跨境小助手:勾勒小程序结构
来自CloudWiki
全局设置
底部菜单栏
app.json:
"tabBar": {
"list": [
{
"text": "资讯",
"pagePath": "pages/home/home"
},
{
"text": "客户",
"pagePath": "pages/clients/clients"
},
{
"text": "产品",
"pagePath": "pages/products/products"
},
{
"text": "流程",
"pagePath": "pages/progress/progress"
},
{
"text": "我的",
"pagePath": "pages/center/center"
}
]
},
效果:
全局CSS
app.wxss:
/**app.wxss**/
.container {
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
padding: 200rpx 0;
box-sizing: border-box;
}
.header{
font-size:48rpx;
font-weight: bold;
color:white;
background-color:#397FC5;
}
首页
home/home.wxml
<!--pages/home/home.wxml-->
<view>
<image style="width:100%;" src="../images/frontpage.png"></image>
<view class="header">外贸潮品</view>
<view>.</view>
<view>.</view>
<view>.</view>
<view class="header">行业新闻</view>
<view>.</view>
<view>.</view>
<view>.</view>
<view class="header">客户行情</view>
<view>.</view>
<view>.</view>
<view>.</view>
</view>
效果:
客户页
客户首页
clients.wxml
<!--pages/clients/clients.wxml-->
<view>
<view class="header">客户资料查看</view>
<view class="post-like">
<image class="post-like-image" src=" ../images/client1.png"></image>
<view class="post-like-font">
<view class="post-title">万里鹏</view>
<view class="post-content">大鹏</view>
</view>
</view>
<view class="post-like">
<image class="post-like-image" src=" ../images/client1.png"></image>
<view class="post-like-font">
<view class="post-title">万里鹏</view>
<view class="post-content">大鹏</view>
</view>
</view>
<view class="post-like">
<image class="post-like-image" src=" ../images/client1.png"></image>
<view class="post-like-font">
<view class="post-title">万里鹏</view>
<view class="post-content">大鹏</view>
</view>
</view>
<view class="header">商务邮件模板</view>
<view bind:tap="onTapEmail"> 询盘信</view>
<view>.</view>
<view>.</view>
<view class="header">商务邮件群发</view>
<view bind:tap="onTapMulti"> 邮件群发</view>
<view>.</view>
<view>.</view>
<view>客户分级画像</view>
</view>
clients.wxss
clients.wxss:
/* pages/clients/clients.wxss */
.post-like{
display: flex;
flex-direction: row;
align-items: center;
margin-left: 20rpx;
}
.post-like-image{
height : 200rpx;
width: 200rpx;
margin-right : 16rpx;
}
.post-like-font{
margin-right: 40rpx;
text-align:center;
}
.post-title{
font-weight: bold;
font-size: 40rpx;
line-height:100rpx;
}
.post-content{
color:gray;
}
clients.js
onTapEmail: function(params) {
console.log(123)
wx.navigateTo({
url: "/pages/e-mail/index"
})
},
onTapMulti: function(params) {
console.log(456)
wx.navigateTo({
url: "/pages/multimail/index"
})
},
效果
邮件编辑页
e-mail/index.json
{
"navigationBarTitleText": "跨境小助手",
"navigationBarBackgroundColor": "#369"
}
e-mail/index.wxml
<!--pages/index/index.wxml-->
<view>
<text>请输入收件人地址:</text>
<input type="string" bindchange="change" data-id="receiver" />
</view>
<view>
<text>请输入邮件主题:</text>
<input type="string" bindchange="change" data-id="subject" />
</view>
<view>
<text>请输入邮件内容:</text>
<input type="string" bindchange="change" data-id="content" />
