表单的基本标记
来自CloudWiki
什么是表单
- 在HTML页面中能接受用户输入信息并提交给服务器的标记统称为表单元素,表单是用户通过页面与网站服务器进行交互的工具,可实现网络注册、登录验证、问卷调查、信息发布、订单购物等功能。
- 表单是一个容器,在表单中可以添加下列元素
各种表单元素:文本框、密码框、单选按钮、复选框、文本域、下拉列表、各种按钮、文件域等
各种非表单元素,根据页面布局需要可以把层(div)、表格、列表、段落、图片等各种非表单元素放在表单中
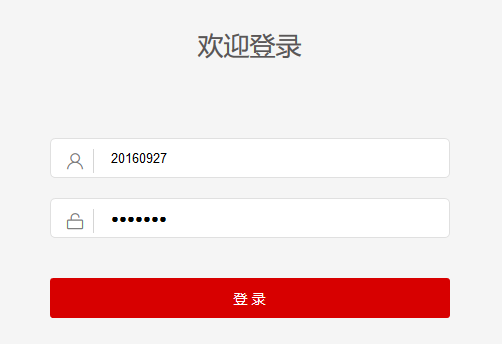
表单界面1
表单界面2
表单标记<form>
- 表单是一个容器,在该容器中可以添加各种表单元素,用于输入或选择要提交的数据;也可以添加非表单元素,例如表格、div、段落、图片等。<form>标记负责收集用户输入的信息、并在用户点击提交按钮时将这些信息发送给服务器。
- 在HTML页面<body>内任意位置插入<form>…</form>标记即可创建一个表单,一个页面可创建多个表单,并可发送给同一个、或者是不同的服务器程序。
- action:指定接收并处理表单数据的服务器程序URL或是接收数据的Email邮箱地址。服务器程序URL可以是绝对或相对路径
- method:指定传送数据的HTTP方法,可以使用get(默认)或post方法。如果传送的数据很大,建议用post方法
- 实例:
<form action="demo_form.php" method="get"> First name: <input type="text" name="fname"><br> Last name: <input type="text" name="lname"><br> <input type="submit" value="提交"> </form>
- 试一试:W3C实例

表单提交中的get和post
- get方法(默认)将表单内容附加在URL地址后面,对数据的长度限制在8192个字符之内,若信息太长,将被截取,使用该方法不具有保密性,不能传送非ASCII码字符,属于默认方式。
- post方法将提交的数据包含在表单主体中一起提交,没有字符个数限制,保密性很强。
表单输入标记<input />
- <input />标记创建表单中的输入元素,用于接受用户的输入信息
- 位置:在<form>标记内
- <input type="控件类型" name="控件名称" />
type:指定元素的控件类型,默认为单行文本框"text" name:控件名,多个控件可以用一个name,表单通过name获取提交的数据 id:唯一标识,全文档中唯一,脚本中通过id直接获取对象
单行文本框type="text"(默认)
<!DOCTYPE html>
<html>
<body>
<style type="text/css">
.name {
width:20%;
height:30px;
}
</style>
<form>
First name:<br>
<input type="text" name="firstname" class="name">
<br>
Last name:<br>
<input type="text" name="lastname" class="name">
</form>
<p>请注意表单本身是不可见的。</p>
<p>同时请注意文本字段的默认宽度是 20 个字符。</p>
</body>
</html>
>
- <input>元素还拥有下列属性:
- value:指定控件默认自动输入显示的初值
- maxlength:指定控件允许输入的最多字符或汉字个数(默认不限)
- disabled:设置第1次加载页面时禁用该控件—灰色不可用(例如默认显示姓名不允许改动时。)
- readonly:指定该控件内容为只读—不能输入编辑修改(默认可编辑输入)
- 试一试:W3C实例
- 说明:在文本框和下面的密码框中还有一个size属性,现在页面设计中基本不再使用,而是使用样式属性width设置元素的宽度,效果更好。
密码框type="password"
- <input type="password" name="名称" value="默认值" maxlength="最大字符数" readonly="readonly" disabled="disabled" placeholder="提示信息" />
- 用户在密码框中输入的内容自动显示为圆点,各属性的设置用法与文本框完全相同。
- 练习:尝试把上面表单中第二个文本框的type值改为password,看看有什么变化 ?
