列表的实际应用
来自CloudWiki
列表的实际应用
1.常见列表样式设置
- 兼容各大浏览器的列表样式设置方法:
第一,设置列表标记ol或ul的边距、填充都是0;列表符号位置为outside,
第二,设置列表项标记li的左填充是0,左边距为20px,列表符号类型或者图像符号自己随意选定,通常不建议使用较大的图片,否则效果很差。 第三,给li项加上text-align 和line-height属性。
- 源代码:
<html>
<head>
<style>
ul{ margin:0;padding:0;
list-style-position: outside;
}
li{padding-left:0;margin-left:20px;
text-align:left;line-height:200%;
}
</style>
</head>
<body>
<h4>一个无序列表:</h4>
<ul>
<li>咖啡</li>
<li>茶</li>
<li>牛奶</li>
</ul>
</body>
</html>
2.列表样式的实际应用
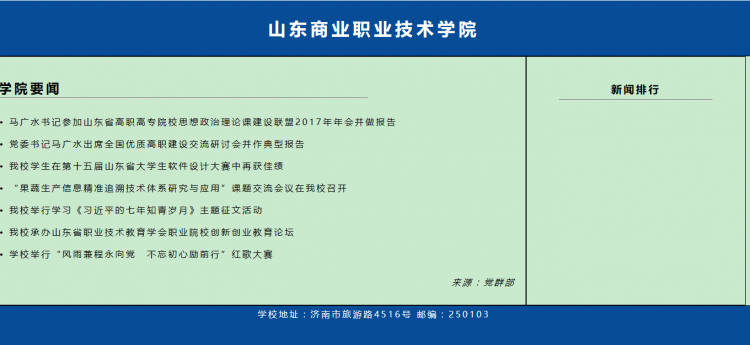
- 使用列表完成商院新闻中的列表显示内容
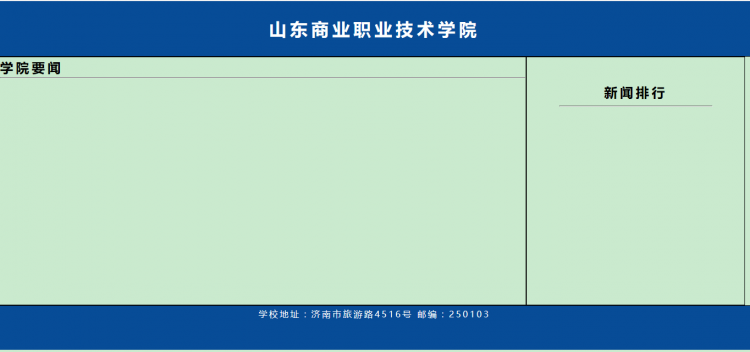
- 第一步,网站布局

- 源代码:列表的实际应用_源代码
<ul>
<li>马广水书记参加山东省高职高专院校思想政治理论课建设联盟2017年年会并做报告</li>
<li>党委书记马广水出席全国优质高职建设交流研讨会并作典型报告</li>
<li>我校学生在第十五届山东省大学生软件设计大赛中再获佳绩</li>
<li>“果蔬生产信息精准追溯技术体系研究与应用”课题交流会议在我校召开</li>
<li>我校举行学习《习近平的七年知青岁月》主题征文活动</li>
<li>我校承办山东省职业技术教育学会职业院校创新创业教育论坛</li>
<li>学校举行“风雨兼程永向党 不忘初心励前行”红歌大赛</li>
</ul>
<br/>
- 为列表及元素设置样式:
#layer2-1 ul{ margin:0;
list-style-position: outside;
}
#layer2-1 li{padding-left:0;margin-left:20px;text-align:left;line-height:250%;}
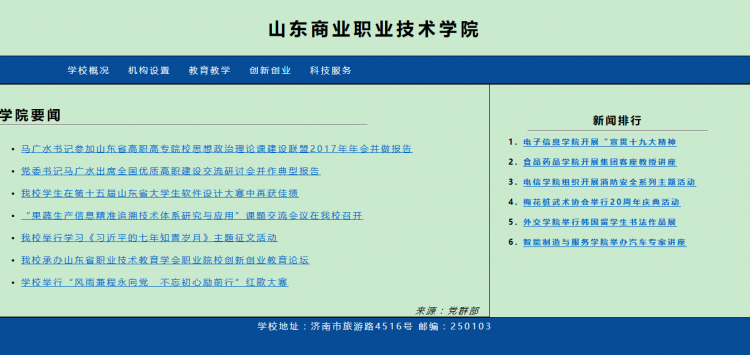
<ol> <li><a href="#">电子信息学院开展“宣贯十九大精神 </a></li> <li><a href="#">食品药品学院开展集团客座教授讲座</a></li> <li><a href="#">电信学院组织开展消防安全系列主题活动</a></li> <li><a href="#">梅花桩武术协会举行20周年庆典活动</a></li> <li><a href="#">外交学院举行韩国留学生书法作品展</a></li> <li><a href="#">智能制造与服务学院举办汽车专家讲座</a></li> </ol>
- 在CSS中添加:
#layer2-2 ol{
list-style-position: outside;
}
#layer2-2 li{padding-left:0;margin-left:50px;
text-align:left;line-height:250%;
font-size:90%;font-weight:bold;
}
<div id="layer1">
<div id="layer1-1"><h1>山东商业职业技术学院</h1></div>
<div id="layer1-2">
<ul>
<li><a href="#">学校概况</a></li>
<li><a href="#">机构设置</a></li>
<li><a href="#">教育教学</a></li>
<li><a href="#">创新创业</a></li>
<li><a href="#">科技服务</a></li>
</ul>
</div>
</div>
- 此时CSS样式中只有layer1部分的代码要重新修改一下:
- 这里有3个要点:
- 列表前面的符号要使它不出现(list-style-type: none;)
- li元素要设置为浮动(float:left);
- li里面的a元素要设置成块级元素(display:block;}
#layer1{width:100%; height:150px; text-align:center;}
#layer1-1{height:100px;line-height:100px;color:black;}
#layer1-2{width:100%; height:50px;color:black;text-align:center;background:#074C97;border:1px solid;}
#layer1-2 ul {
list-style-type: none;
margin: 0;
padding-left:8%;
overflow: hidden;
}
#layer1-2 li {
float: left;
}
#layer1-2 li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
#layer1-2 li a:hover {
background-color: #FF0000 ;
}