商苑面馆:Java 网页版之 FoodModel层
来自CloudWiki
目录
Model层的作用
- M即model模型是指模型表示业务规则。在MVC的三个部件中,模型拥有最多的处理任务。被模型返回的数据是中立的,模型与数据格式无关,这样一个模型能为多个视图提供数据,由于应用于模型的代码只需写一次就可以被多个视图重用,所以减少了代码的重复性。
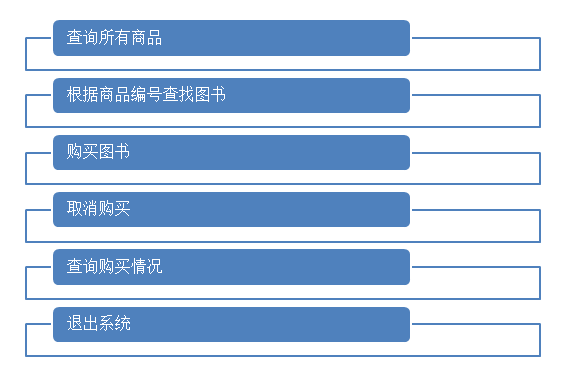
客户端功能
客户端Model层的编写
开发过程
创建项目和网页页面
我们在商苑面馆:Java 网页版之 FoodView层已经完成。
创建servlet
向工程添加一个servlet文件:
在包service中,包名 右键→New→Servlet ,新建一个叫FoodServlet的类。
package service;
/**
* 这个类主要的功能是调用FoodDao接口进行商品查询
* 并将结果返回前台页面
*/
import java.io.IOException;
import java.util.ArrayList;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import dao.*;
import entity.Food;
/**
* Servlet implementation class FoodServlet
*/
public class FoodServlet implements javax.servlet.Servlet {
private static final long serialVersionUID = 1L;
/*
* 方法名称:getFood
* 功能:调用底层数据库方法,查询特定名称的商品
* 返回:True /False
*/
public Food getFood(String name) throws Exception{
FoodDao db = new FoodDaoArray(); // 构建数据接口
Food myFood = db.search(name);// 取得商品详细信息
if (myFood!=null) {// 根据商品情况,打印不同的值
System.out.println("商品详细信息为:"+myFood.toString());
return myFood;
} else {
System.out.println("抱歉,没有此商品");
return null;
}
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws Exception {
String name = request.getParameter("foodname");// 取得商品名
byte[] b=name.getBytes("ISO-8859-1");//用tomcat的格式(iso-8859-1)方式去读。
String str=new String(b,"utf-8");//采用utf-8去接string
response.setContentType("text/html;charset=utf-8");
//设置页面的字符编码
System.out.println("取得商品名");
Food result = getFood(str);
ArrayList<Food> list = new ArrayList<Food>();
list.add(result);
if(result !=null){
request.setAttribute("list", list); //将数据打包
request.getRequestDispatcher("search_success.jsp").forward(request, response);
//转发数据到页面
//response.sendRedirect("search_success.jsp");
}else {
response.sendRedirect("search_failed.jsp");
}
}
/*以下的代码咱不用研究,
* 带着就行
* 不影响软件编写*/
public void destroy() {
}
public ServletConfig getServletConfig() {
return null;
}
public String getServletInfo() {
return null;
}
public void init(ServletConfig arg0) throws ServletException {
}
public void service(ServletRequest request, ServletResponse response) throws ServletException, IOException {
HttpServletRequest rq = (HttpServletRequest) request;
HttpServletResponse rs = (HttpServletResponse) response;
try {
doPost(rq, rs);
} catch (Exception e) {
e.printStackTrace();
}
}
}
这里,前台输入的数据可能乱码,所以加入了重新编码的处理。参考了文档:https://blog.csdn.net/u010127245/article/details/51817329
后台java向前台页面传值参考了文档:https://blog.csdn.net/qq_38663729/article/details/78088689
数据打包参考了文档:https://blog.csdn.net/mpfly/article/details/70195671
编写跳转网页
一共两个跳转网页:search_succeess.jsp 和search_failed.jsp
search_succeess.jsp :
<%@page import="entity.*"%>
<%@ page contentType="text/html;charset=UTF-8" language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML >
<html>
<head>
<title>小脚本测试</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="jsp base">
<meta http-equiv="description" content="This is my first jsp page">
</head>
<body>
搜索成功!<br/>
<% ArrayList list = (ArrayList) request.getAttribute("list");
out.print(list.toString()); %>
</body>
</html>
search_failed.jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML >
<html>
<head>
<title>小脚本测试</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="jsp base">
<meta http-equiv="description" content="This is my first jsp page">
</head>
<body>
搜索失败!
</body>
</html>
.创建一个web.xml
web.xml用来建立servlet与jsp的关系(需要放在WEB-INF内)。
根据不同的url来调用不同的servlet来进行处理。
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0">
<display-name>web7-3</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>UserServlet</servlet-name>
<servlet-class>service.UserServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>UserServlet</servlet-name>
<url-pattern>/login</url-pattern>
</servlet-mapping>
<servlet>
<servlet-name>FoodServlet</servlet-name>
<servlet-class>service.FoodServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>FoodServlet</servlet-name>
<url-pattern>/search</url-pattern>
</servlet-mapping>
</web-app>
程序测试运行
右击项目名称,RUN -> RUN AS SERVER
选择tomcat服务器
网站搜索页会出现如下画面:
如果输入了后台数据中之前存入的记录,点击提交,会跳转到成功页面:
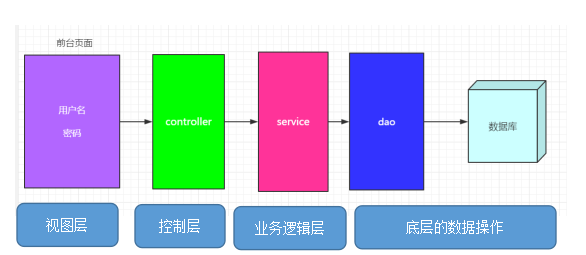
什么是MVC
MVC全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写。其实上面的结构就是一种MVC,页面用jsp来展现,控制用servlet,而模型就是用普通的JAVA类来实现不同的处理过程
参考: