商品详情页的开发2
来自CloudWiki
目录
编辑左侧图片区
实现缩略图
(文件名称)detail/index.css
代码:
/* 缩略图 */
.intro-wrap .p-img-con .p-img-list{
overflow: hidden;
height: 76px;
margin-top: 5px;
margin-right: -10px;
}
.intro-wrap .p-img-con .p-img-item{
float: left;
margin-right: 10px;
width: 72px;
height: 72px;
border: 2px solid #eee;
cursor: pointer;
}
.intro-wrap .p-img-con .p-img-item:hover{
border: 2px solid #c60023;
}
.intro-wrap .p-img-con .p-img-item .p-img{
width: 100%;
height: 100%;
}
(文件名称:detail.html) 添加多个缩略图的标签
代码:
<ul class="p-img-list">
<li class="p-img-item"><img class="p-img" src="http://localhost:8088/distresource/floor2-2.jpg" alt="xxxx" /></li>
<li class="p-img-item"><img class="p-img" src="http://localhost:8088/distresource/floor2-2.jpg" alt="xxxx" /></li>
<li class="p-img-item"><img class="p-img" src="http://localhost:8088/distresource/floor2-2.jpg" alt="xxxx" /></li>
<li class="p-img-item"><img class="p-img" src="http://localhost:8088/distresource/floor2-2.jpg" alt="xxxx" /></li>
<li class="p-img-item"><img class="p-img" src="http://localhost:8088/distresource/floor2-2.jpg" alt="xxxx" /></li>
</ul>
(文件名称:detail/index.css 添加滑动效果)
.intro-wrap .p-img-con .p-img-item:hover{
border: 2px solid #c60023;
}
修饰右侧信息区
标题和标签
(文件名称)detail/index.css
代码:
/* 商品信息 */
.intro-wrap .p-info-con{
float: left;
width: 640px;
margin-left: 20px;
}
.intro-wrap .p-info-con .p-name{
font-size: 20px;
color: #333;
}
.intro-wrap .p-info-con .p-subtitle{
font-size: 15px;
color: #c60023;
line-height: 30px;
}
价格和数量
(文件名称:detail.html) 为价格添加个类标识符:
<div class="p-info-con">
<h1 class="p-name">手机</h1>
<p class="p-subtitle">手机手机手机</p>
<div class="p-info-item p-price-con">
<span class="label">价格:</span>
<span class="info">$111</span>
</div>
<div class="p-info-item">
<span class="label">库存:</span>
<span class="info">$111</span>
</div>
<div class="p-info-item p-count-con">
<span class="label">数量:</span>
<input class="p-count" value="1" readonly=""/>
<span class="p-count-btn plus">+</span>
<span class="p-count-btn minus">-</span>
</div>
<div class="p-info-item">
<a class="btn cart-add">加入购物车</a>
</div>
</div>
(文件名称:detail/index.css) 修饰类标识符
.intro-wrap .p-info-con .p-info-item{
position: relative;
padding: 0 10px;
margin-top: 20px;
}
.intro-wrap .p-info-con .p-info-item .label{
display: inline-block;
width: 50px;
color: #999;
}
/* 价格部分 */
.intro-wrap .p-info-con .p-price-con{
background: #eee;
padding: 10px;
}
.intro-wrap .p-info-con .p-price-con .info{
color: #c60023;
font-size: 18px;
}
加减按钮
(文件名:detail/index.css)
/* 数量部分 */
.intro-wrap .p-info-con .p-count-con .p-count{
height: 36px;
line-height: 36px;
font-size: 15px;
width: 45px;
text-align: center;
outline: none;
border: 1px solid #aaa;
}
.intro-wrap .p-info-con .p-count-con .p-count-btn{
position: absolute;
left: 115px;
display: block;
width: 20px;
height: 15px;
line-height: 15px;
text-align: center;
font-size: 10px;
border: 1px solid #aaa;
background: #fff;
cursor: pointer;
-moz-user-select : none;
-webkit-user-select : none;
-ms-user-select : none;
user-select : none;
}
.intro-wrap .p-info-con .p-count-con .p-count-btn.plus{
top: 0;
}
.intro-wrap .p-info-con .p-count-con .p-count-btn.minus{
bottom: 0;
}
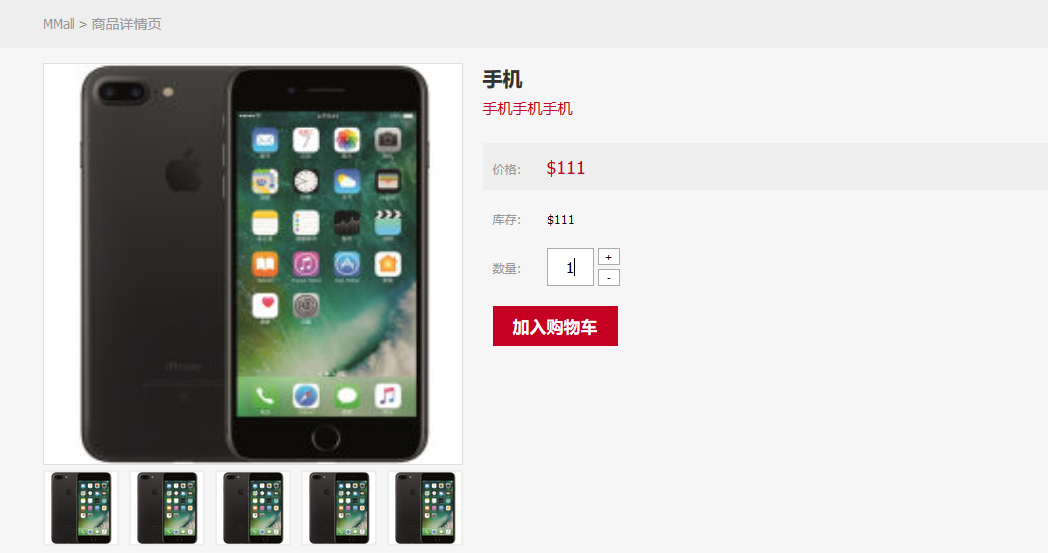
效果图:
写下部的商品详情
写商品详情的tab
(文件:detail.html)
代码:
<div class="detail-tab-con">
<ul class="tab-list">
<li class="tab-item active">商品详情</li>
<li class="tab-item">商品详情</li>
<li class="tab-item">商品详情</li>
</ul>
</div>
(文件:detail/index.css)
代码:
.detail-wrap .tab-list{
background: #eee;
border: 1px solid #ddd;
overflow: hidden;
border-bottom: 1px solid #c60023;
}
.detail-wrap .tab-list .tab-item{
float: left;
width: 100px;
height: 50px;
line-height: 50px;
font-size: 16px;
text-align: center;
cursor: pointer;
}
.detail-wrap .tab-list .tab-item.active{
background: #c60023;
color: #fff;
}
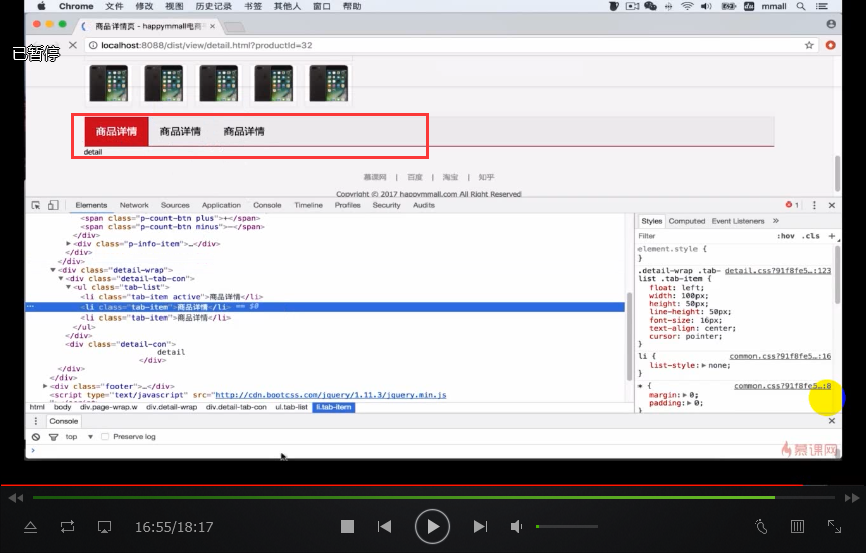
效果:
写商品详情的detail
(文件名称)detail/index.css
.detail-wrap .detail-con{
padding-top: 20px;
background: #fff;
}
.detail-wrap .detail-con img{
display: block;
margin: 0 auto;
}