在微信小程序中使用Echarts
前言
我们接到了很多微信小程序开发者的反馈,表示他们强烈需要像 Apache EChartsTM 这样的可视化工具。但是微信小程序是不支持 DOM 操作的,Canvas 接口也和浏览器不尽相同。
因此,我们和微信小程序官方团队合作,提供了 ECharts 的微信小程序版本。开发者可以通过熟悉的 ECharts 配置方式,快速开发图表,满足各种可视化需求
体验示例小程序
在微信中扫描下面的二维码即可体验 ECharts Demo:
下载
为了兼容小程序 Canvas,我们提供了一个小程序的组件,用这种方式可以方便地使用 ECharts。
首先,下载 GitHub 上的 ecomfe/echarts-for-weixin 项目:https://github.com/ecomfe/echarts-for-weixin
其中,ec-canvas 是我们提供的组件,其他文件是如何使用该组件的示例。
将下载好的文件中 ec-canvas目录 放在小程序项目目录中即可
引入组件
首先,在 pages/bar 目录下新建以下几个文件:index.js、 index.json、 index.wxml、 index.wxss。并且在 app.json 的 pages 中增加 'pages/bar/index'。
index.json 配置如下:
{
"usingComponents": {
"ec-canvas": "../../ec-canvas/ec-canvas"
}
}
这一配置的作用是,允许我们在 pages/bar/index.wxml 中使用 <ec-canvas> 组件。注意路径的相对位置要写对,如果目录结构和本例相同,就应该像上面这样配置。
在 index.js 中引入echarts.js
import * as echarts from '../../ec-canvas/echarts';
设计图表
wxml元素
在index.wxml中建立一个元素,外层用view包一下是方便设置echarts元素的宽高。
<view class="echart_panel"> <ec-canvas></ec-canvas> </view>
index.wxss:
/* pages/bar/index.wxss */
.echart_panel{
width:100%;
height:500rpx;
}
编写Echarts函数
下面在index.js中写一个函数,传一些参数,返回一个option,至于echarts的option写法,可以参考echats官网api文档。
import * as echarts from '../../ec-canvas/echarts';
function getOption(xData, data_cur, data_his) {
var option = {
backgroundColor: "#f5f4f3",
color: ["#37A2DA", "#f2960d", "#67E0E3", "#9FE6B8"],
title: {
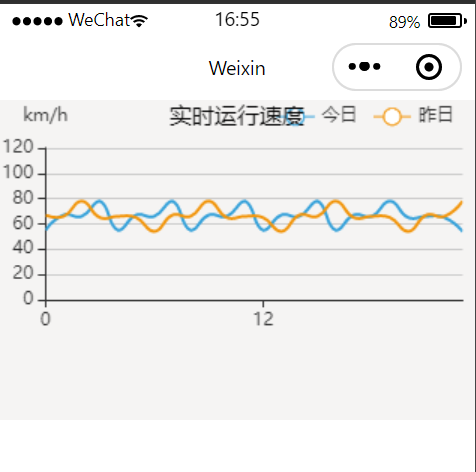
text: '实时运行速度',
textStyle: {
fontWeight: '500',
fontSize: 15,
color: '#000'
},
x:'center',
y:'0'
},
legend: {
data: ['今日', '昨日'],
right: 10
},
grid: {
top: '15%',
left: '1%',
right: '3%',
bottom: '60rpx',
containLabel: true
},
tooltip: {
show: true,
trigger: 'axis'
},
xAxis: {
type: 'category',
boundaryGap: false,
data: xData||[],
axisLabel: {
interval: 11,
formatter: function (value, index) {
return value.substring(0, 2) * 1;
},
textStyle: {
fontsize: '10px'
}
}
},
yAxis: {
x: 'center',
name: 'km/h',
type: 'value',
min: 0,
max: 120
},
series: [{
name: '今日',
zIndex:2,
type: 'line',
smooth: true,
symbolSize: 0,
data: data_cur||[]
},{
name: '昨日',
zIndex: 1,
type: 'line',
smooth: true,
symbolSize: 0,
data: data_his||[]
}]
};
return option;
}
数据初始化
然后就可以在 页面page中的data中配置初始化,如何初始化?
首先 建立一个全局变量(注意,放在page外面,要全局变量,不然你在页面加载之后,在动态修改图表数据的话,没法修改,这样方便点),
然后在data中初始化echats对象 ecLine,名字随便起,按照官方写法即可,onInit函数中参数有三个,canvas, width, height,这些都不需要管,直接初始化echats元素。复制粘贴即可
let chartLine;
Page({
data: {
ecLine: {
onInit: function (canvas, width, height){
//初始化echarts元素,绑定到全局变量,方便更改数据
chartLine = echarts.init(canvas, null, {
width: width,
height: height
});
canvas.setChart(chartLine);
//可以先不setOption,等数据加载好后赋值,
//不过那样没setOption前,echats元素是一片空白,体验不好,所有我先set。
var xData = [1,2,3,4,5]; // x轴数据 自己写
var option = getOption(xData);
chartLine.setOption(option);
}
}
}
})
绑定echarts对象
然后将建立的echarts对象绑定到echarts元素中,如下:
<view class="echart_panel">
<ec-canvas ec="{{ ecLine }}"></ec-canvas>
</view>
加载数据
然后就可以在数据加载后,给图表赋值option了,或者是重新setOption的数据。
在刚才的onInit函数中接着写:
方法一
通过重新setOption获得数据:
//
var xData=[0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23];
var data_cur=[55,67,66,78,55,67,66,78,55,67,66,78,55,67,66,78,55,67,66,78,65,66,65,54];
var data_his=[67,66,78,65,66,65,54,67,66,78,65,66,65,54,67,66,78,65,66,65,54,67,66,78];
// 方法一:
var option = getOption(xData, data_cur, data_his);
chartLine.setOption(option);
方法二
直接更新数据:
var xData=[0,1,2,3,4,5,6,7,8,9,10,11,12,13,14,15,16,17,18,19,20,21,22,23];
var data_cur=[55,67,66,78,55,67,66,78,55,67,66,78,55,67,66,78,55,67,66,78,65,66,65,54];
var data_his=[67,66,78,65,66,65,54,67,66,78,65,66,65,54,67,66,78,65,66,65,54,67,66,78];
// 方法二:
//如果上面初始化时候,已经chartLine已经setOption了,
//那么建议不要重新setOption,官方推荐写法,重新赋数据即可。
chartLine.setOption({
xAxis: {
data: xData
},
series: [{
data: data_cur
}, {
data: data_his
}]
});