</view>
<button bindtap="send">发送</button>
<view>
<text>发送状态:{{result}}</text>
</view>
e-mail/index.wxss
/* pages/index/index.wxss */
view {
margin: 50rpx;
}
input {
width: 600rpx;
margin-top: 20rpx;
border-bottom: 2rpx solid #ccc;
}
button {
margin: 50rpx;
}
button {
color: #fff;
background: #369;
letter-spacing: 12rpx;
}
e-mail/index.js
// pages/index/index.js
Page({
/**
* 页面的初始数据
*/
data: {
result: '',
},
receiver:"",
subject:"",
content:"",
get_receiver: function(e) {
this.receiver = String(e.detail.value)
console.log('收件人信息为' + this.receiver)
},
get_subject: function(e) {
this.receiver = String(e.detail.value)
console.log('邮件主题为' + this.receiver)
},
get_content: function(e) {
this.receiver = String(e.detail.value)
console.log('邮件内容为' + this.receiver)
},
change: function (e) {
this[e.target.dataset.id] = String(e.detail.value)
console.log(this[e.target.dataset.id])
},
send: function(e) {
var str = '发送成功'
if (this.receiver == null | this.subject== null | this.content== null) {
str = '发送失败'
}
this.setData({
result: str
})
// this.data.result = str // 这种方式无法改变页面中的{{result}}的值
}
})
效果
群发邮件页
multimail/index.wxml
<!--pages/multimail/index.wxml-->
<view class="container">
<form bindsubmit="submit">
<view>
<text>邮件主题:</text>
<radio-group name="subject">
<label wx:for="{{subject}}" wx:key="value">
<radio value="{{item.value}}" checked="{{item.checked}}" /> {{item.name}}
</label>
</radio-group>
</view>
<view>
<text>专业技能:</text>
<checkbox-group name="clients">
<label wx:for="{{clients}}" wx:key="value">
<checkbox value="{{item.value}}" checked="{{item.checked}}" /> {{item.name}}
</label>
</checkbox-group>
</view>
<button form-type="submit">发送</button>
</form>
</view>
multimail/index.wxss
/* pages/multimail/index.wxss */
.container {
margin: 50rpx;
}
view {
margin-bottom: 30rpx;
}
input {
width: 600rpx;
margin-top: 10rpx;
border-bottom: 2rpx solid #ccc;
}
label {
display: block;
margin: 8rpx;
}
textarea {
width: 600rpx;
height: 100rpx;
margin-top: 10rpx;
border: 2rpx solid #eee;
}
multimail/index.js
// pages/index/index.js
Page({
/**
* 页面的初始数据
*/
data: {
name: '张三',
subject: [{
name: '询盘信',
value: '1',
checked: true
},
{
name: '产品介绍信',
value: '2',
checked: false
},
{
name: '合同信',
value: '3',
checked: false
},
],
clients: [{
name: '客户1',
value: '客户1',
checked: true
},
{
name: '客户1',
value: '客户1',
checked: true
},
{
name: '客户3',
value: '客户3',
checked: false
},
{
name: '客户4',
value: '客户4',
checked: false
},
],
opinion: '测试'
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
/*
var that = this
wx.request({
url: 'http://127.0.0.1:3000/',
success: function (res) {
that.setData(res.data)
}
})
*/
},
submit: function(e) {
// wx.request({
// method: 'post',
// url: 'http://127.0.0.1:3000/',
// data: e.detail.value,
// success: function(res) {
// console.log(res)
// }
// })
}
})
效果
产品页
产品首页
products/products.wxml
<!--pages/products/products.wxml-->
<!--index.wxml-->
<view class="swiper-tab">
