小程序:事件函数
来自CloudWiki
目录
页面逻辑
生命周期回调函数
Page()函数参数对象的属性:
data Object 页面的初始数据 onLoad Function 生命周期回调函数,监听页面加载 onReady Function 生命周期回调函数,监听页面初次渲染完成 onShow Function 生命周期回调函数,监听页面显示 onHide Function 生命周期回调函数,监听页面隐藏 onUnload Function 生命周期回调函数,监听页面卸载 onPullDownRefresh Function 页面事件处理函数,监听用户下拉动作 onReachBottom Function 页面事件处理函数,页面上拉触底 onShareAppMessage Function 页面事件处理函数,用户单击右上角的分享按钮 onPageScroll Function 页面事件处理函数,页面滚动会连续触发 其他 Any 开发者可以添加任意的函数或者数据到data中,在页面的函数中可以通过this.*来访问。
onLoad、onReady、onShow函数为例进行演示:
onLoad: function (options) {
console.log('页面加载')
},
onReady: function () {
console.log('页面初次渲染完成')
},
onShow: function () {
console.log('页面显示')
},
值得一提
单击“…”会在底部弹出一个菜单,在菜单中有一项“转发”,单击转发就会触发onShareAppMessage事件。单击“”可以在前台、后台之间切换。
options
在onLoad函数中,有一个参数options,
表示打开当前页面路径中的参数,
它可以在当前页面被其他页面打开的情况下接收一些参数。
pages/index/index.js:
onReady: function() {
wx.navigateTo({
url: '/pages/test/test?name1=value1&name2=value2'
})
},
pages/test/test.js:
onLoad: function (options) {
console.log(options)
},
页面处理函数
pages/index/index.js中使用这3个页面处理函数:
onPullDownRefresh: function () {console.log('此时用户下拉触顶')},
onReachBottom: function () {console.log('此时用户上拉触底')},
onPageScroll: function (options) {
console.log('此时用户正在滚动页面')
console.log('滚动距离:' + options.scrollTop)
},
组件处理函数
组件事件处理函数用于为组件绑定事件:
wxml:
<button bindtap="compare">比较</button>
js:
compare: function (e) {
console.log('比较按钮被单击了')
console.log(e)
},
e.target和e.currentTarget
对比e.target和e.currentTarget:
<view bindtap="viewtap" id="outer">
outer
<view id="inner">inner</view>
</view>
viewtap: function(e) {
console.log(e.target.id + '-' + e.currentTarget.id)
},
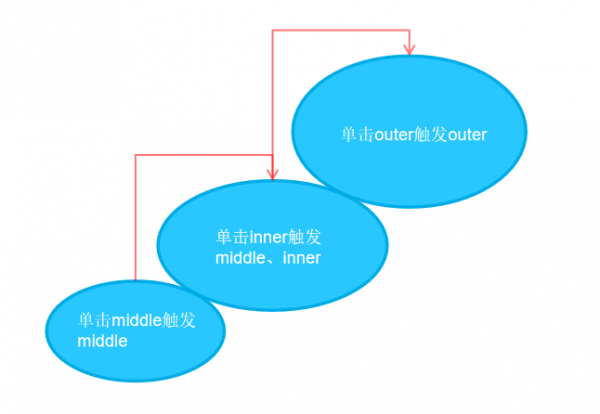
常用的冒泡事件
冒泡事件是指当一个组件上的事件被触发后,事件会向父节点传递,而非冒泡事件不会向父节点传递。一些组件还拥有一些专门的事件,如form组件的submit事件、input组件的input事件等
属性 类型 touchstart 手指触摸动作开始 touchmove 手指触摸后移动 touchcancel 手指触摸动作被打断,如来电提醒,弹窗 touchend 手指触摸动作结束 tap 手指触摸后马上离开 longpress 手指触摸后,超过350ms再离开。如果指定了事件回调函数并触发了这个事件,tap事件将不被触发
注册程序
在app.js文件中调用App()函数:
onLaunch: function(options) {console.log('onLaunch执行')},
onShow: function (options) {console.log('onShow执行')},
onHide: function() {console.log('onHide执行')},
onError: function(error) {console.log('onError执行')},
onPageNotFound: function (options) {console.log('onPageNotFound执行')}
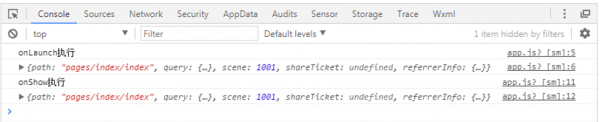
onLaunch()和onShow()函数触发后返回的字段:
- path:打开小程序的路径。
- query:打开小程序的query。
- scene:打开小程序的场景值。
- shareTicket:获取到shareTicket。
- referrerInfo:获取来源于小程序、公众号的AppId等
App()函数中还可以保存一些在所有页面中共享的数据:
注册数据:
App({
num: 123,
test: function() {console.log('test')}
})
打印数据:
onReady: function () {
var app = getApp()
console.log(app.num)
app.test()
},