Js文件结构与Page页面的生命周期
来自CloudWiki
Js文件结构:
作用:前后端分离的开发方式,作为脚本文件获取服务器数据。
默认的脚本:(脚本没有固定格式,可以随便编写方法。)
Page({
data: {
},
onLoad: function (options) { // 页面初始化
},
onReady: function () {//页面渲染完成
},
onShow: function () {//页面显示
},
onHide: function () { //页面隐藏
},
onUnload: function () { // 页面关闭
},
})
执行顺序:onload-->onready-->onshow
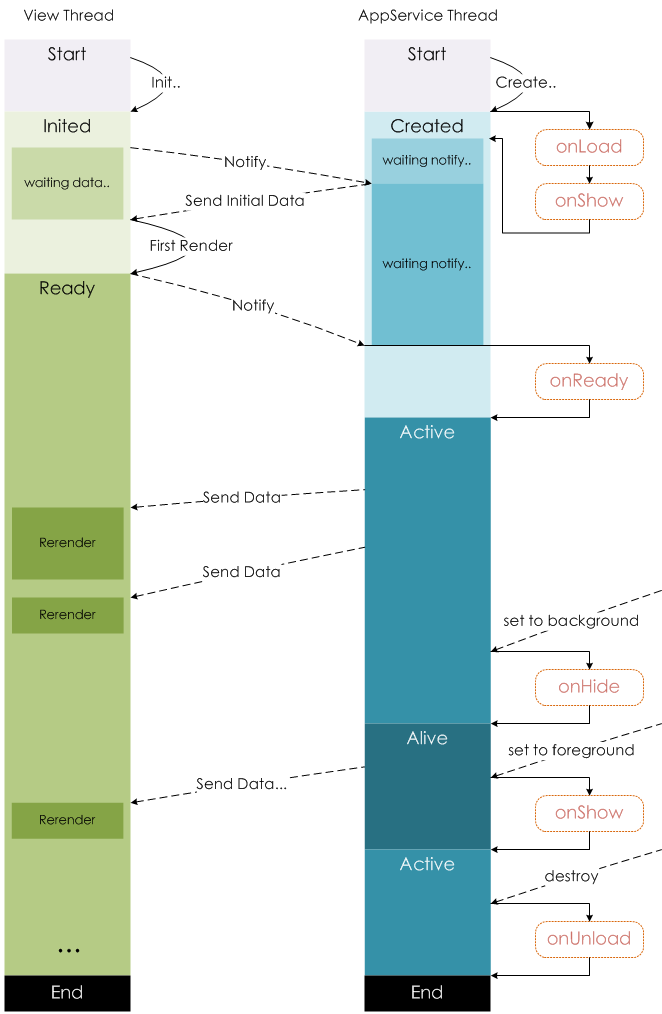
Page页面的生命周期: 以下内容不需要立刻完全弄明白!!!