列表的实际应用(二)
来自CloudWiki
网页背景
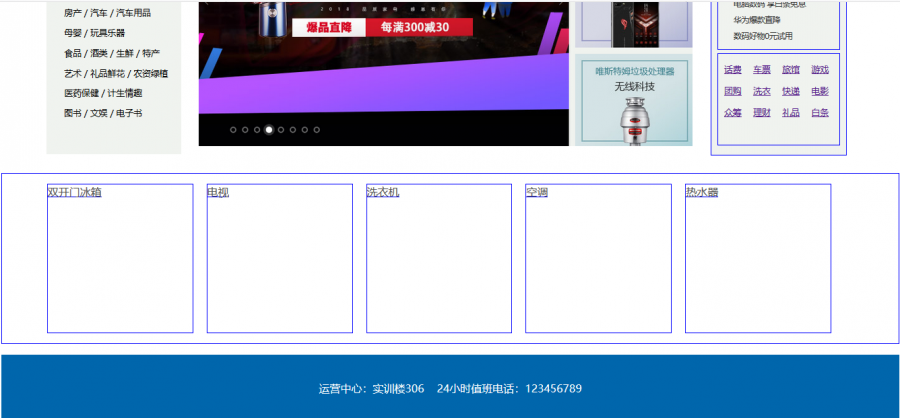
用列表布局水平页面
html代码
在footer上方添加html代码:,
<div class="floor-wrap">
<ul class="floor-list">
<li class="floor-item">
<a href="./list.html?categoryId=100006">
<span class="floor-text">双开门冰箱</span>
</a>
</li>
<li class="floor-item">
<a href="./list.html?categoryId=100007">
<span class="floor-text">电视</span>
</a>
</li>
<li class="floor-item">
<a href="./list.html?categoryId=100008">
<span class="floor-text">洗衣机</span>
</a>
</li>
<li class="floor-item">
<a href="./list.html?categoryId=100009">
<span class="floor-text">空调</span>
</a>
</li>
<li class="floor-item">
<a href="./list.html?categoryId=100010">
<span class="floor-text">热水器</span>
</a>
</li>
</ul>
</div>
css代码
/* floor */
.floor-wrap{
width:100%;
marigin:0 auto;
}
.floor-wrap .floor-list{
overflow: hidden;
padding-left:5%;
border: 1px solid blue;
list-style-type: none;
}
.floor-wrap .floor-list .floor-item{
width:17%;
height: 220px;
margin: 15px 20px 15px 0;
float: left;
cursor: pointer;
background: #fff;
border: 1px solid blue;
}
.floor-wrap .floor-list .floor-item .floor-text{
font-size: 16px;
color: #555;
}
.floor-wrap .floor-list .floor-item .floor-img{
width: 80%;
height: 75%;
border: none;
}
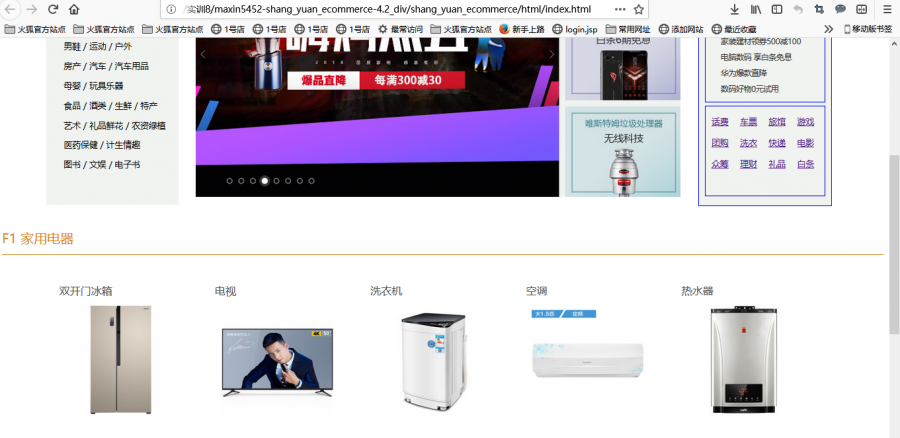
为列表项添加图片
html代码
<div class="floor-wrap">
<h1 class="floor-title">F1 家用电器</h1>
<ul class="floor-list">
<li class="floor-item">
<a href="./list.html?categoryId=100006">
<span class="floor-text">双开门冰箱</span>
<img class="floor-img" src="../img/floor/floor1-1.jpg" alt="双开门冰箱" />
</a>
</li>
<li class="floor-item">
<a href="./list.html?categoryId=100007">
<span class="floor-text">电视</span>
<img class="floor-img" src="../img/floor/floor1-2.jpg" alt="电视" />
</a>
</li>
<li class="floor-item">
<a href="./list.html?categoryId=100008">
<span class="floor-text">洗衣机</span>
<img class="floor-img" src="../img/floor/floor1-3.jpg" alt="洗衣机" />
</a>
</li>
<li class="floor-item">
<a href="./list.html?categoryId=100009">
<span class="floor-text">空调</span>
<img class="floor-img" src="../img/floor/floor1-4.jpg" alt="空调" />
</a>
</li>
<li class="floor-item">
<a href="./list.html?categoryId=100010">
<span class="floor-text">热水器</span>
<img class="floor-img" src="../img/floor/floor1-5.jpg" alt="热水器" />
</a>
</li>
</ul>
</div><div class="floor-wrap">
<h1 class="floor-title">F1 家用电器</h1>
<ul class="floor-list">
<li class="floor-item">
<a href="./list.html?categoryId=100006">
<span class="floor-text">双开门冰箱</span>
<img class="floor-img" src="../img/floor/floor1-1.jpg" alt="双开门冰箱" />
</a>
</li>
<li class="floor-item">
<a href="./list.html?categoryId=100007">
<span class="floor-text">电视</span>
<img class="floor-img" src="../img/floor/floor1-2.jpg" alt="电视" />
</a>
</li>
<li class="floor-item">
<a href="./list.html?categoryId=100008">
<span class="floor-text">洗衣机</span>
<img class="floor-img" src="../img/floor/floor1-3.jpg" alt="洗衣机" />
</a>
</li>
<li class="floor-item">
<a href="./list.html?categoryId=100009">
<span class="floor-text">空调</span>
<img class="floor-img" src="../img/floor/floor1-4.jpg" alt="空调" />
</a>
</li>
<li class="floor-item">
<a href="./list.html?categoryId=100010">
<span class="floor-text">热水器</span>
<img class="floor-img" src="../img/floor/floor1-5.jpg" alt="热水器" />
</a>
</li>
</ul>
</div>
CSS代码
/* floor */
.floor-wrap{
width:100%;
marigin:0 auto;
}
.floor-wrap .floor-title{
height: 50px;
line-height: 50px;
color: #d58717;
font-weight: normal;
font-size: 20px;
border-bottom: 1px solid #d58717;
}
.floor-wrap .floor-list{
//margin-right: -20px;
overflow: hidden;
padding-left:5%;
border: 1px solid blue;
list-style-type: none;
}
.floor-wrap .floor-list .floor-item{
position: relative;
width:17%;
height: 220px;
margin: 15px 20px 15px 0;
float: left;
cursor: pointer;
background: #fff;
border: 1px solid blue;
}
.floor-wrap .floor-list .floor-item .floor-text{
position: absolute;
top: 12px;
left: 20px;
font-size: 16px;
color: #555;
}
.floor-wrap .floor-list .floor-item .floor-img{
position: absolute;
right: 15px;
bottom: 10px;
width: 80%;
height: 75%;
border: none;
}