使用Hbuilder 创建最简单Vue应用
来自CloudWiki
创建项目
参考使用Hbuilder 创建Vue应用创建项目
编写代码
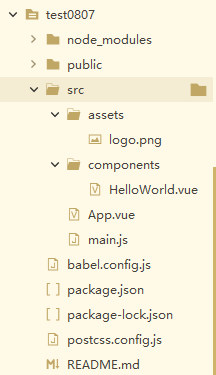
目录结构
APP.vue
App.vue: 项目入口文件
将下述内容覆盖至app.vue原有内容。
下述内容主要分为三部分,html代码,scrpit代码, css代码,
这一个文件相当于创建了一个vue模块,并通过export default输出,以供其他文件使用。
export default作用可参考: vue中的export default
<template>
<div id="app">
{{ message }}
</div>
</template>
<script>
export default {
name: 'myapp',
data() {
return {
message: "今日立秋"
};
},
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
main.js
main.js: 项目的核心文件。
这里由它来创建实例,绑定页面节点。
render函数可参考:vue中的render函数
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
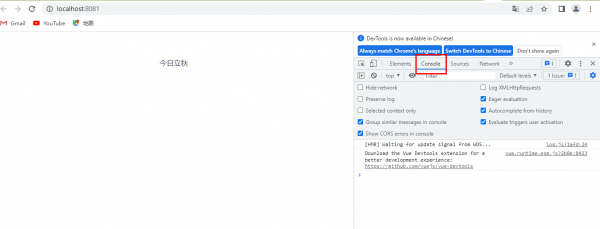
运行项目
浏览器打 开地址localhost:8080
如果看到下述页面说明 项目运行成功!