商苑面馆:Java 网页版之 View层
来自CloudWiki
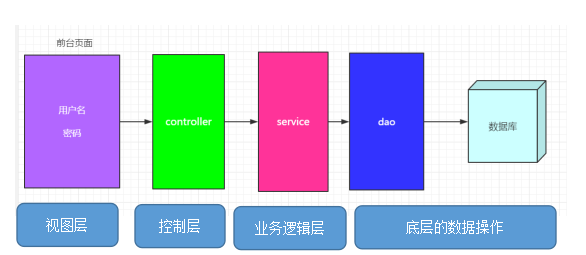
MVC简介
MVC的全名是Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,是一种软件设计典范。它是用一种业务逻辑、数据与界面显示分离的方法来组织代码,将众多的业务逻辑聚集到一个部件里面,在需要改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑,达到减少编码的时间。
MVC开始是存在于桌面程序中的,M是指业务模型,V是指用户界面,C则是控制器。
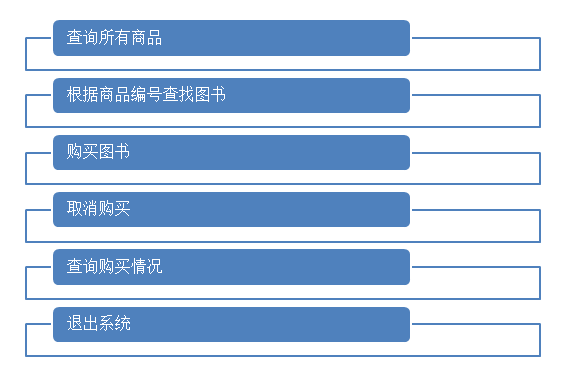
客户端功能
View层代码
- V即View视图是指用户看到并与之交互的界面。可以是命令行,也可以是html元素组成的网页界面,或者软件的客户端界面。。MVC的好处之一在于它能为应用程序处理很多不同的视图。在视图中其实没有真正的处理发生,它只是作为一种输出数据并允许用户操纵的方式。
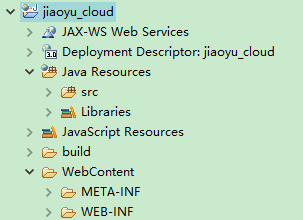
新建项目
- 启动eclipse后,点击菜单栏中的"File"->"New"->"Dynamic Web Project"新建一个动态网站项目
- 然后弹出对话框中项目名称填入项目名称,面馆就填Noodle_Shop,服装店就填Cloth_Shop。。。
- 点击‘下一步’
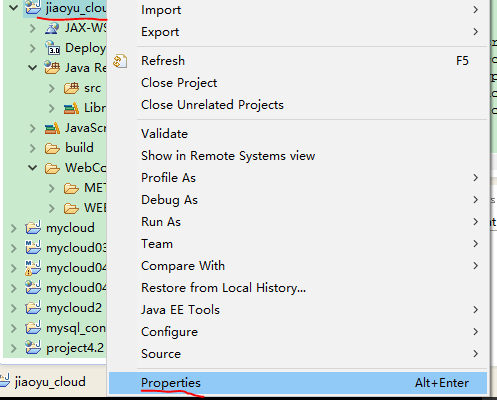
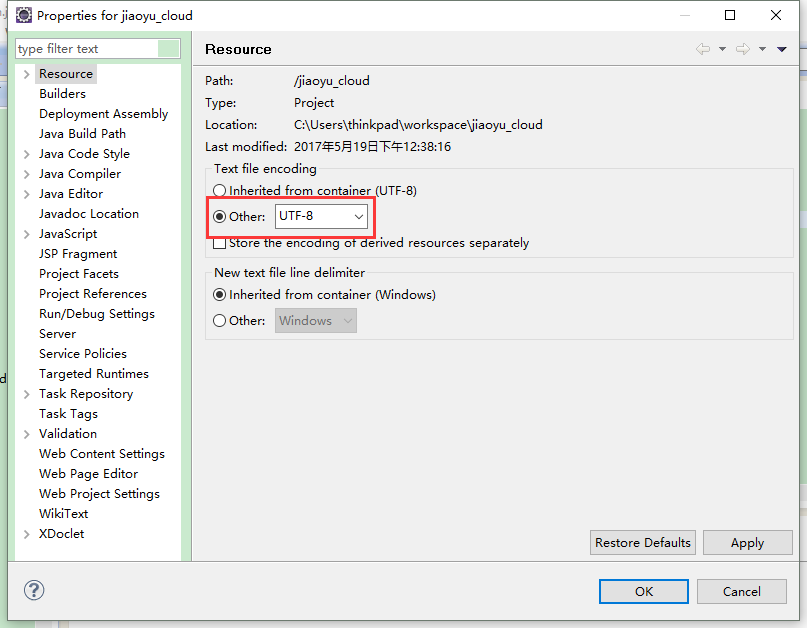
- 按照图示操作:
将项目的编码改为 utf-8
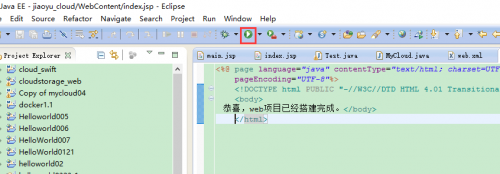
编写index.jsp
在WebContent目录下新建一个index.jsp
参考代码:
<%@ page contentType="text/html;charset=UTF-8" language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML >
<html>
<head>
<title>小脚本测试</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="jsp base">
