商苑面馆:Java 网页版之 CartView层
来自CloudWiki
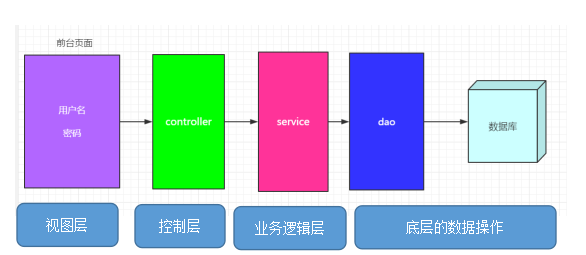
MVC简介
MVC的全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,是一种软件设计典范。它是用一种业务逻辑、数据与界面显示分离的方法来组织代码,将众多的业务逻辑聚集到一个部件里面,在需要改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑,达到减少编码的时间。
MVC开始是存在于桌面程序中的,M是指业务模型,V是指用户界面,C则是控制器。
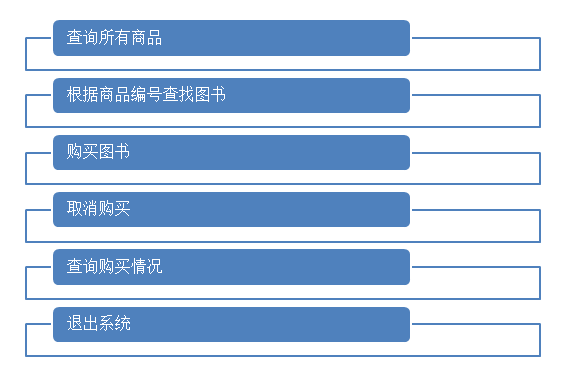
客户端功能
View层代码
- V即View视图是指用户看到并与之交互的界面。可以是命令行,也可以是html元素组成的网页界面,或者软件的客户端界面。。MVC的好处之一在于它能为应用程序处理很多不同的视图。在视图中其实没有真正的处理发生,它只是作为一种输出数据并允许用户操纵的方式。
编写index3.jsp
在WebContent目录下新建一个index3.jsp
参考代码:
<%@ page contentType="text/html;charset=UTF-8" language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML >
<html>
<head>
<title>小脚本测试</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="jsp base">
<meta http-equiv="description" content="This is my first jsp page">
<style type="text/css">
#layer2{width:400px; height:auto; padding:30px; margin:30px auto 0; background:#ddf; border-radius:8px;}
h3{font-size:16pt; color:#a00; text-align:center;font-weight:bolder;}
#login
{
width:70%;margin:0 auto;
}
#login td
{
height:40px;
}
#login .col1{ width:35%;text-align:center; }
#login .col2{ text-align:center; }
#login .col3{ text-align:center; }
</style>
</head>
<body><div id="layer2">
<a href="cart?username=maxin&password=000000">购物车</a>
</div>
</body>
</html>
这就是我们项目的购物开始页,里面有一个购物车的链接
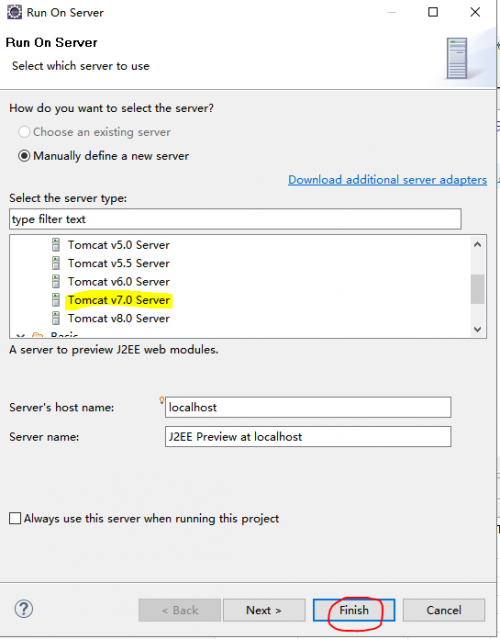
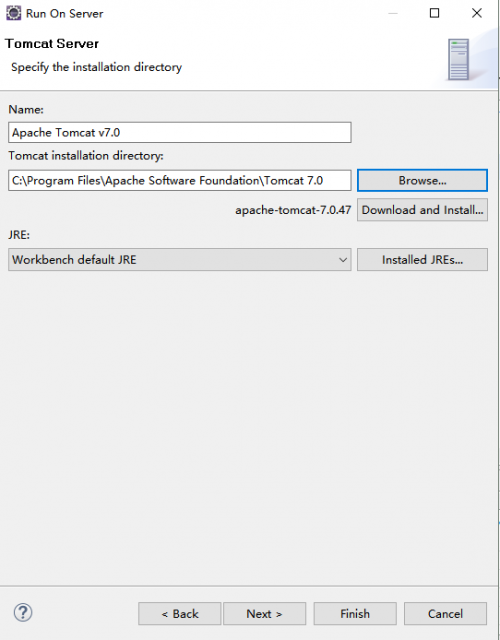
用 tomcat 发布项目
我这边用的是tomcat7.0
点击运行按钮
启动完毕后,打开浏览器,在地址栏输入
http://localhost:8080/web7-3/index3.jsp
然后会看到画面::
这就说明,web项目已经搭建成功了!
参考文档;