商院官网:首页的布局
来自CloudWiki
(重定向自商院官网:盒子的布局)
目录
盒子的布局(20~30分钟)
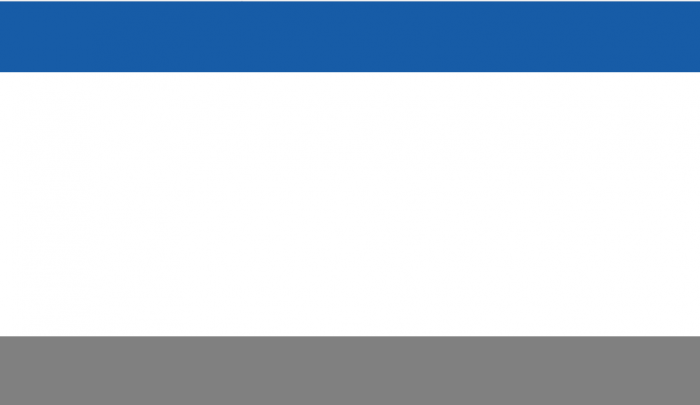
基础布局
绘制.header,.main,.footer三个盒子
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{
margin:0;padding:0;
}
#header{
width:100%;
height:150px;
background: #175ca7;
}
.main{
width:80%;
height:500px;
margin:0 auto;
}
#footer{
width:100%;height:150px;
background:gray;
}
</style>
</head>
<body>
<div id="header">
</div>
<div class="main">
</div>
<div id="footer">
</div>
</body>
</html>
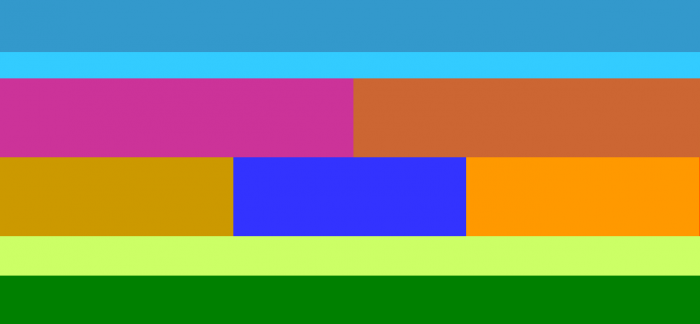
详细布局
在盒子中根据需要嵌套子盒子。
嵌套元素竖直排列:
- 子盒子的宽度等于父盒子的宽度、
- 子盒子的高度之和等于父盒子
嵌套元素水平排列:
- 子盒子的宽度之和小于父盒子
- 子盒子的高度等于父盒子、
- 子盒子添加 float:left属性
- 子盒子后面增加一个空白盒子,将其属性设置为clear:both,来清除浮动。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
.header{
width:100%;height:300px;background:red;
}
.logo{width:100%;height:200px;background:#39C;}
.nav{width:100%;height:100px;background:#3CF;}
.main{
width:100%;height:auto;background:blue;
}
.m1{width:100%;height:auto;}
.m2{width:100%;height:300px;background:#CF6;}
.m21{width:50%;height:300px;background:#C39;float:left;}
.m22{width:50%;height:300px;background:#C63;float:left;}
.m3{width:100%;height:300px;background:#F30;}
.m31{width:33%;height:300px;background:#C90;float:left;}
.m32{width:33%;height:300px;background:#33F;float:left;}
.m33{width:33%;height:300px;background:#F90;float:left;}
.clear{clear:both;}
.footer{
width:100%;height:300px;background:green;
}
.f1{width:100%;height:150px;background:#39C;}
.f2{width:100%;height:150px;background:#3CF;}
</style>
</head>
<body>
<div class="header">
<div class="logo"></div>
<div class="nav"></div>
<div class="m1">
</div>
</div>
<div class="main">
<div class="m2">
<div class="m21"> </div>
<div class="m22"></div>
<div class="clear"></div>
</div>
<div class="m3">
<div class="m31"></div>
<div class="m32"></div>
<div class="m33"></div>
<div class="clear"></div>
</div>
</div>
<div class="footer">
<div class="f1"></div>
<div class="f2"></div>
</div>
</body>
</html>
插入logo和图片(10分钟)
在盒子中插入logo或图片:
<div class="l1"><img src="http://www.sict.edu.cn/Templets/mode3/images/logo.png" /></div>
css样式:
l1 img{
width:100%; }
插入文字和表单(20~30分钟)
插入文字
新闻标题栏我们一般用列表表示:
<h3>学校要闻</h3>
<br/>
<ul>
<li><a href="#">马克思主义学院召开陶行知教育...</a></li>
<li><a href="#">我校承办2017年山东省“农产品质量...</a></li>
<li><a href="#">2017山东养老服务业高峰论坛在我...</a></li>
<li><a href="#">校报荣获全国高校校报协会2016年...</a></li>
<li><a href="#">浙江纺织服装职业技术学院、河北...</a></li>
</ul>
CSS的样式如下:(列表的样式规则可看这里:列表的实际应用)
.main ul{
margin:0;padding:0;
list-style-position: outside;
}
.main li{
padding-left:0;margin-left:20px;
text-align:left;line-height:200%;
}
.main li a{
color:black;
text-decoration: none;
}
插入表单
在l2盒子中插入表单代码:
<div class="l2">
<form>
<input type="text" name="content" class="data"/>
<input type="button" name="search" class="search" value="搜 索" />
</form>
</div>
CSS:
.l2{
float:left;width:50%;height:150px;
text-align:center;line-height:150px; background:green;}
.l2 .data{
width:60%;
height:30px;
}
.l2 .search{
width:70px;
height:35px;
}
此时网页的源代码为:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{margin:0;padding:0;}
.header{
width:100%;height:auto;border:1px solid gray;
}
.logo{width:100%;height:150px;background:#39C;}
.l1{float:left;width:50%;height:150px;background:#39C;}
