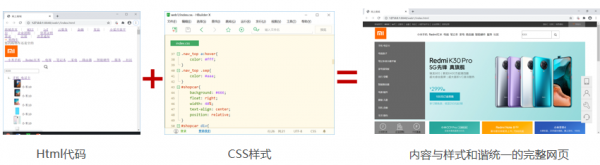
什么是样式表
目录
CSS样式表简介
- CSS,(英文全称:Cascading Style Sheets),称为层叠式样式表。
- 用于设置网页中文本,图像等各种元素的外观样式及版面布局。
为什么叫层叠式样式表
为什么说CSS是“层叠式”样式表呢?所谓的层叠,主要包含以下几个方面:
(1)在树形结构中的子元素能够继承父元素定义的大多数样式;
(2)同一元素的样式可以多次定义,如果不发生冲突,全部样式可以叠加起来应用;重复定义发生冲突时则根据优先级依照内层优先、后定义优先的原则进行覆盖,即内层子元素样式覆盖父元素样式、后定义的样式覆盖先定义的样式。
CSS作用和规则
CSS优点
(1)表现和内容分离。将设计部分剥离出来放在一个独立样式文件中,大大缩减页面代码。
(2)缩短改版时间。只要简单的修改几个CSS文件就可以重新设计一个有成百上千页面的站点。
(3)一次设计,多次使用。可以将站点上同类网页风格都使用一个CSS文件进行控制,如果改动CSS文件,那么多个网页都会随之发生变动。
CSS样式表分类
- 行内样式
- 内嵌样式表
- 外部样式表——独立的样式表文件
行内样式
使用情境:如果某个页面某个元素有特殊样式,可以直接把CSS代码添加到HTML的标记中,即作为HTML标记的属性标记存在。通过这种方法,可以很简单地对某个元素单独定义样式。
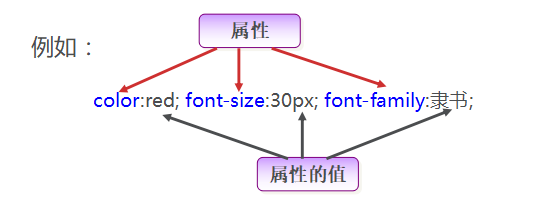
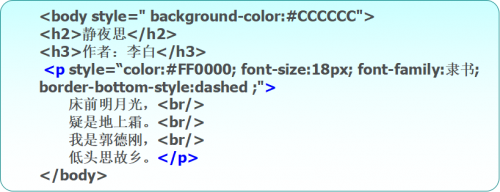
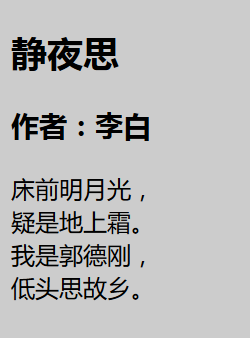
使用格式:
- 行内样式使用范围小,只适用于某一个标签,对其他标签不起作用
- 这种方式标记代码繁琐而且不能共享和移植,一般很少使用。
- 试一试:在W3C编辑器试验行内样式
<html>
<head>
<title>样式规则</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body style= "background-color:#CCCCCC">
<h2>静夜思</h2>
<p>床前明月光,</p>
<p>疑是地上霜。</P>
<p style="color:red;">我是郭德刚,</P>
<p>低头思故乡。</P>
</body>
</html>
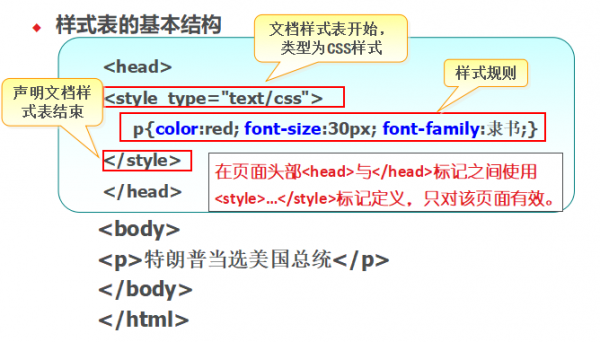
内嵌样式表
使用情境:如果开发人员只定义当前网页的样式,可使用内嵌样式表。内嵌的样式表 “嵌”在网页的<head></head> 标记符内。嵌入的样式表中的样式只能在当前网页上使用。
使用格式:
- 内嵌样式表的使用规则如下:
<HEAD>
<STYLE type="text/css">
样式规则
</ STYLE>
</HEAD>
- 试一试:在W3C编辑器上将以下网页文件设定为红色字体,字体类型为隶书、大小为24px
<html>
<head>
<title>样式规则</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
h2 {
color:blue;
}
p{
color:red;
font-size:30px;
}
</style>
</head>
<body>
<h2>静夜思</h2>
<p>床前明月光,</p>
<p>疑是地上霜。</P>
<p >我是郭德刚,</P>
<p>低头思故乡。</P>
</body>
</html>
练习:疫情防控网页
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内嵌样式表</title>
<style type="text/css">
h3{ font-size:20pt; font-family:隶书; text-align:center; }
p{ font-family:宋体; font-weight:bold; color:red; text-align:right;}
</style>
</head>
<body>
<h3>统筹做好经济社会发展工作</h3>
<hr />
<p>各级党委和政府必须高度警惕麻痹思想、厌战情绪、侥幸心理、松劲心态,继续毫不放松抓紧抓实抓细各项防控工作,不获全胜决不轻言成功。</p>
</body>
</html>
外部样式表
如果希望一个网站中多个页面的样式保持一致,如何解决?
