小程序读取数据文件并渲染
来自CloudWiki
数据
data/data.js:
var postList = [
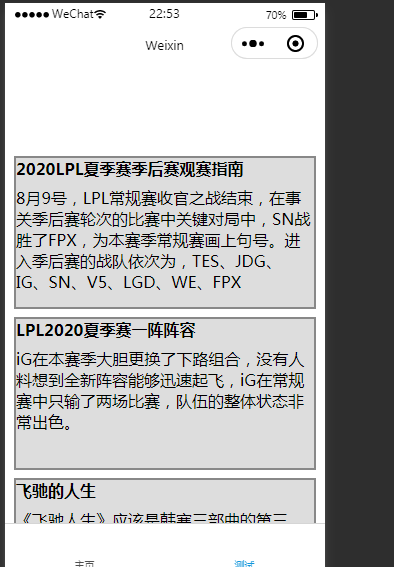
{title: "2020LPL夏季赛季后赛观赛指南",
content: "8月9号,LPL常规赛收官之战结束,在事关季后赛轮次的比赛中关键对局中,SN战胜了FPX,为本赛季常规赛画上句号。进入季后赛的战队依次为,TES、JDG、IG、SN、V5、LGD、WE、FPX",
imgSrc: "/images/lpl.png"},
{title: "LPL2020夏季赛一阵阵容",
content: "iG在本赛季大胆更换了下路组合,没有人料想到全新阵容能够迅速起飞,iG在常规赛中只输了两场比赛,队伍的整体状态非常出色。",
imgSrc: "/images/bestplayers.png",},
{title: "飞驰的人生",
content: "《飞驰人生》应该是韩寒三部曲的第三部。从《后悔无期》到《乘风破浪》再到《飞驰人生》",
imgSrc: "/images/jumpfly.png"
}
]
export {
postList
}
JS
// pages/news/index.js
import {postList} from '../../data/data.js'
Page({
/**
* 页面的初始数据
*/
data: {
// myList =[]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
console.log(postList)
this.setData({
myList:postList
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
WXML
<view class="container ">
<view wx:for="{{myList}}" class="news-box">
<!-- <view>{{item.imgSrc}}</view> -->
<view class="title">{{item.title}}</view>
<view class="content">{{item.content}}</view>
</view>
</view>
WXSS
/* pages/news2/index.wxss */
.news-box{
width:700rpx;
height:350rpx;
margin:10rpx auto;
border:6rpx solid #888888;
background:#DDDDDD;
}
.title{
font-weight: bolder;
}
.content{
margin: 20rpx auto;
}