盒子的嵌套布局
来自CloudWiki
前情回顾
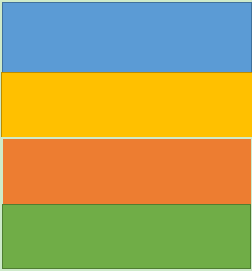
上下布局
- 盒子的居中,在现在网页设计技术中,我们总是通过设置盒子的水平方向的边距来实现。
- 具体方案为:margin:值1 auto;


- 使用这种方案设置盒子居中时,页面必须要设置为xhtml标准的,否则将不起作用
<!doctype>
<html>
<head>
<title>my page</title>
<meta charset="utf-8" />
<style type="text/css">
.header{
width:100%;
height:100px;
background:orange;
}
.main{
width:100%;
height:300px;
background:blue;
}
.footer{
width:100%;
height:100px;
background:yellow;
}
</style>
</head>
<body>
<div class="header"></div>
<div class="main"></div>
<div class="footer"></div>
</body>
</html>
左右布局
<!doctype>
<html>
<head>
<title>my page</title>
<meta charset="utf-8" />
<style type="text/css">
.header{
width:100%;
height:100px;
background:orange;
}
.main1{
width:30%;
height:300px;
background:red;
float:left;
}
.main2{
width:30%;
height:300px;
background:black;
float:left;
}
.main3{
width:40%;
height:300px;
background:lightblue;
float:left;
}
.footer{
width:100%;
height:100px;
background:yellow;
clear:both;
}
</style>
</head>
<body>
<div class="header"></div>
<div class="main1"></div>
<div class="main2"></div>
<div class="main3"></div>
<div class="footer"></div>
</body>
</html>
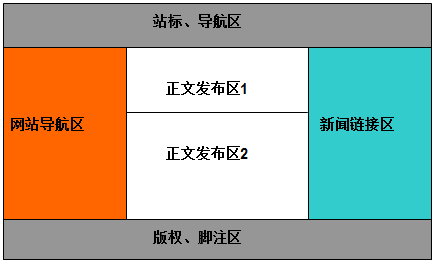
盒子的嵌套布局
盒子的嵌套技术
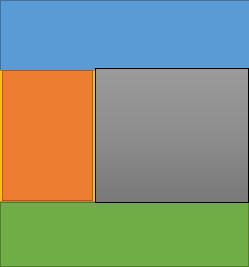
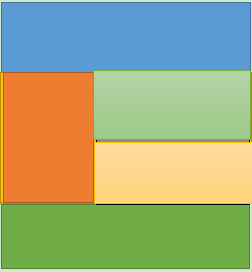
- 盒子嵌套:在大盒子中嵌套小盒子
- 思想:体现的是模块化设计思想
- 具体方法:我们可以先在网页中用大一点的盒子进行框架的布局,然后再将每个盒子划分为更小的盒子,这就是盒子的嵌套。
嵌套元素竖直排列
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
.layer2{width:100%; height:200px;}
.layer2-1{width:100%; height:100px; background:red;text-align:center;}
.layer2-2{width:100%; height:100px; background:orange;text-align:center;}
</style>
</head>
<body>
<div class="layer2">
<div class="layer2-1"><h2>盒子2-1</h2></div>
<div class="layer2-2"><h2>盒子2-2</h2></div>
</div>
</body>
</html>
嵌套元素水平排列
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
.layer2{width:100%;}
.layer2-1{width:40%; height:200px; background:red;text-align:center;float:left;}
.layer2-2{width:60%; height:200px; background:orange;text-align:center;float:left;}
.layer2-3{clear:both;}
</style>
</head>
<body>
<div class="layer2">
<div class="layer2-1"><h2>盒子2-1</h2></div>
<div class="layer2-2"><h2>盒子2-2</h2></div>
<div class="layer2-3"></div>
</div>
</body>
</html>
返回 网页设计与开发