小程序:商城首页的开发
来自CloudWiki
目录
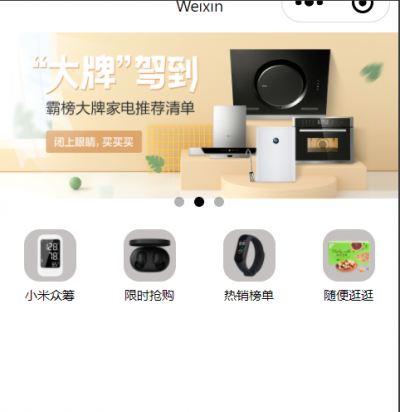
效果图
基本版
轮播图
WXML:
<!-- 商城首页 -->
<swiper class="content-info-slide" indicator-dots="true" autoplay="true" interval="2000">
<swiper-item>
<image src='https://img.youpin.mi-img.com/youpinoper/1002265792a851c83054da07959d976c.jpg?id=&w=1080&h=450'
mode="widthFix"></image>
</swiper-item>
<swiper-item>
<image src='https://img.youpin.mi-img.com/youpinoper/f62e9e59b21f97f81ed3ab567f0e4b08.jpg?id=&w=1080&h=450'
mode="widthFix"></image>
</swiper-item>
<swiper-item>
<image src='https://img.youpin.mi-img.com/youpinoper/0bb6ad5d5c85b03534b460c297c6b85a.jpeg?id=&w=1080&h=450'
mode="widthFix"></image>
</swiper-item>
</swiper>
WXSS:
.content-info-slide image{
width:100%;
}
分类按钮
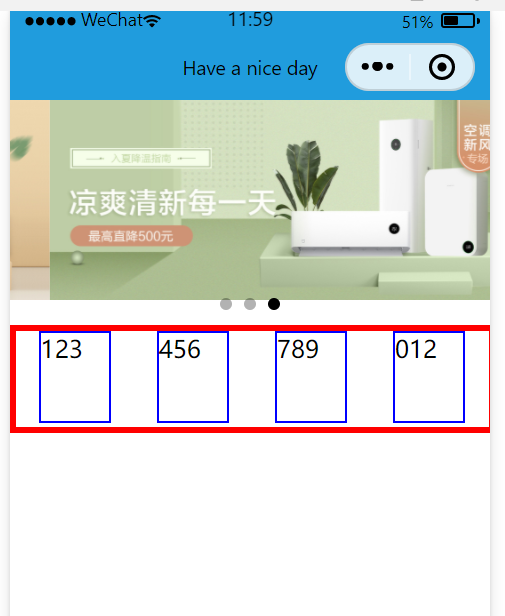
初始布局
<view class="category">
<view class="category-item">
</view>
<view class="category-item">
</view>
<view class="category-item">
</view>
<view class="category-item">
</view>
</view>
wxss:
/* pages/index/index.wxss */
.content-info-slide image{
width:100%;
}
.category{
display:flex;
flex-direction: row;
justify-content: space-around;
width:740rpx;
height:170rpx;
border:4px solid red;
}
.category-item{
width:120rpx;
height:170rpx;
border:2rpx solid blue;
}
详细布局
wxml:
<!-- 分类推荐 -->
<!-- 分类推荐 -->
<view class="category">
<view class="category-item">
<image class='category-img' src='https://img.youpin.mi-img.com/shopmain/b68323e900ffbb4835dd9e6a15d10b77.png?w=800&h=800' ></image>
<text>小米众筹</text>
</view>
<view class="category-item">
<image class='category-img' src='https://img.youpin.mi-img.com/800_pic/27a789a428038214a8dda98f97d5fe4c.png' ></image>
<text>限时抢购</text>
</view>
<view class="category-item">
<image class='category-img' src='https://img.youpin.mi-img.com/800_pic/c13ae49b289b269d9a39496e3e31708d.png' ></image>
<text>热销榜单</text>
</view>
<view class="category-item">
<image class='category-img' src='https://img.youpin.mi-img.com/800_pic/da003d715c9e832b2c8e62402e48bfa0.png' ></image>
<text>随便逛逛</text>
</view>
</view>
wxss:
/* pages/index/index.wxss */
.content-info-slide image{
width:100%;
}
.category{
display:flex;
flex-direction: row;
justify-content: space-around;
width:740rpx;
height:170rpx;
/* border:4px solid red; */
}
.category-item{
width:120rpx;
height:170rpx;
/* border:2rpx solid blue; */
}
.category-img{
display: block;
width:110rpx;
height:110rpx;
background-color: #C5C1C0;
border-radius: 30%;
}
.category-item text{
font-size:26rpx;
}
为了使图片和文字上下排列,上述代码中将图片设为display:block;
为了使图片和文字上下排列,category-item盒子中也可以添加弹性布局,这两个方法任选其一即可
.category-item{
display: flex;
flex-direction: column;
align-items: center;
...