<meta http-equiv="description" content="This is my first jsp page">
<style type="text/css">
#layer2{width:400px; height:auto; padding:30px; margin:30px auto 0; background:#ddf; border-radius:8px;}
h3{font-size:16pt; color:#a00; text-align:center;font-weight:bolder;}
#login
{
width:70%;margin:0 auto;
}
#login td
{
height:40px;
}
#login .col1{ width:35%;text-align:center; }
#login .col2{ text-align:center; }
#login .col3{ text-align:center; }
</style>
</head>
<body><div id="layer2">
<form action="login" method="post" ><h3>用户登陆界面</h3>
<table id="login">
<tr>
<td class="col1">用户名</td>
<td class="col2"><input name="username" type="text" /></td>
</tr>
<tr>
<td class="col1">密码</td>
<td class="col2"><input name="password" type="password" /></td>
</tr>
<tr>
<td colspan="2" class="col3"><input type="submit" value=" 提 交 " /> <input type="reset" value=" 取 消 " /></td>
</tr>
</table>
</form>
</div>
</body>
</html>
这就是我们项目的首页。
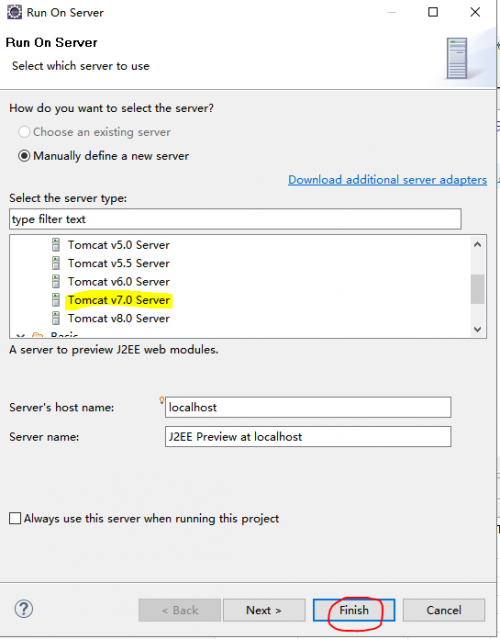
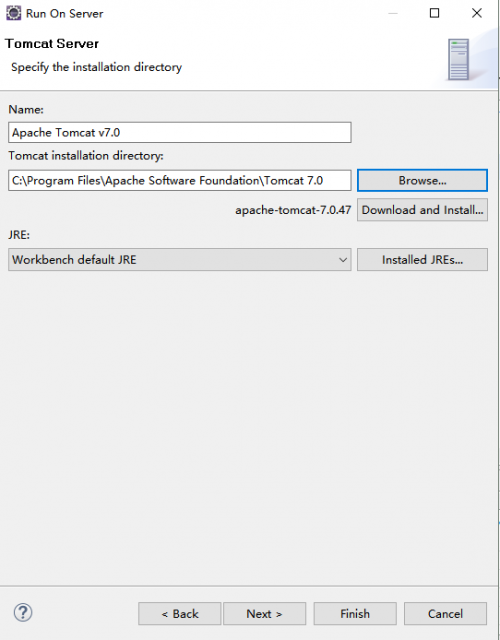
用 tomcat 发布项目
我这边用的是tomcat7.0
点击运行按钮
启动完毕后,打开浏览器,在地址栏输入
http://localhost:8080/test01/index.jsp
然后会看到画面::
这就说明,web项目已经搭建成功了!
参考文档;