.l1 img{
width:100%; }
.l2{
float:left;width:50%;height:150px;
text-align:center;line-height:150px; background:green;}
.l2 .data{
width:60%;
height:30px;
}
.l2 .search{
width:70px;
height:35px;
}
.nav{width:100%;height:100px;background:#3CF;line-height:100px;padding-left: 10%;}
.main{
width:80%;height:auto;background:blue;margin:0 auto;
}
.main ul{
margin:0;padding:0;
list-style-position: outside;
}
.main li{
padding-left:0;margin-left:20px;
text-align:left;line-height:200%;
}
.main li a{
color:black;
text-decoration: none;
}
.m1{width:100%;height:auto;}
.m1 img{width:100%;}
.m2{width:100%;height:auto;background:#CF6;}
.m21{width:50%;height:auto;background:#C39;float:left;}
.m22{width:50%;height:300px;background:#C63;float:left;}
.m3{width:100%;height:300px;background:#F30;}
.m31{width:33%;height:300px;background:#C90;float:left;}
.m32{width:33%;height:300px;background:#33F;float:left;}
.m33{width:33%;height:300px;background:#F90;float:left;}
.clear{clear:both;}
.footer{
width:100%;height:300px;background:green;
}
.f1{width:100%;height:150px;background:#39C;}
.f2{width:100%;height:150px;background:#3CF;}
</style>
</head>
<body>
<div class="header">
<div class="logo">
<div class="l1"><img src="http://www.sict.edu.cn/Templets/mode3/images/logo.png" /></div>
<div class="l2">
<form>
<input type="text" name="content" class="data"/>
<input type="button" name="search" class="search" value="搜 索" />
</form>
</div>
<div class="clear"></div>
</div>
<div class="nav"><h2>学校概况 机构设置 教育教学 就业创业 科技服务</h2></div>
<div class="m1">
<img src="http://www.sict.edu.cn/Templets/mode3/ad/01.jpg" alt="校园图片" />
</div>
</div>
<div class="main">
<div class="m2">
<div class="m21"> <img src="http://www.sict.edu.cn/files/file/2019122409184752514.png" width="100%" /></div>
<div class="m22">
<h3>学校要闻</h3>
<br/>
<ul>
<li><a href="#">马克思主义学院召开陶行知教育...</a></li>
<li><a href="#">我校承办2017年山东省“农产品质量...</a></li>
<li><a href="#">2017山东养老服务业高峰论坛在我...</a></li>
<li><a href="#">校报荣获全国高校校报协会2016年...</a></li>
<li><a href="#">浙江纺织服装职业技术学院、河北...</a></li>
</ul>
</div>
<div class="clear"></div>
</div>
<div class="m3">
<div class="m31">
<h3>院部简讯</h3>
<br/>
<ul>
<li><a href="#">马克思主义学院召开陶行知教育...</a></li>
<li><a href="#">我校承办2017年山东省“农产品质量...</a></li>
<li><a href="#">2017山东养老服务业高峰论坛在我...</a></li>
<li><a href="#">校报荣获全国高校校报协会2016年...</a></li>
<li><a href="#">浙江纺织服装职业技术学院、河北...</a></li>
</ul>
</div>
<div class="m32">
<h3>通知公告</h3>
<br/>
<ul>
<li><a href="#">关于组织开展国家职业指导师、心理...</a></li>
<li><a href="#">关于公布2017年公开招聘工作人员进...</a></li>
<li><a href="#">关于公布2017年公开招聘工作人员笔...</a></li>
<li><a href="#">2017年公开招聘工作人员笔试公告...</a></li>
<li><a href="#">关于2017年公开招聘工作人员现场...</a></li>
</ul>
</div>
<div class="m33">
<h3>媒体报道</h3>
<br/>
<ul>
<li><a href="#">新浪山东:山东商职院承办2017年...</a></li>
<li><a href="#">大众网:山东商职院承办山东省职...</a></li>
<li><a href="#">新浪山东:2017山东养老服务业高...</a></li>
<li><a href="#">新浪山东:全国高校“形势与政策”...</a></li>
<li><a href="#">大众网:全国高校“形势与政策”课...</a></li>
</ul>
</div>
<div class="clear"></div>
</div>
</div>
<div class="footer">
<div class="f1"></div>
<div class="f2">
<p>学校地址:济南市旅游路4516号 邮编:250103</p>
<p>电话:0531-86335888 招生电话:0531-86335555</p>
<p>鲁ICP备05002370 </p>
</div>
</div>
</body>
</html>
添加导航栏(10~20分钟)
可参考导航条的制作
同时注意盒子背景颜色的去除,边距、填充、边框的设置,
网页最后基本成型 。