- <input type="hidden" name="名称" value="默认值" />
- 隐藏表单域在页面中不显示,就是说对用户是不可见的,但当用户提交表单时,隐藏表单域的name键名与value键值会自动发送到服务器。
- 有时不同页面的表单数据会提交给同一个服务器程序处理,网页设计人员一般就是利用隐藏表单域对不同的页面设置不同的默认值,服务器程序根据隐藏表单域的值即可判断出是哪个页面发送的表单数据,从而确定要如何处理这些数据。
- 例子:

- 源代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>文本框、密码框、隐藏表单域</title>
</head>
<body>
<div class="divw">
<h3>用户登录页面</h3>
<form method="get" >
用户名:<br><input type="text" name="uName"/><br>
密码:<br><input type="password" name="pass" /><br>
<input type="hidden" name="country" value="China" />
<input type="submit" value=" 提 交 " />
</form>
</div>
</body>
</html>
- 这里添加的这个hidden项,用户那里看不到,但是会提交给后台。
表单的选择控件
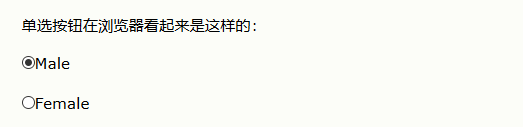
单选按钮type="radio"
格式
- <input type="radio" name="名称" value="提交值" checked="checked" disabled="disabled" />
注意事项
- 同一组多个单选按钮是互斥的,任何时刻只能选择其中一个—提交值最多只有一个。
- 同一组多个单选按钮的name名称必须相同,各自用value设置自己被选中时的提交值。
- 同一组中最多只能有一个单选按钮可用checked属性,设置初始加载时已被选中。
源代码
<!DOCTYPE html>
<html>
<body>
<form>
<input type="radio" name="sex" value="male">Male<br>
<input type="radio" name="sex" value="female" checked="checked">Female
</form>
</body>
</html>
练习
- 仿照案例,做一个年龄的单选框,name="age",value几个可能的值为 "未满20岁","20~30岁","30~40","大于40岁"
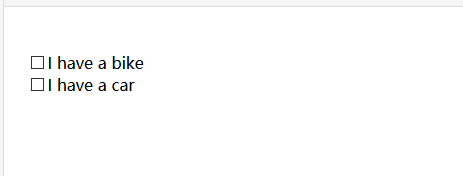
复选框 type="checkbox"
格式
- <input type="checkbox" name="名称" value="提交值" checked="checked" disabled="disabled" />
- checked 设置第一次加载时该控件已被选中(默认不选中)。
- value设置选中的复选框提交给服务器的数据,用于在服务器端进行处理,若是未设置该属性,提交数据都是on,这是不允许的。
注意事项
同一组中多个复选框的name名称必须相同,每个复选框用value设置自己被选中时的提交值。
源代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <form action="">交通工具: <input type="checkbox" name="vehicle" value="Bike">自行车 <input type="checkbox" name="vehicle" value="Car">汽车 </form> </body> </html>
练习
- 练习:仿照案例,做一个"喜欢的运动"的多选框,内容有跑步,羽毛球,足球,哑铃
表单的按钮
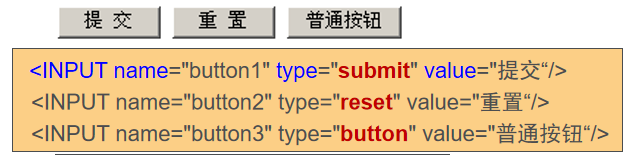
提交按钮 type="submit"
格式
- <input type="submit" id||name="名称" value="显示文字" disabled="disabled" />
value 设置按钮上显示的文字,例如“登录”、“提交”、“确认”等。 id||name 设置按钮惟一名称。
注意
- 按钮的默认宽度与上面文字的多少有关,若是需要加宽按钮,直接在文字前后或中间添加空格即可,例如value=" 提 交 "。
- 提交按钮是表单<form>中的核心控件,用户输入信息完毕后一般都是通过点击提交按钮才能完成表单数据的提交,若是缺省提交按钮,则需要通过脚本代码中提供的方法实现表单数据的提交。
- 试一试:提交按钮实例
源代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>文本框、密码框、隐藏表单域</title>
</head>
<body>
<div class="divw">
<h3>用户登录页面</h3>
<form method="get" >
用户名:<br><input type="text" name="uName"/><br>
密码:<br><input type="password" name="pass" /><br>
<input type="submit" value=" 提 交 " />
</form>
</div>
</body>
</html>
