商院电商:首页的布局
来自CloudWiki
网站效果图
实现步骤
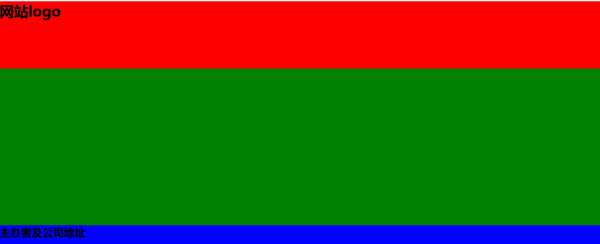
Step 1
知识点:盒子模型的实现
代码:
<html>
<head>
<title>我的第一个 HTML 页面</title>
<meta charset="utf-8" />
<style type="text/css">
*{margin:0;padding:0;}
.a{width:100%; height:150px;background:red;}
.b{width:100%; height:350px;background:green;}
.layer2-3{width:100%; height:100px; background:red;text-align:center;}
.end{width:100%; height:50px; background:blue;}
</style>
</head>
<body>
<div class="a"><h1>网站logo</h1></div>
<div class="b">
</div>
<div class="end"><h2>主办者及公司地址</h2></div>
</body>
</html>
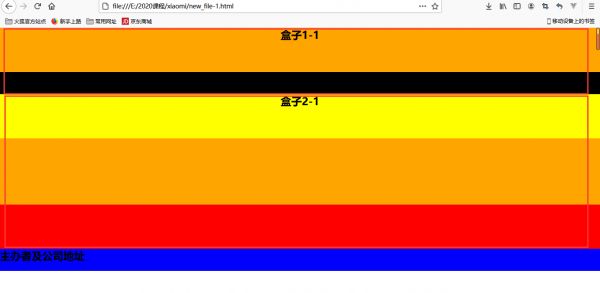
Step 2
参考知识点:盒子的嵌套布局
<html>
<head>
<title>我的第一个 HTML 页面</title>
<meta charset="utf-8" />
<style type="text/css">
*{margin:0;padding:0;}
.layer1{width:100%; height:150px;background:red;}
.layer1-1{width:100%; height:100px; background:orange;text-align:center;}
.layer1-2{width:100%; height:50px; background:black;text-align:center;}
.b{width:100%; height:350px;background:green;}
.layer2-1{width:100%; height:100px; background:yellow;text-align:center;}
.layer2-2{width:100%; height:150px; background:orange;text-align:center;}
.layer2-3{width:100%; height:100px; background:red;text-align:center;}
.end{width:100%; height:50px; background:blue;}
</style>
</head>
<body>
<div class="a">
<div class="layer1-1"><h2>盒子1-1</h2></div>
<div class="layer1-2"><h2>盒子1-2</h2></div>
</div>
<div class="b">
<div class="layer2-1"><h2>盒子2-1</h2></div>
<div class="layer2-2"> </div>
<div class="layer2-3"> </div>
</div>
<div class="end"><h2>主办者及公司地址</h2></div>
</body>
</html>
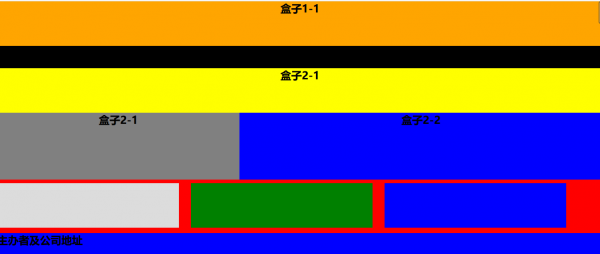
Step 3
参考知识点:
<html>
<head>
<title>我的第一个 HTML 页面</title>
<meta charset="utf-8" />
<style type="text/css">
*{margin:0;padding:0;}
.a{width:100%; height:150px;background:red;}
.layer1-1{width:100%; height:100px; background:orange;text-align:center;}
.layer1-2{width:100%; height:50px; background:black;text-align:center;}
.b{width:100%; height:auto;background:green;}
.layer2-1{width:100%; height:100px; background:yellow;text-align:center;}
.layer2-2{width:100%; height:150px; background:orange;text-align:center;}
.layer2-2-1{width:40%; height:150px; background:gray;text-align:center;float:left;}
.layer2-2-2{width:60%; height:150px; background:blue;text-align:center;float:left;}
.clear{clear:both;}
.layer2-3{width:100%; height:120px; background:red;text-align:center;}
.layer2-3-1{width:30%; height:100px; background:gainsboro;text-align:center;float:left; }
.layer2-3-2{width:30%; height:100px; background:green;text-align:center;float:left;}
.layer2-3-3{width:30%; height:100px; background:blue;text-align:center;float:left;}
.w{margin-right:2%;margin-top:8px;}
.end{width:100%; height:50px; background:blue;}
</style>
</head>
<body>
<div class="a">
<div class="layer1-1"><h2>盒子1-1</h2></div>
<div class="layer1-2"><h2>盒子1-2</h2></div>
</div>
<div class="b">
<div class="layer2-1"><h2>盒子2-1</h2></div>
<div class="layer2-2">
<div class="layer2-2-1"><h2>盒子2-1</h2></div>
<div class="layer2-2-2"><h2>盒子2-2</h2></div>
<div class="clear"></div>
</div>
<div class="layer2-3">
<div class="layer2-3-1 w"><h2></h2></div>
<div class="layer2-3-2 w"><h2></h2></div>
<div class="layer2-3-3 w"><h2></h2></div>
<div class="clear"></div>
</div>
</div>
<div class="end"><h2>主办者及公司地址</h2></div>
</body>
</html>
Step 4
参考知识点:插入图像
在盒子中插入图片方法:
- 将img标签的宽度设为100% ,使占满整个盒子
- 添加display:block;属性(转化为块级元素)
- 将img 所在盒子的父盒子 的高度设为auto ,以自适应图片的高度(如下面的layer2-2 )
示例代码:
.layer2-2{width:100%; height:auto; background:white;text-align:center;}
。。。
.layer2-2-2{width:80%; background:white;text-align:center;float:left;}
.layer2-2-2 img {width:100%;display:block;}
项目代码:
<!DOCTYPE html>
<html>
<head>
<title>我的第一个 HTML 页面</title>
<meta charset="utf-8" />
<style type="text/css">
*{margin:0;padding:0;}
.a{width:100%; height:auto;background:red;}
.layer1-1{width:100%; height:120px;background:orange;text-align:center;}
.layer1-1 img {width:100%;overflow:∶hidden;}
.layer1-2{width:100%; height:50px; background:#333333;color:#6A92A2;text-align:center;}
.b{width:92%;margin: 20px auto; height:auto;background:white;}
.layer2-1{width:100%; height:50px;margin-bottom:20px; background:blue;text-align:center;}
.layer2-1-1{width:20%; height:inherit; background:gainsboro;text-align:center;float:left; }
.layer2-1-1 img {height:inherit;float:left;}
.layer2-1-2{width:50%; height:inherit; background:lightgray;text-align:center;line-height:50px;float:left;}
.layer2-1-3{width:30%; height:inherit; background:darkgray;text-align:center;float:left;}
.layer2-2{width:100%; height:auto; background:white;text-align:center;}
.layer2-2-1{width:20%; height:450px; padding-top:10px;background:#4B494E;color:white;text-align:center;float:left;}
.layer2-2-1 p{line-height:250%;padding-right:5%;}
.layer2-2-2{width:80%; background:white;text-align:center;float:left;}
.layer2-2-2 img {width:100%;}
.clear{clear:both;}
.layer2-3{width:100%; height:auto; background:red;text-align:center;}
.layer2-3-1{width:18%; height:auto; background:gainsboro;text-align:center;float:left; }
.layer2-3-2{width:23%; height:auto; background:green;text-align:center;float:left;}
.layer2-3-3{width:23%; height:auto; background:blue;text-align:center;float:left;}
.layer2-3 img{
width:100%;display:block;
}
.layer2-3-1 img{
width:100%;height:155px;display:block;
}
.w{margin-right:2%;margin-top:8px;}
.end{width:100%; height:50px; background:blue;}
</style>
</head>
<body>
<div class="a">
<div class="layer1-1"><img src="img/top.png" /></div>
<div class="layer1-2">
小米商城 | MIUI | IoT | 云服务 | 天星数科 | 有品 | 小爱开放平台 | 企业团购 | 资质证照 | 协议规则 | 下载app 小米商城 小米商城APP | 智能生活 | Select Location
购物车(0)登录 |注册 |消息通知
</div>
</div>
<div class="b">
<div class="layer2-1">
<div class="layer2-1-1"><img src="img/logo.png" /></div>
<div class="layer2-1-2"><p>小米手机 Redmi 红米 电视 笔记本 家电 路由器 智能硬件 服务社区</p></div>
<div class="layer2-1-3"><h2></h2></div>
<div class="clear"></div>
</div>
<div class="layer2-2">
<div class="layer2-2-1">
<p> 手机 电话卡 <span style="float:right;"> > </span></p>
<p> 手机 电话卡 <span style="float:right;"> > </span></p>
<p> 手机 电话卡 <span style="float:right;"> > </span></p>
<p> 手机 电话卡 <span style="float:right;"> > </span></p>
<p> 手机 电话卡 <span style="float:right;"> > </span></p>
<p> 手机 电话卡 <span style="float:right;"> > </span></p>
<p> 手机 电话卡 <span style="float:right;"> > </span></p>
<p> 手机 电话卡 <span style="float:right;"> > </span></p>
</div>
<div class="layer2-2-2"><img src="img/frongpage.png" /> </div>
<div class="clear"></div>
</div>
<div class="layer2-3">
<div class="layer2-3-1 w">
<img class="image"src="img/box1.png" />
</div>
<div class="layer2-3-2 w">
<img class="image" src="img/box2.jpg" />
</div>
<div class="layer2-3-3 w">
<img class="image2" src="img/box3.jpg" />
</div>
<div class="layer2-3-2 w">
<img class="image" src="img/box2.jpg" />
</div>
<div class="clear">
</div>
</div>
</div>
<div class="end"><h2>主办者及公司地址</h2></div>
</body>
</html>