小程序基础内容组件
来自CloudWiki
小程序基础内容组件包含图标icon,进度条progress,富文本rich-text,和文本text等组件。
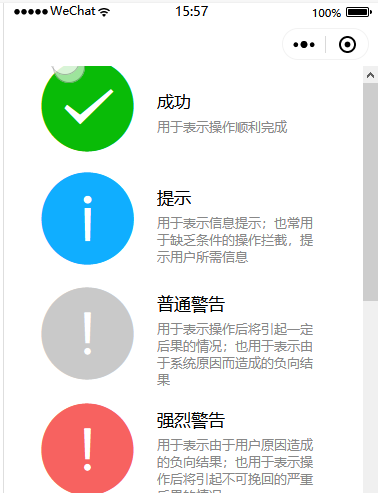
icon
图标。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)
属性 类型 默认值 必填 说明 最低版本 type string 是 icon的类型,有效值:success, success_no_circle, info, warn, waiting, cancel, download, search, clear 1.0.0 size number/string 23 否 icon的大小 1.0.0 color string 否 icon的颜色,同css的color 1.0.0
wxml代码
<!--pages/icon1/icon1.wxml-->
<view class="container">
<view class="icon-box">
<icon class="icon-box-img" type="success" size="63"></icon>
<view class="icon-box-ctn">
<view class="icon-box-title">成功</view>
<view class="icon-box-desc">用于表示操作顺利完成</view>
</view>
</view>
<view class="icon-box">
<icon class="icon-box-img" type="info" size="63"></icon>
<view class="icon-box-ctn">
<view class="icon-box-title">提示</view>
<view class="icon-box-desc">用于表示信息提示;</view>
</view>
</view>
<view class="icon-box">
<icon class="icon-box-img" type="warn" size="63" color="#C9C9C9"></icon>
<view class="icon-box-ctn">
<view class="icon-box-title">普通警告</view>
<view class="icon-box-desc">用于表示操作后将引起一定后果的情况;也用于表示由于系统原因而造成的负向结果</view>
</view>
</view>
<view class="icon-box">
<icon class="icon-box-img" type="warn" size="63"></icon>
<view class="icon-box-ctn">
<view class="icon-box-title">强烈警告</view>
<view class="icon-box-desc">用于表示由于用户原因造成的负向结果;也用于表示操作后将引起不可挽回的严重后果的情况</view>
</view>
</view>
<view class="icon-box">
<icon class="icon-box-img" type="waiting" size="63"></icon>
<view class="icon-box-ctn">
<view class="icon-box-title">等待</view>
<view class="icon-box-desc">用于表示等待,告知用户结果需等待</view>
</view>
</view>
<view class="icon-box">
<view class="icon-small-wrp">
<icon class="icon-small" type="success_no_circle" size="23"></icon>
</view>
<view class="icon-box-ctn">
<view class="icon-box-title">多选控件图标_已选择</view>
<view class="icon-box-desc">用于多选控件中,表示已选择该项目</view>
</view>
</view>
<view class="icon-box">
<view class="icon-small-wrp">
<icon class="icon-small" type="circle" size="23"></icon>
</view>
<view class="icon-box-ctn">
<view class="icon-box-title">多选控件图标_未选择</view>
<view class="icon-box-desc">用于多选控件中,表示该项目可被选择,但还未选择</view>
</view>
</view>
<view class="icon-box">
<view class="icon-small-wrp">
<icon class="icon-small" type="warn" size="23"></icon>
</view>
<view class="icon-box-ctn">
<view class="icon-box-title">错误提示</view>
<view class="icon-box-desc">用于在表单中表示出现错误</view>
</view>
</view>
<view class="icon-box">
<view class="icon-small-wrp">
<icon class="icon-small" type="success" size="23"></icon>
</view>
<view class="icon-box-ctn">
<view class="icon-box-title">单选控件图标_已选择</view>
<view class="icon-box-desc">用于单选控件中,表示已选择该项目</view>
</view>
</view>
<view class="icon-box">
<view class="icon-small-wrp">
<icon class="icon-small" type="download" size="23"></icon>
</view>
<view class="icon-box-ctn">
<view class="icon-box-title">下载</view>
<view class="icon-box-desc">用于表示可下载</view>
</view>
</view>
<view class="icon-box">
<view class="icon-small-wrp">
<icon class="icon-small" type="info_circle" size="23"></icon>
</view>
<view class="icon-box-ctn">
<view class="icon-box-title">提示</view>
<view class="icon-box-desc">用于在表单中表示有信息提示</view>
</view>
</view>
<view class="icon-box">
<view class="icon-small-wrp">
<icon class="icon-small" type="cancel" size="23"></icon>
</view>
<view class="icon-box-ctn">
