安装bootstrap
来自CloudWiki
目录
Bootstrap介绍
Bootstrap ,来自Twitter(推特),是目前最受欢迎的前端框架。Bootstrap是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。它简洁灵活,使得Web开发更加快捷。
- Bootstrap 默认的 CSS 本身就对移动设备友好支持。
- Bootstrap 的设计目标是移动设备优先,然后才是桌面设备。这实际上是一个非常及时的转变,因为现在越来越多的用户使用移动设备。
Bootstrap的特点
- 预处理脚本:虽然可以直接使用 Bootstrap 提供的 CSS 样式表,不要忘记 Bootstrap 的源码是基于最流行的 CSS 预处理脚本 - Less 和 Sass 开发的。你可以采用预编译的 CSS 文件快速开发,也可以从源码定制自己需要的样式。
- 一个框架、多种设备:你的网站和应用能在 Bootstrap 的帮助下通过同一份代码快速、有效适配手机、平板、PC 设备,这一切都是 CSS 媒体查询(Media Query)的功劳。
- 特性齐全,Bootstrap 提供了全面、美观的文档。你能在这里找到关于 HTML 元素、HTML 和 CSS 组件、jQuery 插件方面的所有详细文档。
Bootstrap网站优选:https://www.youzhan.org/
Bootstrap的使用
方法一:下载Bootstrap包到本地
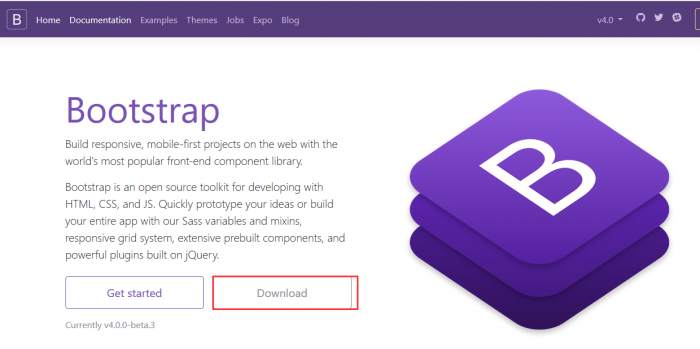
- 您可以从 http://getbootstrap.com/ 上下载 Bootstrap 的最新版本。当您点击这个链接时,您将看到如下所示的网页:

从这里选择合适的版本:
https://getbootstrap.com/docs/versions/
- 会看到两个选项:
Compiled CSS and JS:下载 Bootstrap。点击该按钮,您可以下载 Bootstrap CSS、JavaScript 和字体的预编译的压缩版本。不包含文档和最初的源代码文件。 Source files:下载源代码。点击该按钮,您可以直接从 from 上得到最新的 Bootstrap LESS 和 JavaScript 源代码。
- 为了更好的了解和更方便的使用,我们将在本教程中使用 Bootstrap 的预编译版本。
- 由于文件是被编译过和压缩过的,在独立的功能开发中,您不必每次都包含这些独立的文件。
.css.map文件作用:https://blog.csdn.net/qq_36441169/article/details/102575563
方法二:引用公网上的Bootstrap包
- 你只需在网页上引用下面几行即可:
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
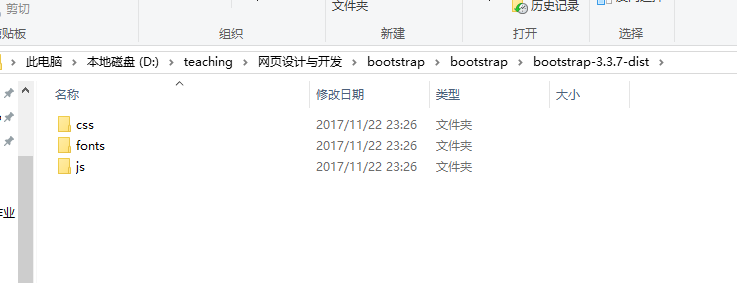
文件结构
Bootstrap模板
- 在这里,我们放置了一个最简单的Bootstrap模板
- 大家可以看到,Bootstrap网页都是采用html5文档格式的(<!DOCTYPE html> )
- BootStrap入门:https://v3.bootcss.com/getting-started/
- 当我使用Bootstrap某种样式的时候,实际上就是引用了Bootstrap的某个类。
在线版本
国内推荐使用 Staticfile CDN 上的库:
<!-- 新 Bootstrap 核心 CSS 文件 --> <link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"> <!-- jQuery文件。务必在bootstrap.min.js 之前引入 --> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <!-- 最新的 Bootstrap 核心 JavaScript 文件 --> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
源码:
<!DOCTYPE html> <html> <head> <title>Bootstrap 实例</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <h1>我的第一个 Bootstrap 页面</h1> <p>这是一些文本。</p> </div> <div class="container-fluid"> <h1>我的第一个 Bootstrap 页面</h1> <p>使用了 .container-fluid,100% 宽度,占据全部视口(viewport)的容器。</p> </div> </body> </html>
离线版本
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 水平分成两列</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
<script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0 "></script>
</head>
<body>
<h2>引导主体副本</h2>
<p class="lead">这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。
这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。这是一个演示引导主体副本用法的实例。</p>
</body>
</html>
- 网页的 head 之中添加 viewport meta 标签,如下所示:
<meta name="viewport" content="width=device-width,initial-scale=1.0 ">
width 属性控制设备的宽度。假设您的网站将被带有不同屏幕分辨率的设备浏览,那么将它设置为 device-width 可以确保它能正确呈现在不同设备上。 initial-scale=1.0 确保网页加载时,以 1:1 的比例呈现,不会有任何的缩放。
Bootstrap 容器类
Bootstrap 需要一个容器元素来包裹网站的内容。
我们可以使用以下两个容器类:
- .container 类用于固定宽度并支持响应式布局的容器。
- .container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
.containner实例:
<div class="container"> <h1>我的第一个 Bootstrap 页面</h1> <p>这是一些文本。</p> </div>
.container-fluid 实例:
<div class="container-fluid"> <h1>我的第一个 Bootstrap 页面</h1> <p>使用了 .container-fluid,100% 宽度,占据全部视口(viewport)的容器。</p> </div>
实例
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 实例 - 水平分成两列</title>
<link rel="stylesheet" href="bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="bootstrap-3.4.1-dist/js/jquery-3.2.1.js"></script>
<script src="bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0 "></script>
</head>
<body>
<div class="container">
<div class="jumbotron" ">
<h1>欢迎登陆页面!</h1>
<p>这是一个超大屏幕(Jumbotron)的实例。</p>
<p><a class="btn btn-primary btn-lg" role="button">
学习更多</a>
</p>
</div>
</div>
</body>
</html>