基础综合项目(一)
来自CloudWiki
盒子的流式布局
- 盒子的上下方向的边距根据具体需求来设置,左右方向的边距则设置为auto,
即margin:值1 auto 值2;,或者margin:值1 auto;
- 水平方向边距auto的意义说明:
- 使用浏览器窗口宽度或者使用父元素盒子的宽度减去当前盒子的宽度,将差值除以2之后得到的结果作为当前元素的左右边距。
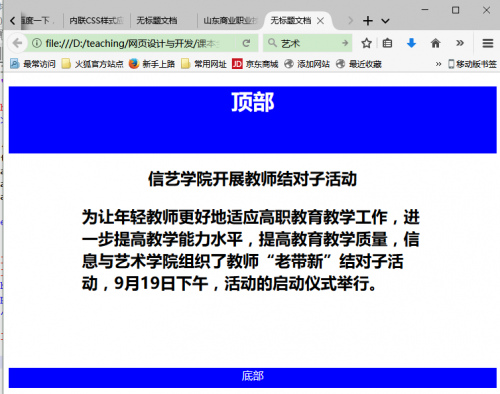
- 效果图:

- 试一试:在W3C编辑器上粘贴以下代码,查看效果。
- 然后在代码描述layer2的CSS属性中加入如下属性:margin:0px auto;
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
h2{text-align:center;}
p{text-align:left;}
#layer1{width:100%; height:100px; background:blue;color:white;text-align:center;}
#layer2{width:70%; height:300px;margin:0px auto;color:black;}
#layer3{width:100%; height:30px; background:blue;color:white;text-align:center;}
</style>
</head>
<body>
<div id="layer1"><h1>山东商业职业技术学院</h1></div>
<div id="layer2">
<h2>信艺学院开展教师结对子活动<h2/>
<p>为让年轻教师更好地适应高职教育教学工作,进一步提高教学能力水平,提高教育教学质量,信息与艺术学院组织了教师“老带新”结对子活动,9月19日下午,活动的启动仪式举行。
</p>
</div>
<div id="layer3">底部</div>
</body>
</html>
- 如果不加水平居中的属性,页面内容会偏向一侧
- 加了之后,页面内容水平居中