小程序:主轴和交叉轴
来自CloudWiki
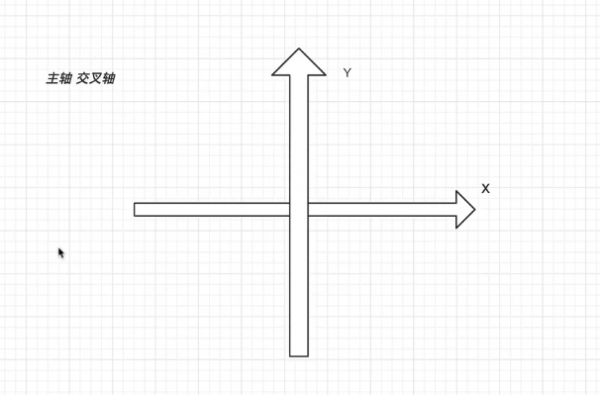
主轴和交叉轴
主轴和交叉轴通过flex-direction 来定义
flex-direction 设为谁,谁就是主轴。
交叉轴居中:align-items: center;
主轴居中:justify-content: center;
设置主轴和交叉轴居中:
post-detail.wxml:
<view class="tool">
<view class="circle">
<image class="circle-img" src="/images/icon/share.png"></image>
<image class="circle-img" src="/images/icon/collection.png"></image>
</view>
<view class="horizon"></view>
</view>
post-detail.wxss:
.tool{
display:flex;
flex-direction:column;
align-items:center;
justify-content:center;
}
案例:设置主轴右对齐
justify-content: flex-end;
注意须给view设置宽度,才能设置右对齐。
post-detail.wxss:
.circle{
display: flex;width: 660rpx;
flex-direction: row;
justify-content: flex-end;
}
另再设置水平线隐藏在下面:
.horizon{
width:660rpx;
height:1px;
background-color:#e5e5e5;
position: absolute;
z-index :-99;
}