<view class="icon-box-title">停止或关闭</view>
<view class="icon-box-desc">用于在表单中,表示关闭或停止</view>
</view>
</view>
<view class="icon-box">
<view class="icon-small-wrp">
<icon class="icon-small" type="search" size="14"></icon>
</view>
<view class="icon-box-ctn">
<view class="icon-box-title">搜索</view>
<view class="icon-box-desc">用于搜索控件中,表示可搜索</view>
</view>
</view>
</view>
js代码
Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
iconType: [
'success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel', 'download', 'search', 'clear'
]
}
})
例2:
basic.wxml:
<!--pages/basic/basic.wxml-->
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="40"/>
</block>
</view>
<view class="group">
<block wx:for="{{iconColor}}">
<icon type="success" size="40" color="{{item}}"/>
</block>
</view>
basic.js:
Page({
data: {
iconSize: [20, 30, 40, 50, 60, 70],
iconColor: [
'red', 'orange', 'yellow', 'green', 'rgb(0,255,255)', 'blue', 'purple'
],
iconType: [
'success', 'success_no_circle', 'info', 'warn', 'waiting', 'cancel', 'download', 'search', 'clear'
]
}
})
progress
进度条。组件属性的长度单位默认为px,2.4.0起支持传入单位(rpx/px)。
属性 类型 默认值 必填 说明 最低版本 percent number 否 百分比0~100 1.0.0 show-info boolean false 否 在进度条右侧显示百分比 1.0.0 border-radius number/string 0 否 圆角大小 2.3.1 font-size number/string 16 否 右侧百分比字体大小 2.3.1 stroke-width number/string 6 否 进度条线的宽度 1.0.0 color string #09BB07 否 进度条颜色(请使用activeColor) 1.0.0 activeColor string #09BB07 否 已选择的进度条的颜色 1.0.0 backgroundColor string #EBEBEB 否 未选择的进度条的颜色 1.0.0 active boolean false 否 进度条从左往右的动画 1.0.0 active-mode string backwards 否 backwards: 动画从头播;forwards:动画从上次结束点接着播 1.7.0 bindactiveend eventhandle 否 动画完成事件 2.4.1
示例代码1:
<progress percent="20" show-info /> <view>1</view> <progress percent="40" stroke-width="12" /> <view>1</view> <progress percent="60" color="pink" /> <view>1</view> <progress percent="80" active />
示例代码2:
<view class="progress-box"> <progress percent="20" show-info /> </view> <view>1</view> <view class="progress-box"> <progress percent="20" show-info stroke-width="3"/> </view> <view>1</view> <view class="progress-box"> <progress percent="40" active stroke-width="3" /> <icon class="progress-cancel" type="cancel"></icon> </view> <view>1</view> <view class="progress-box"> <progress percent="60" active stroke-width="3" /> </view> <view>1</view> <view class="progress-box"> <progress percent="80" color="#10AEFF" active stroke-width="3" /> </view>
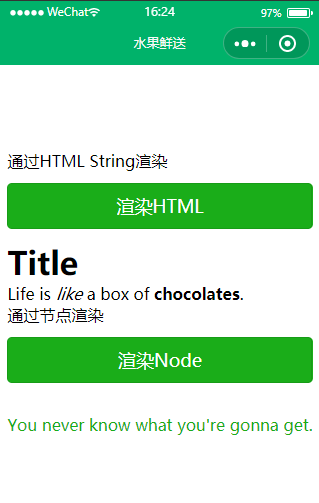
rich-text
基础库 1.4.0 开始支持,低版本需做兼容处理。
wxml代码
<!--pages/richtext/richtext.wxml-->
<view class="container">
<view class="page-body">
<view class="page-section">
<view class="page-section-title">通过HTML String渲染</view>
<view class="page-content">
<button style="margin: 30rpx 0" type="primary" bindtap="renderHtml">渲染HTML</button>
<block wx:if="{{renderedByHtml}}">
<rich-text nodes="{{htmlSnip}}"></rich-text>
</block>
</view>
</view>
<view class="page-section">
<view class="page-section-title">通过节点渲染</view>
<view class="page-content">
<button style="margin: 30rpx 0" type="primary" bindtap="renderNode">渲染Node</button>
<block wx:if="{{renderedByNode}}">
<rich-text nodes="{{nodes}}"></rich-text>
</block>
</view>
</view>
</view>
</view>
js代码
const htmlSnip =
`<div class="div_class">
<h1>Title</h1>
<p class="p">
Life is <i>like</i> a box of
<b> chocolates</b>.