}
效果图:
今日特价
WXML
<!-- 今日特价 --> <view class="separate"></view> <view class="discount"> <view class="tag"> <view class="tag-insider"></view> <view>今日特价</view></view> <view>更多>></view> </view>
WXSS
.separate{
height: 10rpx;
background-color: #F3F3F3;
}
.discount{
display: flex;
justify-content: space-between;
padding: 0 10px;
font-size: 30rpx;
}
.tag{
display: flex;
color: red;
}
.tag-insider{
margin-right: 10rpx;
margin-top: 5rpx;
width: 10rpx;
height: 30rpx;
background-color:#fea96a;
}
list
basic
wxml:
<view class="content-info-list">
<view class="list-title">儿童视频</view>
<view class="list-inner">
<view class="list-item">
</view>
<view class="list-item">
</view>
<view class="list-item">
</view>
<view class="list-item">
</view>
<view class="list-item">
</view>
<view class="list-item">
</view>
</view>
</view>
wxss:
.content-info-list {
font-size: 11pt;
margin-bottom: 20rpx;
}
.list-title {
margin: 20rpx 35rpx;
/* font-weight:bold; */
/* border-left:16rpx solid #209CDD; */
}
.list-inner {
display:flex;
flex-direction: row;
flex-wrap:wrap;
justify-content: space-around;
margin: 0 20rpx;
border:2rpx solid red;
width:680rpx;
height:600rpx;
}
.list-item{
width:200rpx;
height:230rpx;
border:2rpx solid blue;
margin-top:10rpx;
}
改进版
改进版 在基础版基础上 实施了数据绑定、数据和页面的分离。
WXML代码
<!-- index.wxml -->
<!-- 商城首页 -->
<swiper indicator-dots="true" autoplay="true" interval="2000">
<block wx:for="{{imgUrls}}" wx:key='imgs'>
<swiper-item>
<image src='{{item}}' mode="widthFix"></image>
</swiper-item>
</block>
</swiper>
<!-- 分类推荐 -->
<view class="category">
<block wx:for="{{category}}" wx:key="types">
<view class="category-item">
<image src='{{item.url}}' class='category-img'></image>
<text>{{item.tag}}</text>
</view>
</block>
</view>
<!-- 今日特价 -->
<view class="separate"></view>
<view class="discount">
<view class="tag">
<view class="tag-insider"></view>
<view>今日特价</view></view>
<view>更多>></view>
</view>
WXSS
/* index.wxss */
.category{
display: flex;
justify-content: space-around
}
.category-item{
display: flex;
flex-direction: column;
align-items: center;
padding: 20rpx;
}
.category-img{
background-color: #C5C1C0;
width: 100rpx;
height: 100rpx;
border-radius: 30%;
}
.category-item text{
padding-top: 10rpx;
font-size: 25rpx;
}
.separate{
height: 10rpx;
background-color: #F3F3F3;
}
.discount{
display: flex;
justify-content: space-between;
padding: 0 10px;
font-size: 30rpx;
}
.tag{
display: flex;
color: red;
}
.tag-insider{
margin-right: 10rpx;
margin-top: 5rpx;
width: 10rpx;
height: 30rpx;
background-color:#fea96a;
}
JS
// index.js
const app = getApp()
Page({
data: {
imgUrls:[
"https://img.youpin.mi-img.com/youpinoper/1002265792a851c83054da07959d976c.jpg?id=&w=1080&h=450",
"https://img.youpin.mi-img.com/youpinoper/f62e9e59b21f97f81ed3ab567f0e4b08.jpg?id=&w=1080&h=450",
"https://img.youpin.mi-img.com/youpinoper/0bb6ad5d5c85b03534b460c297c6b85a.jpeg?id=&w=1080&h=450"
],
category:[
{ url:"https://img.youpin.mi-img.com/shopmain/b68323e900ffbb4835dd9e6a15d10b77.png?w=800&h=800",
tag:'小米众筹'},
{
url: "https://img.youpin.mi-img.com/800_pic/27a789a428038214a8dda98f97d5fe4c.png",
tag: '限时抢购'
},
{
url: "https://img.youpin.mi-img.com/800_pic/c13ae49b289b269d9a39496e3e31708d.png",
tag: '热销榜单'
},
{
url: "https://img.youpin.mi-img.com/800_pic/da003d715c9e832b2c8e62402e48bfa0.png",
tag: '随便逛逛'
}
]
},
})