小程序框架及文件介绍
来自CloudWiki
目录
小程序框架介绍
小程序框架的核心是一个响应的数据绑定系统。整个系统分为两块,视图层和逻辑层
视图层 (view)
- 内容展示
- 文本样式
视图层由WXML与WXSS编写。
将逻辑层的数据反应成视图,同时将视图层的事件发送给逻辑层。
WXML(WeiXin Markup language)用于描述页面的结构。
WXSS(WeiXin Style Sheet)用于描述页面的样式。
组件(Component)是视图的基本组成单元。
逻辑层(app service)
- 业务逻辑
- 数据处理
小程序开发框架的逻辑层是由JavaScript编写。
逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
每个页面有独立的作用域,并提供模块化能力。
小程序文件介绍
小程序文件包含一个描述整体程序的app和多个描述各自页面的page.
页面
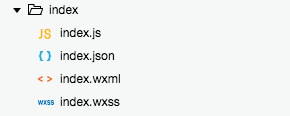
一个页面由四个文件组成,如下所示:
- index(默认),也称为首页面
小程序注册及配置
- 入口文件
- 配置文件
- 全局样式
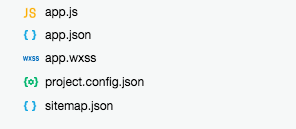
app.js文件,入口注册文件,用来定义小程序的全局数据和函数,控制、监听小程序的全生命周期。在这里可以见到的全局函数有onlaunch(监听小程序初始化),onshow(监听小程序显示),onhide(监听小程序隐藏)等。app.js中还可以定义一些全局变量,其他页面引用app.js文件后就可以直接使用这个文件中的函数和变量。
app.json是配置文件,可以配置以下信息:页面路径,窗口信息,标签导航,网络超时等。
app.wxss,类似于css,用于配置各种样式
project.config.json用于保存配置信息。
sitemap.json用于控制小程序是否能够被搜索到。
小程序的执行流程
小程序注册及配置
- 注册应用 app.js
- 全局配置 app.json
- 设置样式 app.wxss
- 工具配置 project.config.json
页面渲染执行
app.json
- 主页面(index)
- 从页面(index2)
- 日志信息(logs)
json文件介绍
全局配置文件,局部配置文件
特点
- 轻量级的数据交换格式
- 直观理解
- 便于修改
结构
- 文件数据被包裹在一个大括号中 {}
- 通过键值对(key-value)的方式来表达数据