"音乐"小程序:标签页切换
来自CloudWiki
目录
前导知识
swiper组件
swiper组件是滑块视图容器,经常用于实现轮播图
而在本任务中用于实现标签页切换。
wxml:
<view>
<swiper interval="3000" circular autoplay indicator-dots="{{true}}" >
<swiper-item>Content1</swiper-item>
<swiper-item>Content2</swiper-item>
<swiper-item>Content3</swiper-item>
</swiper>
</view>
wxss:
/* pages/test/index.wxss */
swiper{
width:100%;
height:460rpx;
}
swiper image{
width:100%;
height:460rpx;
}
include代码引用
在wxml文件中可以使用<include>标签引用其他文件中的代码,
主要用途有两点:
- 当一个wxml页面中的代码过多时,会给维护带来麻烦
- 当多个wxml页面中有相同部分时,可以将这些公共部分抽取出来
index.wxml:
<include src="header.wxml" /> <view>body</view> <include src="footer.wxml" />
header.wxml:
<view>header</view>
footer.wxml:
<view>footer</view>
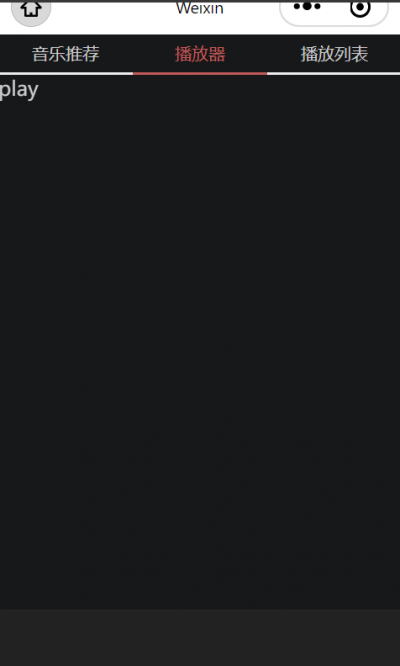
编写页面结构和样式
WXML
music/index.wxml:
<!--pages/music/index.wxml-->
<!-- 标签页标题 -->
<view class="tab">
<view class="tab-item">音乐推荐</view>
<view class="tab-item">播放器</view>
<view class="tab-item">播放列表</view>
</view>
<!-- 内容区域 -->
<view class="content">
<swiper>
<swiper-item>
<include src="info.wxml" />
</swiper-item>
<swiper-item>
<!-- 播放器页面 -->
<include src="play.wxml" />
</swiper-item>
<swiper-item>
<include src="playlist.wxml" />
</swiper-item>
</swiper>
</view>
<!-- 底部播放器 -->
<view class="player">
</view>
三个view标签,分别对应三个基本区域。
info.wxml:
<view>info</view>
play.wxml:
<view>play</view>
playlist.wxml:
<view>playlist</view>
WXSS
/* pages/test2/index.wxss */
page {
display: flex;
flex-direction: column;
background: #17181a;
color: #ccc;
height: 100%;
}
.tab {
display: flex;
}
.tab-item {
flex: 1;
font-size: 10pt;
text-align: center;
line-height: 72rpx;
border-bottom: 6rpx solid #eee;
}
.content {
flex: 1;
}
.content > swiper {
height: 100%;
}
.player {
background: #222;
border-top: 1px solid #252525;
height: 112rpx;
}
line6 :page高度设为100% 这个属性可设置页面高度100%撑满
line9: display:flex ; line12: flex:1 这三个子元素沿水平方向平均分布
line19: content区域设为flex:1 页面占满整个屏幕
content高度自动拉伸为page高度 -tab和player的高度。
line22: 设置swiper组件高度100%,从而占满整个content
实现标签页切换
实现方式:点击标签页中的某一个tab 实现标签切换
绑定变量
接下来修改content区域,为swiper组件的content属性绑定变量item
index.wxml:
<swiper current="{{item}}">
添加事件
index.wxml:
<!-- 标签页标题 --> <view class="tab"> <view class="tab-item " bindtap="changeItem" data-item="0">音乐推荐</view> <view class="tab-item " bindtap="changeItem" data-item="1">播放器</view> <view class="tab-item " bindtap="changeItem" data-item="2">播放列表</view> </view>
data-item的值表示swiper组件中对应的swiper-item的索引。
changeItem事件中,将item的值设为data-item的值
index.js:
data: {
item:0
},
changeItem: function(e) {
this.setData({
item: e.target.dataset.item
})
},
至此,基本实现了标签页的切换。
设置激活样式
切换标签页后,还需改变当前标签页对应的tab-item样式
index.wxml:
<!-- 标签页标题 --> <view class="tab"> <view class="tab-item active" bindtap="changeItem" data-item="0">音乐推荐</view> <view class="tab-item" bindtap="changeItem" data-item="1">播放器</view> <view class="tab-item" bindtap="changeItem" data-item="2">播放列表</view> </view>
index.wxss:
.tab-item.active {
color: #c25b5b;
border-bottom-color: #c25b5b;
}
设置激活事件
激活事件 决定了 什么时候该标签页对应tab的样式激活。
index.wxml:
<!-- 标签页标题 -->
<view class="tab">
<view class="tab-item {{tab==0?'active':''}}" bindtap="changeItem" data-item="0">音乐推荐</view>
<view class="tab-item {{tab==1?'active':''}}" bindtap="changeItem" data-item="1">播放器</view>
<view class="tab-item {{tab==2?'active':''}}" bindtap="changeItem" data-item="2">播放列表</view>
</view>
<swiper current="{{item}}" bindchange="changeTab">
index.js:
/**
* 页面的初始数据
*/
data: {
item:0,
tab:0
},
...
// tab切换
changeTab: function(e) {
this.setData({
tab: e.detail.current
})
},
输出:.