外部样式表文件可以解决
使用情境:当要在站点多个网页上一致地应用相同样式时,可使用外部样式表。在外部样式表中定义样式,并链接到所有网页,便能确保所有网页外观的一致性。如果需要更新样式,只需在外部样式表中修改一次,而该更新会反映到所有与该样式表相链接的网页上。
使用格式:
css文件:
选择符{样式规则}
html文件:
<head> <title>标记名选择符</title> …… <link href="相对或绝对路径/样式文件.css" rel="stylesheet" /> …… <head>
- 外部样式表——独立的样式表文件
- 作用:将样式表单独作为一个文件存放,由网页来引用它,实现了内容结构与外观表现的完全分离。
- 在学习外部样式表之前,我们的CSS规则是定义在网页本身的:
- 现在有了外部样式表,我们可以把CSS规则单独定义在样式表里:
如下所示,分别在同一目录下建立两个文件:CSS文件和html文件。
CSS文件文件:common.css
h2{ color:blue; text-align:center; }
p{ color:red; }
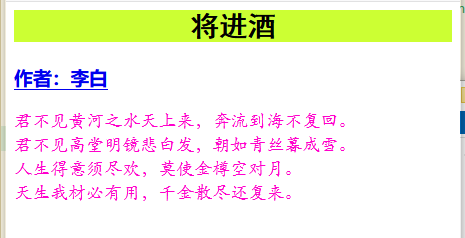
html文件:page1.html
<html> <head> <title>李白诗词</title> <link href="common.css" rel="stylesheet" > </head> <body> <h2>将进酒</h2> <h3><a href="#">作者:李白</a></h3> <p>君不见黄河之水天上来,奔流到海不复回。<br> 君不见高堂明镜悲白发,朝如青丝暮成雪。<br> 人生得意须尽欢,莫使金樽空对月。<br> 天生我材必有用,千金散尽还复来。</p> </body> </html>
- 以上红框里的代码,就表示网页本身不在定义样式,而是引用的CSS文件里的。
- 这样,CSS样式单独写在一个文件里,就实现了CSS代码和HTML代码的分离。
CSS代码的多次引用
- 事实上,定义了一个CSS文件后,我们可以在多个html网页中引用它:
- 如,下面这个文件,又一次引用了我们刚才定义的common.css文件,它们的样式是完全一样的。
CSS文件:common.css
h2{ color:blue; text-align:center; }
p{ color:red; }
html文件:page2.html
<html> <head> <title>杜甫诗词</title> <link href="common.css" rel="stylesheet" > </head> <body> <h2>登高</h2> <h3><a href="#">作者:杜甫</a></h3> <p>风急天高猿啸哀,渚清沙白鸟飞回。<br> 无边落木萧萧下,不尽长江滚滚来。<br> 万里悲秋常作客,百年多病独登台。<br> 艰难苦恨繁霜鬓,潦倒新停浊酒杯。</p> </body> </html>
思考:如何理解CSS的如下优点?
(1)表现和内容分离。将设计部分剥离出来放在一个独立样式文件中,大大缩减页面代码。
(2)缩短改版时间。只要简单的修改几个CSS文件就可以重新设计一个有成百上千页面的站点。
(3)一次设计,多次使用。可以将站点上同类网页风格都使用一个CSS文件进行控制,如果改动CSS文件,那么多个网页都会随之发生变动。
头脑风暴
行内样式、内嵌样式、外部样式 ,它们哪个作用范围最大?哪个作用范围最小?
练习
- 分别使用行内样式、内联样式、和外部样式完成指定页面样式的设置