微信小程序:网络API
来自CloudWiki
wx.request
官方文档
https://developers.weixin.qq.com/miniprogram/dev/api/network/request/wx.request.html
示例代码
wx.request({
url: 'example.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}
})
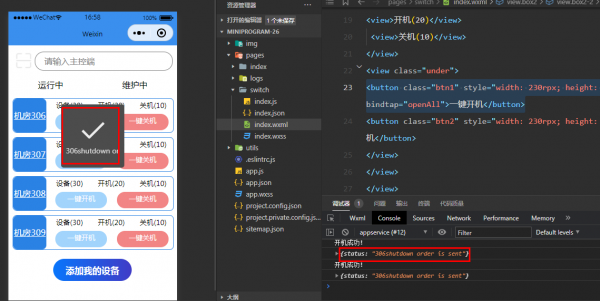
案例:
WXML
<button class="btn1" style="width: 230rpx; height: 74rpx;" bindtap="openAll">一键开机</button>
JS代码
// 一键开机
openAll: function (e) {
console.log("开机成功!")
var that = this;
wx.request({
url: 'http://119.3.251.91:5000/ansible/api/v1/machine_close/'+that.data.listBox[0].id,
data:{
//hosts: that.data.listBox[0].id
},
method: 'GET',
header: {
'content-type': 'application/json' // 默认值
},
success: function (res) {
console.log(res.data)//打印到控制台
wx.showToast({
title: res.data.status,
icon: '',
duration: 2000
});
}
})
},