小程序逻辑层数据
来自CloudWiki
数据初始化
data初始化数据属性
初始化数据将作为页面的第一次渲染。data 将会以 JSON 的形式由逻辑层传至渲染层,所以其数据必须是可以转成 JSON 的格式:字符串,数字,布尔值,对象,数组。
说明:data属性里面传入对象用于绑定数据,在视图层显示。如:
Page({
data: {
text: 'init data',
array: [{msg: '1'}, {msg: '2'}]
}
})
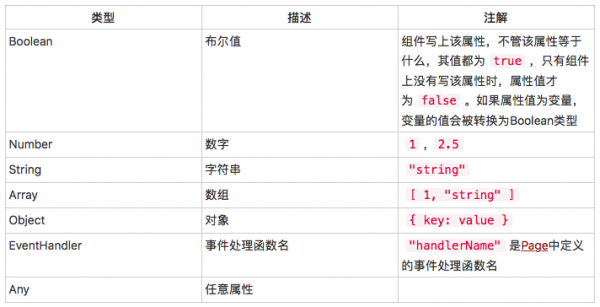
常用数据类型
更多资料,请参考微信小程序基础组件
数组举例:如app.json
[1,2,3],['ee','tt']
</nowiki>
data: {
num:1,
name:"maxin",
city:["jinan","qingdao","liaocheng"],
score:{
math:90,
chininse:85,
english:80
}
},
复合数据类型
在JS数据中可以设置复合数据结构:
Object 对象:
{key:value} 键值对
data5:{
'a':'a',
'b':3
}
<nowiki>dataNum:{
reading:103,
collection:93,
}
JS中引用数据
viewTap: function() {
console.log(this.data.num)
console.log(this.data.name)
console.log(this.data.city[0])
console.log(this.data.score.math)
this.setData({
num:2
})
},
在JS中引用复合数据
在JS中引用复合数据,前面需带着content:
console.log(content.dataNum.collection,content.dataNum.reading)
onLoad: function (options) {
console.log("onload")
var content = {
...
dataNum:{
reading:103,
collection:93,
},
...
}
console.log(content.dataNum.collection,content.dataNum.reading)
},