小程序案例:商城首页(列表渲染版)
来自CloudWiki
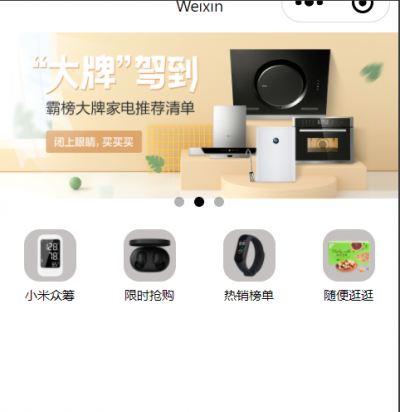
效果图
要求
把轮播图地址和按钮图片地址用列表渲染的方式做出来,
步骤: 1.找到重复代码段
2.绑定数组
3.变量替代
代码
数据
// index.js
Page({
data: {
imgUrls:[
"https://img.youpin.mi-img.com/youpinoper/1002265792a851c83054da07959d976c.jpg?id=&w=1080&h=450",
"https://img.youpin.mi-img.com/youpinoper/f62e9e59b21f97f81ed3ab567f0e4b08.jpg?id=&w=1080&h=450",
"https://img.youpin.mi-img.com/youpinoper/0bb6ad5d5c85b03534b460c297c6b85a.jpeg?id=&w=1080&h=450"
],
category:[
{ url:"https://img.youpin.mi-img.com/shopmain/b68323e900ffbb4835dd9e6a15d10b77.png?w=800&h=800",
tag:'小米众筹'},
{
url: "https://img.youpin.mi-img.com/800_pic/27a789a428038214a8dda98f97d5fe4c.png",
tag: '限时抢购'
},
{
url: "https://img.youpin.mi-img.com/800_pic/c13ae49b289b269d9a39496e3e31708d.png",
tag: '热销榜单'
},
{
url: "https://img.youpin.mi-img.com/800_pic/da003d715c9e832b2c8e62402e48bfa0.png",
tag: '随便逛逛'
}
]
},
})
轮播图
WXML:
<swiper class="content-info-slide" indicator-dots="true" autoplay="true" interval="2000">
<swiper-item>
<image src='{{imgUrls[0]}}'
mode="widthFix"></image>
</swiper-item>
<swiper-item>
<image src='{{imgUrls[1]}}'
mode="widthFix"></image>
</swiper-item>
<swiper-item>
<image src='{{imgUrls[2]}}'
mode="widthFix"></image>
</swiper-item>
</swiper>
WXSS:
.content-info-slide image{
width:100%;
}
分类按钮
WXML
<!--pages/store/index.wxml-->
<swiper class="content-info-slide" indicator-dots="true" autoplay="true" interval="2000">
<swiper-item wx:for="{{imgUrls}}">
<image src='{{item}}'
mode="widthFix"></image>
</swiper-item>
</swiper>
<view class="category">
<view class="category-item" wx:for="{{category}}">
<image class='category-img' src='{{item.url}}' ></image>
<text>{{item.tag}}</text>
</view>
</view>
wxss
/* pages/store/index.wxss */
.category{
display: flex;
justify-content: space-around
}
.category-item{
padding: 20rpx;
}
.category-img{
display:block;
background-color: #C5C1C0;
width: 100rpx;
height: 100rpx;
border-radius: 30%;
}
.category-item text{
padding-top: 10rpx;
font-size: 25rpx;
}