小程序介绍及安装
课程目的
- 零基础快速上手
- 重在对学习方法的掌握和编程思维的训练
- 快速搭建自己的微信小程序.
什么是微信小程序
微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
全面开放申请后,主体类型为企业、政府、媒体、其他组织或个人的开发者,均可申请注册小程序。微信小程序、微信订阅号、微信服务号、微信企业号是并行的体系。
小程序及相关背景介绍
小程序的优点
微信小程序,是一种不需要下载安装即可使用的应用,它实现了应用“无处不在,触手可及”的梦想,用户扫一扫或搜一下即可打开应用。它有以下特点:
1) 无需下载:仅需扫码或者搜索,无需下载即可使用,随走随关。
2) 接口众多:具备定位、支付、直播等多重功能,微信官方提供丰富接口。
3) 开发简单:开发简单,学习成本低,可以快速打造爆款应用。
4) 背靠微信:小程序开发成功之后,既可制作二维码嵌入宣传海报,也可在微信公众号、朋友圈、微信群等推广,充分发挥流量入口优势。
微信小程序降低了软件开发的门槛,使得普通开发者甚至学生也能打造自己的爆款应用。同时由于它便捷易用的特性,各大厂商也积极开发自己产品的小程序,方便用户使用。
参考文档:https://www.jianshu.com/p/efdbc4b53f66
小程序和APP的区别
小程序与APP的使用区别
下载安装
微信小程序:通过微信(扫描二维码、搜索、分享)即可获得;
App:从应用商店(App Store、应用汇等)下载安装;
内存占用
微信小程序:无需安装,和微信共用内存使用,占用内存空间忽略不计;
App:安装于手机内存,一直占用内存空间,太多的 App 可能会导致内存不足;
手机适配
微信小程序:一次开发,多终端适配;
App:需适配各种主流手机,开发成本大
产品发布
微信小程序:提交到微信公众平台审核,云推送;
App:向十几个应用商店提交审核,且各应用商店所需资料不一样,非常繁琐;
功能区别
微信小程序:限于微信平台提供的功能;
App:可实现完整功能
开发周期
微信小程序:开发周期短;
App:开发周期长。
小程序和公众号的区别
用途不同
如果你要做一个手机官网,主要是用于展示信息或者写文章,那么做一个公众号会比较好,但如果你要做一个微信小程序商城直接销售东西或者小应用,那么微信小程序无疑是目前最好的选择。
定位不同
公众号服务于营销与信息传递,小程序面向产品与服务
微信是社交工具,公众号是内容生产工具,小程序则是内容变现工具。
用户体验不同
公众号操作延时较大,小程序体验接近原生App 公众号中点击应用功能后需要等一段时间,对于业务逻辑复杂交互要求高的应用使用起来体验较差。而小程序类似普通APP 操作一样流畅。
小程序和PC端网页的不同
运行环境的不同
传统的HTML5的运行环境是浏览器,包括webview,而微信小程序的运行环境是在微信内部。
小程序最后的发布上线需要微信审核,微信在不更新自身软件的情况下可以将小程序更新到自身软件内。由于微信给开发者提供了开发工具,而开发工具中也内置了编程、调试、开发环境、发布于一身,我们也不用再探讨它的最终运行环境了,只要按照官方文档进行开发就可以了。
开发成本的不同
Html5网页 的开发成本较高,单是项目开发的配置工作就已经消耗了不少精力。
抛去开发工具(vscode、sublimtext、Atom等)不谈,大到前端框架(Angular、react、vue、backbone等)、模块管理工具(Webpack 、Browserify 等)、任务管理工具(Grunt、Gulp等),小到UI库选择、接口调用工具(ajax、Fetch Api等)、浏览器兼容性等都要我们一一考略,再不济用jqery插件写H5,也要在开发过程中去寻找合适的jquery插件来配合项目。
而当我们面对一个微信小程序的开发需求时,我们需要考虑什么呢?微信团队提供了开发者工具,并且规范了开发标准,前端常见的HTML、CSS变成了微信自定义的WXML、WXSS,WXML中尽管全部是自定义标签,但官方文档中都有明确的使用介绍,并且 使用上传下载、地图、罗盘、支付等功能时小程序提供了专门的API调用即可:
当需要调用后端接口时,调用发起请求API;
当需要上传下载时,调用上传下载API;
当需要数据缓存时,调用本地存储API;
引入地图、使用罗盘、调用支付、调用扫码等等功能都可以直接使用;
UI库方面,框架自然带有自家weui库加成;
并且在使用这些API时,你不用再去顾虑浏览器兼容性,不用担心生产环境中出现不可预料的奇妙BUG,可见微信小程序的开发成本确实相比以往的web开发低很多。
获取系统级权限的不同
微信小程序相对于HTML5 web应用能获得更多的系统权限,比如网络通信状态、数据缓存能力等,这些系统级权限都可以和微信小程序无缝衔接,也就是官方宣称的拥有Native App的流畅性能,而这一点恰巧是HTML5 web应用经常被诟病的地方,这也是HTML5的大多应用场景被定位在业务逻辑简单、功能单一的原因。
应用在生产环境的运行流畅度
最容易区分小程序与H5的一点, 打开H5,实际上是打开一个网页,而网页需要在浏览器中渲染,面对复杂的业务逻辑或者丰富的页面交互时页面会卡顿。
而微信小程序,直接在微信上运行,省去了通过浏览器渲染的步骤,因此,在微信中使用小程序,才会比H5流畅很多。除了首次打开需要几秒的加载时间外,小程序各个页面的切换、跳转等体验已经媲美原生App,非常顺畅。
小程序不能跳转外部链接,H5没有限制。
总结:
概括来说、小程序相对H5有着开发成本低、功能更丰富、用户体验更佳的优点。(缺点:微信做了很多限制,很多东西不能自定义)
原文链接:https://blog.csdn.net/xiaoxijing/article/details/102843304
小程序应用前景
连接线上线下
在微信连接线上线下的移动生态中,“附近的小程序”收录了附近5公里左右的服务店、商场的小程序,这些小程序以美食餐饮类居多。日前,微信搜索的“功能直达”的全面开放,为快递、餐饮、酒旅等线下服务类小程序提供了一个大大的红利。
用户即用即走,开发者即插即用
微信创始人张小龙的“三不原则”在行业内被广泛讨论,所谓“三不”,即不骚扰、不感动、不迎合用户。微信小程序或许是“三不原则”体现最明显的产品。它没有集中入口,不打扰,简单实用,即用即走,却也无处不在。它是工具,它是流量入口,它是即插即用的功能搭建平台。
社交电商的绝佳平台
微信的熟人生态模式为社交电商提供了天然的土壤他们能够迅速的生根发芽。再通过拼购,分销等经典的社交电商模式成为了电商平台快速吸客的新方式。社交电商正在争做零售电商行业中与平台电商,自营电商并驾齐驱的“第三极”。
一些热门应用
- 内容/工具:共享单车
- 零售:拼多多,京东
- 游戏/娱乐:小游戏
阿拉丁指数:http://www.aldzs.com/
赛题推荐题目:
1、课堂点名
2、视频会议
3、导游助手
4、高考助手
网址:http://sw.sdusc.cn/index/topic/detail.html?id=3
小程序涉及的相关知识
核心
- HTML/CSS/JavaScript。
次要
- TypeScript/PHP/MySQL
- Vue/React/Node/ES6(ECMAScript 2015)
- 美工/产品设计
补充
- 软技能的培养
开发环境搭建
工具下载
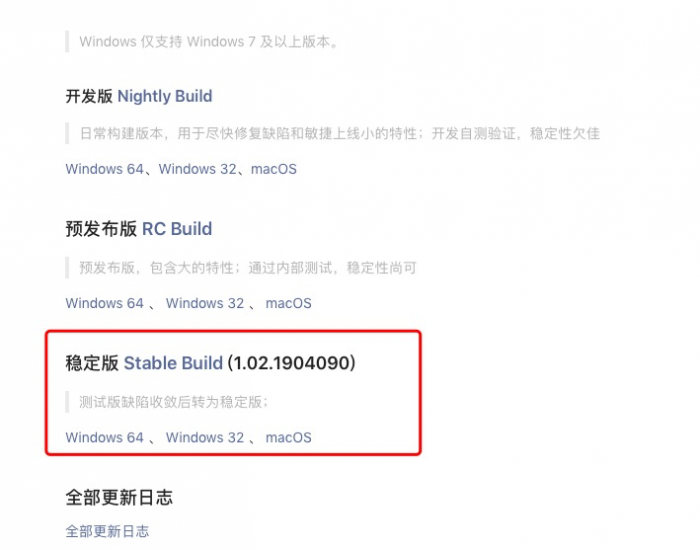
微信web开发者工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
推荐下载稳定版,并根据自己的电脑选择下载对应的版本进行安装
注册账号
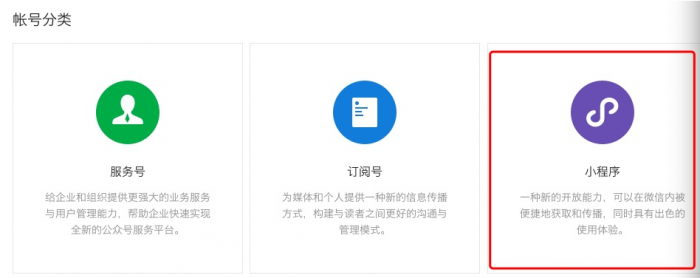
微信公众平台:https://mp.weixin.qq.com/
点击右上方“立即注册”,注册小程序开发者账号
小程序后台
完成注册后,即可登陆小程序后台,在自己的小程序后台对小程序进行开发和管理。