小程序页面参数的传递与获取
来自CloudWiki
目录
通过函数传参
列表页
WXML
index.wxml:
<view wx:for="{{postList}}">
<view data-id="{{item.id}}" bind:tap="onGoToDetail" class="post-container">点击详情</view>
</view>
JS
onGoToDetail(event){
//console.log(event)//打印事件
console.log(event.currentTarget.dataset.id)
const pid = event.currentTarget.dataset.id
wx.navigateTo({
url:'/pages/post-detail/index?pid='+pid
})
},
详情页
WXML
<text>我是详情页</text>
JS
onLoad: function (options) {
console.log(options)
},
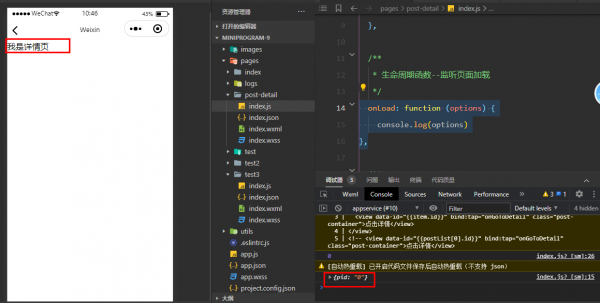
输出
在列表页上点击链接,
会跳转到详情页
{pid: "1"]
通过组件传参
列表页
<navigator url="/pages/post-detail/index?pid=1" hover-class="navigator-hover">点击详情</navigator>
详情页
JS
// pages/post-detail/index.js
import {postList} from '../../data/data.js'
// console.log(postList)
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log(options)
console.log(options.pid)
const postData = postList[options.pid]
console.log(postData)
this.setData({
postData
})
},