第一个Element UI程序
来自CloudWiki
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>VUE第一个案例-helloWorld</title>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
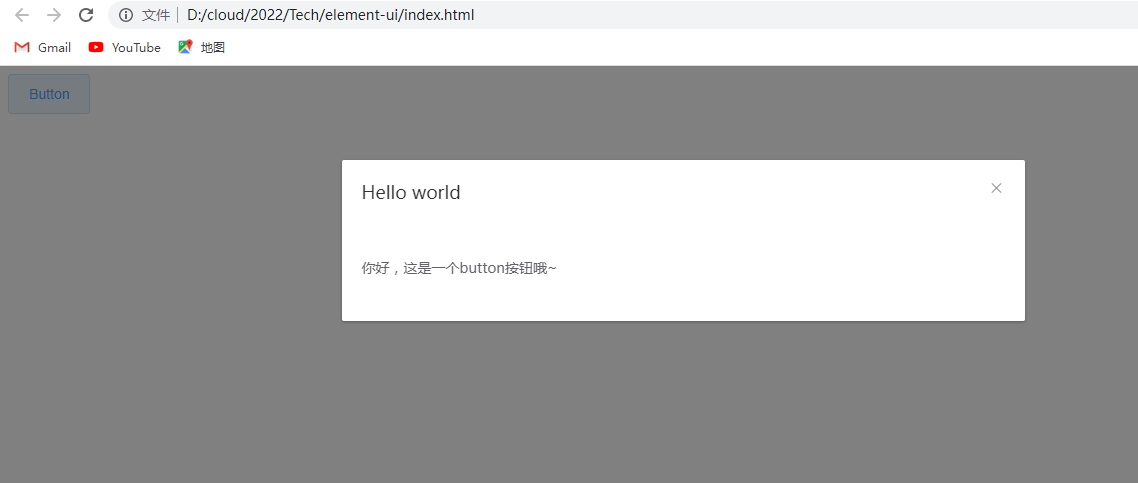
<el-button @click="onTouch">Button</el-button>
<el-dialog :visible.sync="visible" title="Hello world">
<p>你好,这是一个button按钮哦~</p>
</el-dialog>
</div>
</body>
<script>
new Vue({
el: '#app',
data: function() {
return { visible: false }
},
methods: {
onTouch() {
console.log('submit!');
this.visible=true;
}
}
})
</script>
</html>