<view class="swiper-tab-list {{currentTab==0 ? 'on' : ''}}" data-current="0" bindtap="swichNav">采购商</view>
<view class="swiper-tab-list {{currentTab==1 ? 'on' : ''}}" data-current="1" bindtap="swichNav">供应商</view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" style="height:{{winHeight - 31}}px" bindchange="bindChange">
<!-- 我是哈哈 -->
<swiper-item>
<view>产品资料查看</view>
<view>报价历史查询</view>
<view>产品快速报价</view>
</swiper-item>
<!-- 我是呵呵 -->
<swiper-item>
<view>询盘及合同签订</view>
<view>供应商信息展示</view>
<view>供应商信息检索</view>
<view>快速联系供应商</view>
</swiper-item>
</swiper>
products/products.wxss
/* pages/products/products.wxss */
/**index.wxss**/
.swiper-tab{
width: 100%;
border-bottom: 2rpx solid #777777;
text-align: center;
line-height: 80rpx;}
.swiper-tab-list{ font-size: 30rpx;
display: inline-block;
width: 33.33%;
color: #777777;
}
.on{ color: #da7c0c;
border-bottom: 5rpx solid #da7c0c;}
.swiper-box{ display: block; height: 100%; width: 100%; overflow: hidden; }
.swiper-box view{
text-align: center;
}
products/products.js
//index.js
//获取应用实例
var app = getApp()
Page( {
data: {
/**
* 页面配置
*/
winWidth: 0,
winHeight: 0,
// tab切换
currentTab: 0,
},
onLoad: function() {
var that = this;
/**
* 获取系统信息
*/
wx.getSystemInfo( {
success: function( res ) {
that.setData( {
winWidth: res.windowWidth,
winHeight: res.windowHeight
});
}
});
},
/**
* 滑动切换tab
*/
bindChange: function( e ) {
var that = this;
that.setData( { currentTab: e.detail.current });
},
/**
* 点击tab切换
*/
swichNav: function( e ) {
var that = this;
if( this.data.currentTab === e.target.dataset.current ) {
return false;
} else {
that.setData( {
currentTab: e.target.dataset.current
})
}
}
})
效果
流程页
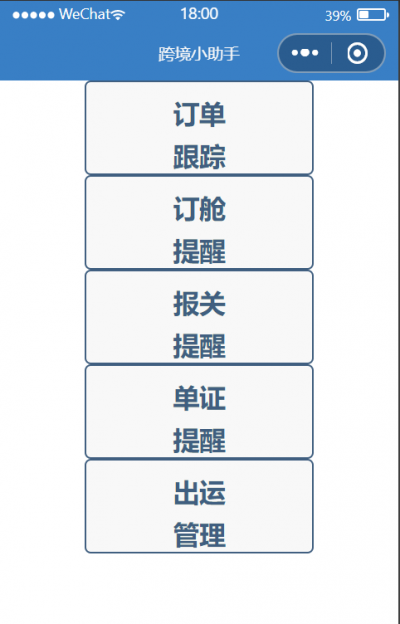
流程首页
progress/progress.wxml
progress/progress.wxml
<!--pages/progress/progress.wxml-->
<view >
<button class="pro-container">
<text class="pro">订单\n跟踪</text>
</button>
<button class="pro-container">
<text class="pro">订舱\n提醒</text></button>
<button class="pro-container">
<text class="pro">报关\n提醒</text>
</button>
<button class="pro-container">
<text class="pro">单证\n提醒</text>
</button>
<button class="pro-container">
<text class="pro">出运\n管理</text>
</button>
</view>
progress/progress.wxss
/* pages/progress/progress.wxss */
.pro-container{
border:1px solid #405f80;
width:80rpx;
height:180rpx;
border-radius: 5px;
text-align:center;
}
.pro{
font-size:50rpx;
color:#405f80;
line-height:80rpx;
}
效果图
我的
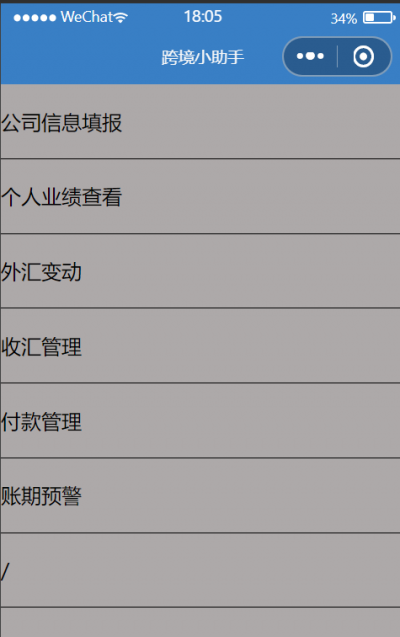
个人中心首页
center/center.wxml
<!--pages/center/center.wxml-->
<view>
<view class="item">公司信息填报</view>
<view class="item">个人业绩查看</view>
<view class="item">外汇变动</view>
<view class="item">收汇管理</view>
<view class="item">付款管理</view>
<view class="item">账期预警</view>
<view class="item">/</view>
<view class="item">/</view>
</view>
center/center.wxss
/* pages/center/center.wxss */
.item{
border-bottom:2rpx solid black;
padding-top:45rpx;
padding-bottom:45rpx;
}
view{
background:rgb(173, 169, 169);
}