盒子模型的实现
来自CloudWiki
使用最多的盒子
- 尽管段落p也是盒子,但是在其内部不能放置任何其他块级元素的内容。
- 所以页面中使用最多的盒子是可以作为容器的层(div),尤其是整个网页的布局都是通过div+css来实现的。
- 层中可以放置段落、表格、浮动框架等任意其他页面元素,当然也可以放置其他的层。
- 层标记<div>…</div>,对于div的定义通常包含层的宽度width、高度height、填充、边距、边框和背景等等。
- 试一试:在W3C编辑器上粘贴以下代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
</head>
<body>
<div class="layer1"></div>
<div class="layer2"></div>
<div class="layer3"></div>
</body>
</html>
- 因为代码还没有完成,你现在应该看不到任何效果。
盒子的大小
盒子的宽度
- 固定值,例如:width:700px;width:80%;
- auto,盒子的宽度由内部内容的宽度或者浏览器窗口宽度或者该盒子所在父元素的宽度来确定。
width:auto;
盒子的高度
- 固定值。盒子中内容的总高度确定,则可以将盒子的高度设置为一个固定值;例如height:300px;
- auto。若盒子中内容的总高度并不确定,则通常将盒子的高度设置为auto,此时,盒子的高度将根据其实际内容的多少来确定。
用盒子进行布局
- 布局元素常用作布局工具,因为能够轻松地通过 CSS 对其进行定位。
- 实例:这个例子使用了四个 <div> 元素来创建多列布局:

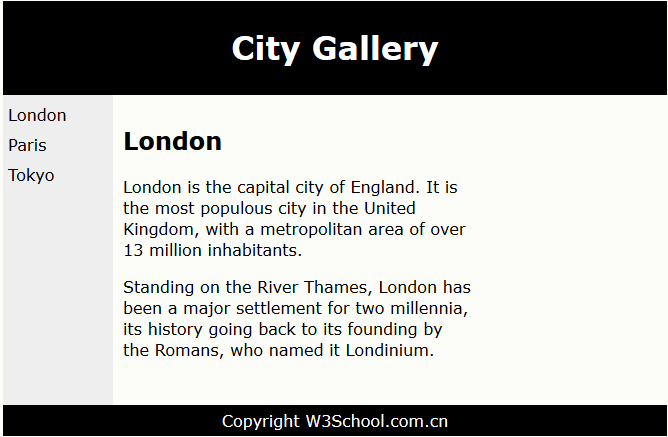
- 亲自试一试: W3C线上编辑器,你能在左侧代码中找到4个div元素吗?
- 扩展: 基于html5的网页布局
盒子的属性
=
返回 网页设计与开发