />
<view>菩提树</view>
</view>
<view class="list-item">
<image src="/images/cover.jpg" />
<view>欢乐颂</view>
</view>
<view class="list-item">
<image src="/images/cover.jpg" />
<view>安魂曲</view>
</view>
<view class="list-item">
<image src="/images/cover.jpg" />
<view>摇篮曲</view>
</view>
</view>
</view>
设计弹性子元素内部样式
主要是使图片和文字上下排列:
主要要点是将图片设成display:block;
.list-item > image {
display: block;
width: 200rpx;
height: 200rpx;
margin: 0 auto;
border-radius: 10rpx;
border: 1rpx solid #555;
}
.list-item > view {
width: 200rpx;
margin: 10rpx auto;
font-size: 10pt;
}
添加弹性布局
单个弹性子元素样式设计完之后,
接下来要做的就是把他们横向排列
一共有两种方案:
方案1:
- 父元素添加: display: flex;flex-wrap: wrap;justify-content:space-around;
方案2:
- 父元素添加: display: flex;flex-wrap: wrap;
- 子元素添加:flex: 1;
wxss:
.list-inner {
display: flex;
flex-wrap: wrap;
margin: 0 20rpx;
}
.list-inner > .list-item {
flex: 1;
}
效果图:
思考题:设置你的小程序首页