</p>
</div>
`
const nodeSnip =
`Page({
data: {
nodes: [{
name: 'div',
attrs: {
class: 'div_class',
style: 'line-height: 60px; color: red;'
},
children: [{
type: 'text',
text: 'You never know what you're gonna get.'
}]
}]
}
})
`
Page({
onShareAppMessage() {
return {
title: 'rich-text',
path: 'page/component/pages/rich-text/rich-text'
}
},
data: {
htmlSnip,
nodeSnip,
renderedByHtml: false,
renderedByNode: false,
nodes: [{
name: 'div',
attrs: {
class: 'div_class',
style: 'line-height: 60px; color: #1AAD19;'
},
children: [{
type: 'text',
text: 'You never know what you\'re gonna get.'
}]
}]
},
renderHtml() {
this.setData({
renderedByHtml: true
})
},
renderNode() {
this.setData({
renderedByNode: true
})
},
enterCode(e) {
console.log(e.detail.value)
this.setData({
htmlSnip: e.detail.value
})
}
})
text
文本。
属性 类型 默认值 必填 说明 最低版本 selectable boolean false 否 文本是否可选 1.1.0 space string 否 显示连续空格 1.4.0 decode boolean false 否 是否解码 1.4.0
space 的合法值
值 说明 最低版本 ensp 中文字符空格一半大小 emsp 中文字符空格大小 nbsp 根据字体设置的空格大小
Bug & Tip
tip: decode可以解析的有 < > & ' tip: 各个操作系统的空格标准并不一致。 tip:text 组件内只支持 text 嵌套。 tip: 除了文本节点以外的其他节点都无法长按选中。 bug: 基础库版本低于 2.1.0 时, text 组件内嵌的 text style 设置可能不会生效。
示例代码1
wxml代码:
<!--pages/text/text.wxml-->
<view class="container">
<view class="page-body">
<view class="page-section page-section-spacing">
<view class="text-box" scroll-y="true" scroll-top="{{scrollTop}}">
<text>{{text}}</text>
</view>
<button disabled="{{!canAdd}}" bindtap="add">add line</button>
<button disabled="{{!canRemove}}" bindtap="remove">remove line</button>
</view>
</view>
</view>
js代码:
const texts = [
'2011年1月,微信1.0发布',
'同年5月,微信2.0语音对讲发布',
'10月,微信3.0新增摇一摇功能',
'2012年3月,微信用户突破1亿',
'4月份,微信4.0朋友圈发布',
'同年7月,微信4.2发布公众平台',
'2013年8月,微信5.0发布微信支付',
'2014年9月,企业号发布',
'同月,发布微信卡包',
'2015年1月,微信第一条朋友圈广告',
'2016年1月,企业微信发布',
'2017年1月,小程序发布',
'......'
]
Page({
onShareAppMessage() {
return {
title: 'text',
path: 'page/component/pages/text/text'
}
},
data: {
text: '',
canAdd: true,
canRemove: false
},
extraLine: [],
add() {
this.extraLine.push(texts[this.extraLine.length % 12])
this.setData({
text: this.extraLine.join('\n'),
canAdd: this.extraLine.length < 12,
canRemove: this.extraLine.length > 0
})
setTimeout(() => {
this.setData({
scrollTop: 99999
})
}, 0)
},
remove() {
if (this.extraLine.length > 0) {
this.extraLine.pop()
this.setData({
text: this.extraLine.join('\n'),
canAdd: this.extraLine.length < 12,
canRemove: this.extraLine.length > 0,
})
}
setTimeout(() => {
this.setData({
scrollTop: 99999
})
}, 0)
}
})
示例代码2
basic.wxml:
<view class="btn-area">
<view class="body-view">
<text>{{text}}</text>
<button bindtap="add">add line</button>
<button bindtap="remove">remove line</button>
</view>
</view>
basic.wxss:
var initData = 'this is first line\nthis is second line'
var extraLine = [];
Page({
data: {
text: initData
},
add: function(e) {
extraLine.push('other line')
this.setData({
text: initData + '\n' + extraLine.join('\n')
})
},
remove: function(e) {
if (extraLine.length > 0) {
extraLine.pop()
this.setData({
text: initData + '\n' + extraLine.join('\n')
})
}
}
})