项目综合实训(二)
来自CloudWiki
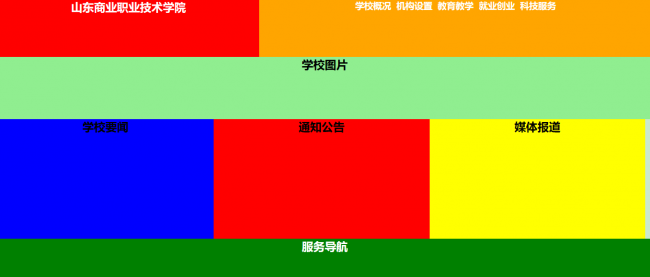
学校首页
盒子的基本布局
盒子的嵌套布局
给网页着色
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
#layer1{width:100%; height:auto; text-align:center;}
#layer1-1{width:45%; height:120px; background:white;text-align:center;float:left;}
#layer1-1 h2{line-height:350%;}
#layer1-1 img{width:520px;}
#layer1-2{width:55%; height:120px;background:#8DD1F9;;color:#074C97;text-align:center;float:left;}
#layer1-2 h3{line-height:350%;}
#layer1-2 h3{line-height:350%;}
#layer1-3{clear:both;}
#layer2{width:100%; height:auto;color:black;}
#layer2-1{width:100%;height:auto;background-repeat:no-repeat;
}
#layer2-1 img{width:100%;}
#layer2-2{width:100%;height:auto;padding-left:2%;}
.layer2-2-1{width:30%;height:300px;border-style:solid;border-width:medium;margin:10px;border-color:#074C97;float:left;}
.layer2-2-4{clear:both;}
#layer2-2 h3{text-align:left; background:#074C97;color:white;font-size:1.2em;line-height:180%;text-align:left;}
#layer2-2 p{font-size:1em;line-height:100%;text-indent:2em;text-decoration:none;}
#layer2-2 a {font-size:1em;line-height:200%;color:black;text-decoration:none;}
#layer3{width:100%; height:auto; line-height:200%; background:#EBEBEB;color:black;text-align:center;}
</style>
</head>
<body>
<div id="layer1">
<div id="layer1-1"><h2>山东商业职业技术学院</h2></div>
<div id="layer1-2"><h3>学校概况 机构设置 教育教学 就业创业 科技服务</h3>
<div id="layer1-3"></div>
</div>
<div id="layer2">
<div id="layer2-1"><img src="01.png" alt="校园图片"/></div>
<div id="layer2-2">
<div class="layer2-2-1">
<h3>学校要闻</h3>
<br/>
<p><a href="#">学校服务学习基地揭牌仪式暨社团...</a></p>
<p><a href="#">我校承办2017年山东省“农产品质量...</a></p>
<p><a href="#">2017山东养老服务业高峰论坛在我...</a></p>
<p><a href="#">校报荣获全国高校校报协会2016年...</a></p>
<p><a href="#">浙江纺织服装职业技术学院、河北...</a></p>
</div>
<div class="layer2-2-1"><h3>通知公告</h3>
<br/>
<p><a href="#">关于组织开展国家职业指导师、心理...</a></p>
<p><a href="#">关于公布2017年公开招聘工作人员进...</a></p>
<p><a href="#">关于公布2017年公开招聘工作人员笔...</a></p>
<p><a href="#">2017年公开招聘工作人员笔试公告...</a></p>
<p><a href="#">关于2017年公开招聘工作人员现场...</a></p>
</div>
<div class="layer2-2-1"><h3>媒体报道</h3>
<br/>
<p><a href="#">新浪山东:山东商职院承办2017年...</a></p>
<p><a href="#">大众网:山东商职院承办山东省职...</a></p>
<p><a href="#">新浪山东:2017山东养老服务业高...</a></p>
<p><a href="#">新浪山东:全国高校“形势与政策”...</a></p>
<p><a href="#">大众网:全国高校“形势与政策”课...</a></p>
</div>
<div class="layer2-2-4"></div>
</div>
</div>
<div id="layer3">
<p>学校地址:济南市旅游路4516号 邮编:250103</p>
<p>电话:0531-86335888 招生电话:0531-86335555</p>
<p>鲁ICP备05002370 </p>
</div>
</body>
</html>
给网页添加导航和列表
返回 网页设计与开发