小程序案例:调查问卷
来自CloudWiki
案例分析
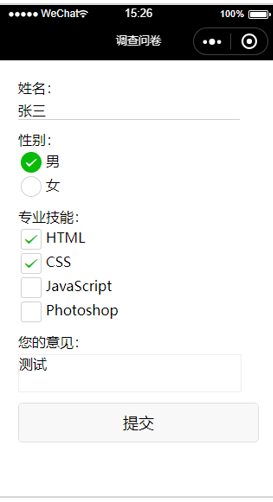
调查问卷效果展示:
实现步骤:
1)填写表单数据;
2)提交发送到服务器;
3)后台数据渲染到页面
页面代码结构:
<form bindsubmit="submit"> <view>... </view> <view>... </view> <view>...</view> <view>...</view> <button form-type="submit">提交</button> </form>
服务器数据交互
Express安装和使用流程:
1)初始化项目
2)安装Express框架
3)安装nodemon监控文件修改
4)创建服务;
5)启动服务
用代码创建服务:
创建服务; 监听端口;
const app = express()
app.use(bodyParser.json())
// 处理POST请求
app.post('/', (req, res) => {
console.log(req.body)
res.json(req.body)
})
// 监听3000端口
app.listen(3000, () => {
console.log('server running at http://127.0.0.1:3000')
})
利用wx.request()向本地HTTP服务器发送POST请求:
submit: function(e) {
wx.request({
method: 'post',
url: 'http://127.0.0.1:3000/',
data: e.detail.value,
success: function (res) {
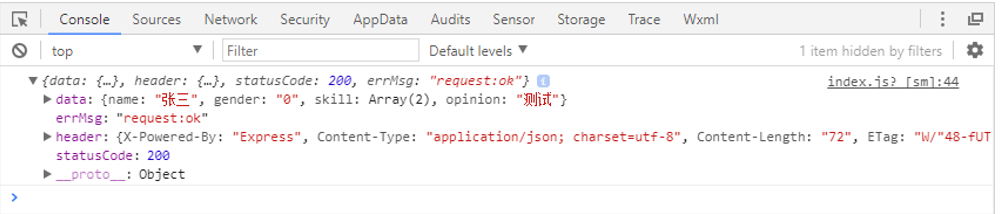
console.log(res)
}
})
},
利用wx.request()向本地HTTP服务器发送POST请求:
请求接口获取后台数据:
前台代码
onLoad: function(options) {
wx.request({
url: 'http://127.0.0.1:3000/',
success: res => {
this.setData(res.data)
}
})
},
后台接口
app.get('/', (req, res) => {
res.json(data)
})
值得一提的是,由于wx.request()参数中的method属性的默认值为GET,因此在发送GET请求时可以省略method属性。