表格的使用
来自CloudWiki
- 如何实现图中各部分内容的排版?
目录
表格的基本标记
表格标签
- 在网页中制作表格时,必须先使用<table>标签说明要设计表格
<table > </table>
表格的行
- 表格中的每个行都要独立使用<tr>…</tr>设计
- 行中的每个数据列都要使用<td>…</td>设计
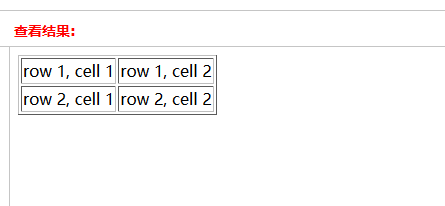
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
表格的表头
- 表格的表头,又叫标题列,使用 <th> 标签进行定义。
- 大多数浏览器会把表头显示为粗体居中的文本:
<table border="1">
<tr>
<th>Heading</th>
<th>Another Heading</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
课堂练习
表格行和列的选择
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
table{
width:100%;
}
th{
height:50px;
}
td{
height:30px;
}
#c{
height:50px;
}
.b {
background:blue;
}
</style>
</head>
<body>
<table border="1">
<tr>
<th>Heading</th>
<th class="b">Another Heading</th>
<th>Another Heading</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td class="b">row 1, cell 2</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td class="b">row 2, cell 2</td>
<td>row 1, cell 2</td>
</tr>
<tr id="c">
<td>row 2, cell 1</td>
<td class="b">row 2, cell 2</td>
<td>row 1, cell 2</td>
</tr>
</table>
</body>
</html>
表格的常用属性
宽度和高度
- 通过 width 和 height 属性定义表格的宽度和高度。
- 下面的例子将表格宽度设置为 100%,同时将 th 元素的高度设置为 50px:
table
{
width:100%;
}
th
{
height:50px;
}
- 试一试:W3C实例
- 源代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
table{
width:100%;
}
th{
height:50px;
}
td{
height:30px;
}
</style>
</head>
<body><table border="1">
<tr>
<th>Heading</th>
<th>Another Heading</th>
<th>Another Heading</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
<td>row 1, cell 2</td>
</tr>
</table>
</body>
</html>
文本和填充
- text-align 和 vertical-align 属性设置表格中文本的对齐方式。
td
{
text-align:right;
}
- text-align 属性设置水平对齐方式,比如左对齐、右对齐或者居中:left,right,center
- vertical-align 属性设置垂直对齐方式,比如顶部对齐、底部对齐或居中对齐:top.middle,bottom;
- 试一试:W3C实例
- 源代码:
<html>
<head>
<style type="text/css">
table,td,th
{
border:1px solid black;
}
td
{
text-align:right;
vertical-align:top;
height:50px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
</tr>
<tr>
<td>Steven</td>
<td>Jobs</td>
</tr>
</table>
</body>
</html>
- padding:表格内填充,设置表格中内容与边框的距离
td
{
padding:15px;
}
- 试一试:W3C实例
- 源代码:
<html>
<head>
<style type="text/css">
table, td, th
{
border:1px solid black;
}
td
{
padding:15px;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
</tr>
<tr>
<td>Steven</td>
<td>Jobs</td>
</tr>
</table>
</body>
</html>
颜色和边框
- 下面的例子设置边框的颜色,以及 th 元素的文本和背景颜色:
table, td, th
{
border:1px solid green;
}
th
{
background-color:green;
color:white;
}
- border-collapse:collapse;
该属性可以将表格的双框线转化为单框线
- 试一试:W3C实例
- 源代码:
<html>
<head>
<style type="text/css">
table, td, th
{
border:2px solid green;
border-collapse:collapse;
}
th
{
background-color:green;
color:white;
}
</style>
</head>
<body>
<table>
<tr>
<th>Firstname</th>
<th>Lastname</th>
</tr>
<tr>
<td>Bill</td>
<td>Gates</td>
</tr>
<tr>
<td>Steven</td>
<td>Jobs</td>
</tr>
</table>
</body>
</html>
课堂练习
- 练习:
1)设计一个含表头、四行三列的表格 2)将表格整体宽度设为页面80% ; 第二列宽度占表格的50%; 3)设置表格第三行的颜色为灰色,设置表格第二列的文字为水平对齐、竖直对齐 4)设置表格的边框为2px绿色的单实线,内填充设为15px
- 如何制作一个漂亮的表格?

