Bootstrap 多媒体对象(图文混排)
来自CloudWiki
Cloud17(讨论 | 贡献)2022年2月20日 (日) 03:48的版本 (Cloud17移动页面Bootstrap 多媒体对象(Media Object)至Bootstrap 多媒体对象(图文混排))
简介
本章我们将讲解 Bootstrap 中的多媒体对象(Media Object),如:图像、视频、音频等。 多媒体对象的样式可用于创建各种类型的组件(比如:博客评论),我们可以在组件中使用图文混排,图像可以左对齐或者右对齐。媒体对象可以用更少的代码来实现媒体对象与文字的混排。
基本用法
在 <div> 元素上添加 .media 类来创建一个多媒体对象。
使用 .media-left 类让多媒体对象(图片)来实现左对齐,同样 .media-right 类实现了右对齐。
文本内容放在 class="media-body" 的 div 中,图片左对齐则放在 class="media-body" 之前,图片右对齐则放在 class="media-body" 之后。
此外,你还可以使用 .media-heading 类来设置标题。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 默认的媒体对象</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>多媒体对象</h2>
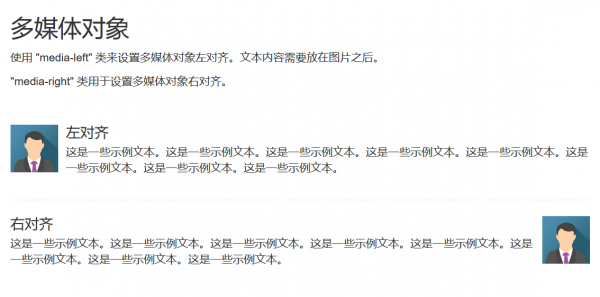
<p>使用 "media-left" 类来设置多媒体对象左对齐。文本内容需要放在图片之后。</p>
<p>"media-right" 类用于设置多媒体对象右对齐。</p><br>
<!-- 左对齐 -->
<div class="media">
<div class="media-left">
<img src="img/avatar.png" class="media-object" style="width:60px">
</div>
<div class="media-body">
<h4 class="media-heading">左对齐</h4>
<p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p>
</div>
</div>
<hr>
<!-- 右对齐 -->
<div class="media">
<div class="media-body">
<h4 class="media-heading">右对齐</h4>
<p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p>
</div>
<div class="media-right">
<img src="img/avatar.png" class="media-object" style="width:60px">
</div>
</div>
</div>
</body>
</html>
扩展用法
顶部、底部、居中对齐
可以在media-left或media-right对象上添加media-top、midia-middle和midea-bottom实现多媒体对象的顶部、底部、居中对齐。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 多媒体对象</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>多媒体对象</h2>
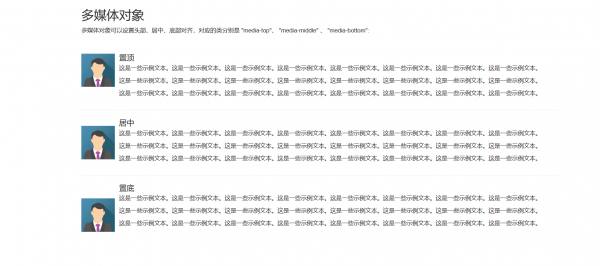
<p>多媒体对象可以设置头部、居中、底部对齐,对应的类分别是 "media-top"、 "media-middle" 、 "media-bottom":</p><br>
<div class="media">
<div class="media-left media-top">
<img src="https://static.runoob.com/images/mix/img_avatar.png" class="media-object" style="width:80px">
</div>
<div class="media-body">
<h4 class="media-heading">置顶</h4>
<p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p>
<p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p>
<p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p>
</div>
</div>
<hr>
<div class="media">
<div class="media-left media-middle">
<img src="https://static.runoob.com/images/mix/img_avatar.png" class="media-object" style="width:80px">
</div>
<div class="media-body">
<h4 class="media-heading">居中</h4>
<p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p>
<p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p>
<p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p>
</div>
</div>
<hr>
<div class="media">
<div class="media-left media-bottom">
<img src="https://static.runoob.com/images/mix/img_avatar.png" class="media-object" style="width:80px">
</div>
<div class="media-body">
<h4 class="media-heading">置底</h4>
<p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p>
<p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p>
<p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p>
</div>
</div>
</div>
</body>
</html>
内嵌多媒体对象
一个多媒体对象内还可以包含多个多媒体对象:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap 实例 - 多媒体对象</title>
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
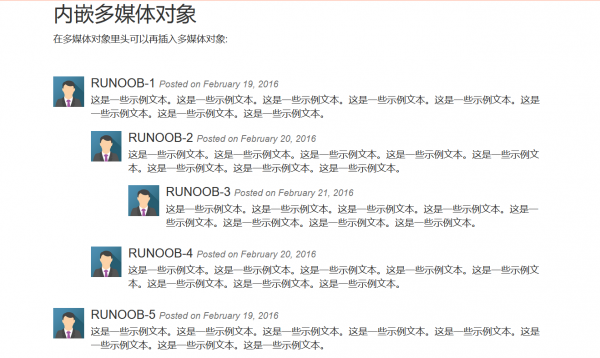
<h2>内嵌多媒体对象</h2>
<p>在多媒体对象里头可以再插入多媒体对象:</p><br>
<div class="media">
<div class="media-left">
<img src="https://static.runoob.com/images/mix/img_avatar.png" class="media-object" style="width:45px">
</div>
<div class="media-body">
<h4 class="media-heading">RUNOOB-1 <small><i>Posted on February 19, 2016</i></small></h4>
<p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p>
<!-- 内嵌多媒体对象 -->
<div class="media">
<div class="media-left">
<img src="https://static.runoob.com/images/mix/img_avatar.png" class="media-object" style="width:45px">
</div>
<div class="media-body">
<h4 class="media-heading">RUNOOB-2 <small><i>Posted on February 20, 2016</i></small></h4>
<p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p>
<!-- 内嵌多媒体对象 -->
<div class="media">
<div class="media-left">
<img src="https://static.runoob.com/images/mix/img_avatar.png" class="media-object" style="width:45px">
</div>
<div class="media-body">
<h4 class="media-heading">RUNOOB-3 <small><i>Posted on February 21, 2016</i></small></h4>
<p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p>
</div>
</div>
</div>
<!-- 内嵌多媒体对象 -->
<div class="media">
<div class="media-left">
<img src="https://static.runoob.com/images/mix/img_avatar.png" class="media-object" style="width:45px">
</div>
<div class="media-body">
<h4 class="media-heading">RUNOOB-4 <small><i>Posted on February 20, 2016</i></small></h4>
<p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p>
</div>
</div>
</div>
</div>
<!-- 内嵌多媒体对象 -->
<div class="media">
<div class="media-left">
<img src="https://static.runoob.com/images/mix/img_avatar.png" class="media-object" style="width:45px">
</div>
<div class="media-body">
<h4 class="media-heading">RUNOOB-5 <small><i>Posted on February 19, 2016</i></small></h4>
<p>这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。这是一些示例文本。</p>
</div>
</div>
</div>
</div>
</body>
</html>