重置(复位)按钮 type="reset"
格式
- <input type="reset" id||name="名称" value="显示文字" disabled="disabled" />
value 设置按钮上显示的文字,例如“重置”或“取消”。 id||name 设置按钮惟一名称。
练习
- 在刚才的代码“提交”按钮后面加上以下代码:
<br><input type="reset" value=" 取 消 " />
标准按钮 type="button"
- <input type="button" id||name="名称" value="显示名称" />
- 该标记定义一个可点击的按钮,点击按钮时对表单没有任何行为,可通过响应点击事件执行JavaScript代码实现相应功能。
- 例如通过点击按钮可调用JavaScript函数check()对表单中某些数据进行验证:
- <input type="button" value="验证表单数据" onclick="check()" />

- 源代码:
<html>
<head>
<script type="text/javascript">
function msg()
{
alert("注册成功!");
}
</script>
</head>
<body>
<form>
<input type="button" value="Click me" onclick="msg()" />
</form>
<p>如果点击上面的按钮,会启动一段 JavaScript。如果您希望学习更多有关 JavaScript 的知识,请访问我们的 JavaScript 教程。</p>
</body>
</html>
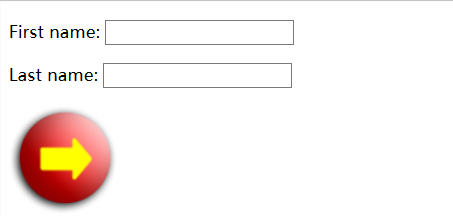
用图像代替提交按钮 type="image"
- <input type="image" src="图像文件URL" id||name="名称" border="0||1" alt="图像不显示的替代文本" width="宽度" height="高度" />
- 该标记可以显示图像代替提交按钮,当用户点击该图像时可以实现提交数据功能。

- 源代码:
<html> <body> <form action="/example/html/form_action.asp" method="get"> <p>First name: <input type="text" name="fname" /></p> <p>Last name: <input type="text" name="lname" /></p> <input type="image" src="/i/eg_submit.jpg" alt="Submit" /> </form> <p>请在这幅图像上单击,输入会发送到服务器上名为 "form_action.asp" 的页面。</p> <p>注释:如果 type 属性设置为 image,当用户单击图像时,浏览器将以像素为单位,将鼠标相对于图像边界的偏移量发送到服务器,其中包括从图像左边界开始的水平偏移量,以及从图像上边界开始的垂直偏移量。</p> </body> </html>
按钮标记<button>
- <button>标记用于定义按钮,该标记生成的按钮比<input type="button" />按钮提供了更强大的功能和更丰富的内容,在button按钮内可放置任意文本或图像包括多媒体播放内容,唯一禁止的是在按钮内使用图像映射,以避免鼠标单击按钮与单击图像热点区域的混淆。
<html> <body> <form id="myform"> <button type="summit" name="firstname">确定</button> </form> </body> </html>
综合练习
html5的新增属性
- 文件:W5-47.png
- placeholder:(HTML5中新属性,IE8及以下浏览器中无效)设置文本框中的提示信息,会在输入域为空时显示出现,默认为灰色显示,当用户在输入域中输入第一个字符时提示会消失;删除用户输入的信息之后会再显示。
- required:(HTML5中新属性,IE8及以下浏览器中无效),取值为required,设置输入域不允许为空,即提交数据前必须要填写,否则点击提交按钮时会进行提示。
- placeholder和required可以在表单大多数输入元素中使用,后面不再逐个列举。
- 例子:
- 源代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>文本框、密码框、隐藏表单域</title>
</head>
<body>
<div class="divw">
<h3>用户登录页面</h3>
<form method="get" >
<table width="300" align="center" border="0" cellpadding="0" cellspacing="0">
用户名:<br><input type="text" name="uName" placeholder="请在此输入姓名" required="required"/><br>
密码:<br><input type="password" name="pass" placeholder="请在此输入密码" required="required"/><br>
<input type="hidden" name="type" value="3" />
<input type="submit" value=" 提 交 " />
</div>
</body>
</html>