商院官网:详情页的设计开发
来自CloudWiki
原网页
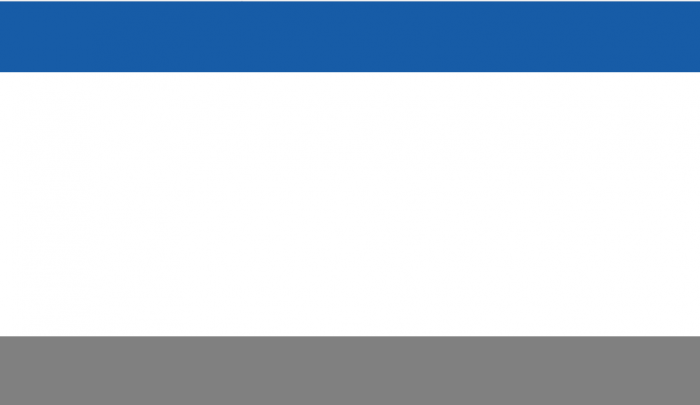
网页的基本布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{
margin:0;padding:0;
}
#header{
width:100%;
height:150px;
background: #175ca7;
}
.main{
width:80%;
height:500px;
margin:0 auto;
}
#footer{
width:100%;height:150px;
background:gray;
}
</style>
</head>
<body>
<div id="header">
</div>
<div class="main">
</div>
<div id="footer">
</div>
</body>
</html>
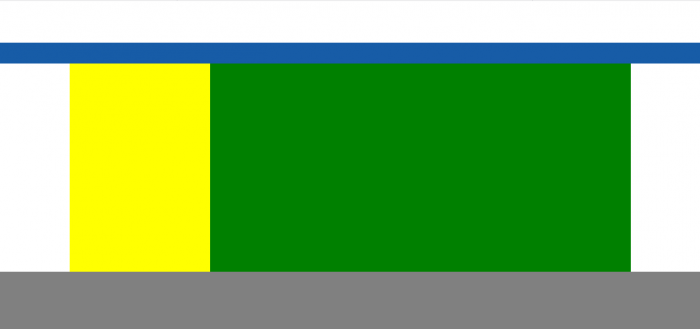
网页的嵌套布局
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>无标题文档</title>
<style type="text/css">
*{
margin:0;padding:0;
}
#header{
width:100%;
height:auto;
background: #175ca7;
}
#logo{
width:100%;
height:100px;
background:white;
}
#nav{
width:100%;
height:50px;
background: #175ca7;
}
.main{
width:80%;
height:500px;
margin:0 auto;
}
#aside{
float:left;
width:25%;
height:500px;
background: yellow;
}
#article{
float:left;
width:75%;
height:500px;
background: green;
}
.clear{
clear:both;
}
#footer{
width:100%;height:150px;
background:gray;
}
</style>
</head>
<body>
<div id="header">
<div id="logo">
</div>
<div id="nav"> </div>
</div>
<div class="main">
<div id="aside">
</div>
<div id="article"> </div>
<div class="clear"></div>
</div>
<div id="footer">
</div>
</body>
</html>
插入文字和图片
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>无标题文档</title>
<style type="text/css">
#header{
width:100%;
height:auto;
background: #175ca7;
text-align: center;
}
#logo{
width:100%;
height:120px;
background:white;
text-align: left;
}
#nav{
width:100%;
height:50px;
line-height: 50px;
color:white;
font-weight:bold;
font-size:100%;
letter-spacing: 2px;
background: #175ca7;
}
.main{
width:80%;
height:auto;
margin:0 auto;
border:1px solid #dddddd;;
}
#aside{
float:left;
width:25%;
height:500px;
}
#aside h2{
margin-top:10px;
margin-bottom:10px;
margin-left:10px;
padding-top:5px;padding-bottom: 5px;
font-size:100%;
letter-spacing: 3px;
color:white;
text-align: center;
background: #175ca7;
}
#aside #daohang{
background: #f5f5f5;
width:95%;margin-top:5px;margin-left:10px;
height:450px;border:1px solid #dddddd;
}
#aside #daohang li{
padding-left:0;margin-left:10px;
font-size:90%;
line-height: 300%;
text-align: center;
}
#aside hr{
margin:0 auto;background: #dddddd;
}
#article{
float:left;
width:68%;
height:auto;
background: #fcfcfc;
border:1px solid #dddddd;
padding:30px 2%;
margin-left:1.5%;
}
p{
color:black;
}
p img{
width:75%;
padding-left:10%;
}
#title{
font-weight: bold;
text-align: center;
}
#date{
font-size:80%;
line-height:220%;
text-align: center;
}
.detail{
text-indent: 2em;
line-height:220%;
margin:0;
}
#writer{
font-size:100%;
text-align: right;
padding-right:20%;
}
.clear{
clear:both;
}
#footer{
width:100%;height:150px;
background:#ebebeb;
}
</style>
</head>
<body>
<div id="header">
<div id="logo">
<img src="http://www.sict.edu.cn/Templets/mode3/images/logo.png" />
</div>
<div id="nav">首 页 学校概况 学校章程 机构设置 教育教学 招生信息 就业创业 国际交流 校友工作 校园文化 信息公开 </div>
</div>
<div class="main">
<div id="aside">
<h2>栏目链接</h2>
<div id="daohang">
<ul>
<li>学校要闻</li><hr size="1" width="85%" />
<li>院部简讯</li><hr size="1" width="85%" />
<li>通知公告</li><hr size="1" width="85%" />
<li>学术活动</li><hr size="1" width="85%" />
<li>媒体报道</li><hr size="1" width="85%" />
<li>交流合作</li><hr size="1" width="85%" />
</ul>
</div>
</div>
<div id="article">
<p id="title">学校与三所职业院校签署合作意向书</p>
<hr/>
<p id="date">时间:2019-12-21 09:09:21 作者:杨帆 来源:办公室(统战部) 点击量:51</p>
<p class="detail">12月20日,由中国高教学会职教分会主办的商科高职教育服务“一带一路”暨东中西部商科院校区域合作第十二次研讨会在甘肃举行,会议期间,学校党委书记张志东书记代表学校与兰州现代职业学院、山西金融职业学院、辽宁经济职业技术学院分别签订了合作意向书。</p>
<p> <img src="http://www.sict.edu.cn/files/file/201912222353563996.jpg" />
<p class="detail">会议由甘肃机电职业技术学院承办,中国职教学会商科专业委员会、中国商业经济学会职业教育分会、现代教育研究院对会议给予支持和指导。共有来自全国70个单位的130余名代表参加会议,张志东主持了大会开幕式。</p>
<p class="detail">学校以优异成绩入选中国特色高水平高职学校和专业建设计划建设单位,正式开启“双高计划”建设,意向书的签署旨在加强东中西部商科院校的区域合作,学校将发挥“双高计划”引领职业教育高质量发展,更好地服务区域经济发展。</p>
<p id="writer">责任编辑:宣传部</p>
</div>
<div class="clear"></div>
</div>
<div id="footer">
</div>
</body>
</html>
练习
- 如何在header盒子中嵌套盒子?
- 如何在footer盒子中嵌套盒子 ?