云开发基础之静态托管
来自CloudWiki
云开发基础之静态托管
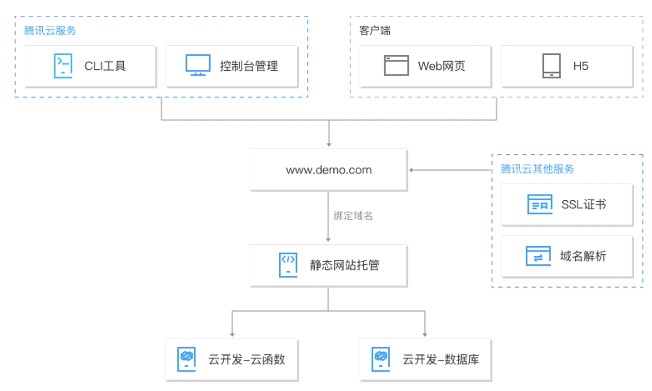
一、云开发静态托管是什么
1.产品介绍 为用户提供一站式资源与能力,快速发布网站应用
●托管静态网站资源的服务
静态网站托管是云开发为开发者提供的托管静
态网站资源的服务
●底层由COS和CDN提供支持
静态资源(HTML、CSS、JavaScript, 字体 等)的分发由COS对象存储拥有多个边缘 网点的CDN提供支持
●云开发控制台/CLI提供部署和管理功能
2.特性优势
产品能力
●命令行部署
利用命令行工具,您可以轻松部署文件到云开发进行静态托管
●自定义域名绑定
静态网站托管提供可供调试用的默认域名,用户可绑定自己所拥有的域名
●多节点内容分发CDN
对用户.上传的静态网页资源,均默认提供CDN加速能力
●HTTPS加速
腾讯云提供免费的SSL证书,提供HTTPS访问
3.计费方式
提供按量计费、资源包两种方式
●按量付费
结算时冻结费用,每日结算
●资源包
按包价格预付费购买,在按量计费结算时用于抵扣用量
●免费额度
自2020年4月27日后云开发为静态网站托管用户提供1个月的免费体验,提供1GB容量,5GB流量
二、云开发静态托管的使用场景
1.静态托管
2.全栈网站扩展
三、如何开通和使用云开发静态托管
1.开通静态托管
2.托管管理
CLI管理操作
●下载CloudBase CLI
●登录CLI
Cloudbase login
●查看静态网站信息
Cloudbase hosting:detail -e envld
●部署文件
cloudbase hosting:deploy localPath
cloudPath -e envld
四、部署应用到云开发静态托管
1.应用部署工具介绍
前后端一体化部署工具
CloudBase Framework是云开发官方出品的前后端一体化部署工具,无需改动代码,前后端一键托管部署,加速访问,弹性免运维
支持一键部署常见应用
●Vue, React、 VuePress 等前端应用 ●Express、 Koa、 Dart Server、NuxtSSR等服务端应用
2.使用Framewoek部署静态Vue应用
操作流程
●准备工具和环境
准备云开发CloudBase CLI
准备已有Vue应用,或者使用Vue CLI创建
●初始化项目配置
进入到Vue应用目录进行初始化
cloudbase init --without -template
●一键检测并部署
cloudbase framework:deploy
3.使用Framework部署全栈Vue应用
操作流程
●准备工具和环境
准备云开发CloudBase CLI
●一键初始化Vue全栈应用
cloudbase init -template=vue
●一键检测并部署
cloudbase framework:deploy