"婚礼邀请函"小程序:婚礼地点页面
来自CloudWiki
目录
任务分析
该页面会显示婚礼地点的地图,
单击导航图标可以定位酒店位置,查看路线
细节:
- 拾取到婚礼举办酒店的经纬度坐标
- 利用map组件显示地图,并在婚礼地点放置markers覆盖物标记
- 利用蓝色图标的标记点,通过wx.openLocation()调用微信内置地图查看位置。
前导知识
map组件
map组件经常用来开发与地图有关的组件,
下面演示map组件的使用,由于map组件需要给定经纬度,可以通过腾讯位置服务网站提供的坐标拾取器来获取。
https://lbs.qq.com/getPoint/
获取经纬度后,在pages/map/map.wxml文件编写map组件
<map latitude="36.672778" longitude="117.017394" scale="18" />
保存代码,运行程序,可以看到如图效果:
微信内置地图和定位
小程序提供了打开微信内置地图的API和定位用户位置的API,
需要用户授权才能使用,也就是会自动提示用户”是否同意获取您的位置“,同意后即可获取。
下面演示这两个API的使用
pages/map/map.wxml:
<button bindtap="buttonTap">查看我的位置</button>
然后在pages/map/map.js文件中编写代码,通过wx.getLocation()方法获取用户当前的位置,
获取后再通过wx.openLocation()方法显示该位置的地图。
map.js:
// pages/map/map.js
Page({
buttonTap: function () {
wx.getLocation({
type: 'gcj02',
success: function (res) {
wx.openLocation({
latitude: res.latitude,
longitude: res.longitude
})
}
})
}
})
显示婚礼地点页面
DATA
data: {
latitude: 40.06021,
longitude: 116.3433,
},
WXML
<map latitude="{{latitude}}" longitude="{{longitude}}" />
WXSS
map {
width: 100vw;
height: 100vh;
}
效果图
标注婚礼地点地图
DATA
data: {
latitude: 40.06021,
longitude: 116.3433,
markers: [{
iconPath: '/images/navi.png',
id: 0,
latitude: 40.06021,
longitude: 116.3433,
width: 50,
height: 50
}]
},
WXML
<map latitude="{{latitude}}" longitude="{{longitude}}" markers="{{markers}}" />
WXSS
map {
width: 100vw;
height: 100vh;
}
JS
markertap: function() {
wx.openLocation({
latitude: this.data.latitude,
longitude: this.data.longitude,
name: 'XX大酒店',
address: '北京市 海淀区 XX路'
})
}
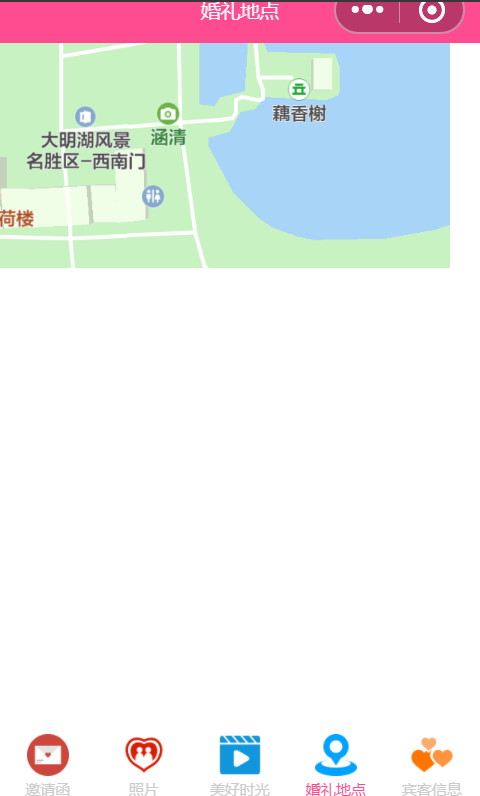
效果图
显示婚礼地点详情
DATA
data: {
latitude: 40.06021,
longitude: 116.3433,
markers: [{
iconPath: '/images/navi.png',
id: 0,
latitude: 40.06021,
longitude: 116.3433,
width: 50,
height: 50
}]
},
WXML
<map latitude="{{latitude}}" longitude="{{longitude}}" markers="{{markers}}" bindmarkertap="markertap" />
WXSS
map {
width: 100vw;
height: 100vh;
}
JS
markertap: function() {
wx.openLocation({
latitude: this.data.latitude,
longitude: this.data.longitude,
name: 'XX大酒店',
address: '北京市 海淀区 XX路'
})
}