- 试一试:W3C实例
思路:
1. 画出一个原始的表格 2. 为表格指定大小和边框样式 3. 为表格中的每个单元格设定样式 4. 为表格添加一些特殊效果
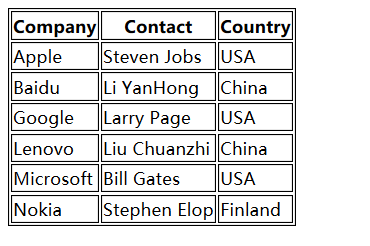
第一步:绘制表格
<html>
<head>
<style type="text/css">
#customers td, #customers th
{
border:1px solid black;
}
</style>
</head>
<body>
<table id="customers">
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Apple</td>
<td>Steven Jobs</td>
<td>USA</td>
</tr>
<tr >
<td>Baidu</td>
<td>Li YanHong</td>
<td>China</td>
</tr>
<tr>
<td>Google</td>
<td>Larry Page</td>
<td>USA</td>
</tr>
<tr >
<td>Lenovo</td>
<td>Liu Chuanzhi</td>
<td>China</td>
</tr>
<tr>
<td>Microsoft</td>
<td>Bill Gates</td>
<td>USA</td>
</tr>
<tr>
<td>Nokia</td>
<td>Stephen Elop</td>
<td>Finland</td>
</tr>
</table>
</body>
</html>
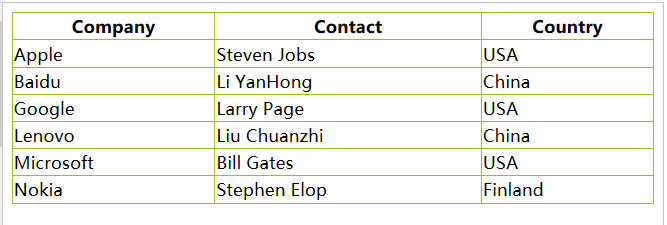
第二步,调整表格的样式
css:
#customers ,#customers td, #customers th
{
border:1px solid #98bf21;
border-collapse:collapse;
}
#customers{
width:100%;
}
第三步,设置单元格的样式
css::
#customers th{
text-align:left;
}
#customers td{
padding:6px;
font:Verdana, Geneva, sans-serif;
}
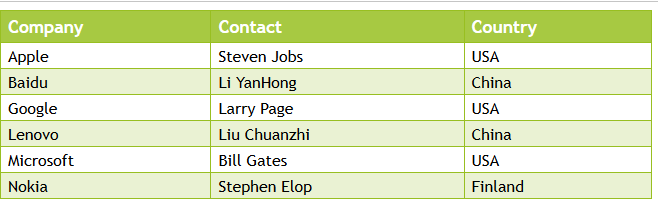
第四步,表格个性化
#customers th{
text-align:left;
background:#0C6;
color:#FFF;
height:30px;
}
- 通过类选择符为偶数行单独设定颜色
html:
<tr class="alt">
<td>Apple</td>
<td>Steven Jobs</td>
<td>USA</td>
</tr>
css:
#customers .alt{
color:#000000;
background-color:#EAF2D3;
}
完整代码
<html>
<head>
<style type="text/css">
#customers ,#customers td, #customers th
{
border:1px solid #98bf21;
border-collapse:collapse;
}
#customers{
width:100%;
}
#customers th{
text-align:left;
background:#0C6;
color:#FFF;
height:30px;
}
#customers td{
padding:6px;
font:Verdana, Geneva, sans-serif;
}
#customers .alt{
color:#000000;
background-color:#EAF2D3;
}
</style>
</head>
<body>
<table id="customers">
<tr>
<th>Company</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr class="alt">
<td>Apple</td>
<td>Steven Jobs</td>
<td>USA</td>
</tr>
<tr >
<td>Baidu</td>
<td>Li YanHong</td>
<td>China</td>
</tr>
<tr class="alt">
<td>Google</td>
<td>Larry Page</td>
<td>USA</td>
</tr>
<tr >
<td>Lenovo</td>
<td>Liu Chuanzhi</td>
<td>China</td>
</tr>
<tr class="alt">
<td>Microsoft</td>
<td>Bill Gates</td>
<td>USA</td>
</tr>
<tr>
<td>Nokia</td>
<td>Stephen Elop</td>
<td>Finland</td>
</tr>
</table>
</body>
</html>
特殊表格的制作
跨列、跨行的表格
- colspan:指定单元格可横跨的列数,例如,若横跨列数为3,则对应行中该单元格之后的两个列都不需要设置
- rowspan:指定单元格可纵跨的行数。例如,若纵跨行数为3,则该单元格原来下方的两个单元格都不需要出现
- 试一试:W3C实例
- 试一试:W3C实例
长表格的制作
- <thead>、<tfoot>、<tbody>标记可对表格的结构进行划分
- 用于对内容较多的表格实现表格头和页脚的固定,只对表格正文滚动、或在分页打印长表格时能将表表头和页脚分别打印在每张页面上。
<thead> 定义表格头,必须包含<tr>行标记,一般包含表格前大标题和第一行列标题。 <tfoot> 定义表格页脚,可以不包含<tr>行标记,一般包含合计行或脚注标记。 <tbody> 定义一段表格主体,只能只包含<tr>行标记,可以指定多行数据划分为一组。
<tfoot> 定义表格页脚,可以不包含<tr>行标记,一般包含合计行或脚注标记。 https://www.cnblogs.com/zhq195/p/5237459.html
返回 网页设计与开发