小程序:数据流向与页面组织
来自CloudWiki
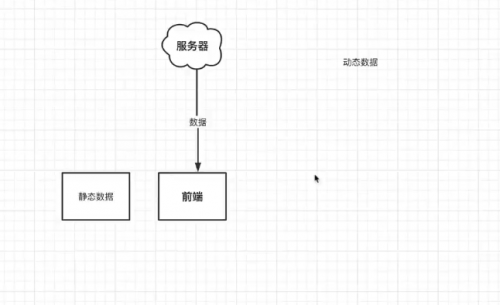
数据流向
数据类型:
- 静态数据:前端本身自己储存的数据
- 动态数据:前端 <- 服务器,服务器传递给前端的数据
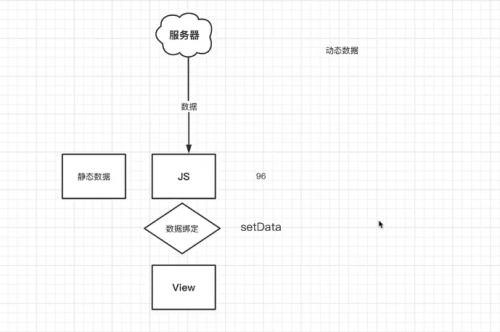
数据绑定:
- 单向数据绑定:JS -> View
- 双向数据绑定:JS -> View ,View ->JS
微信小程序实现了简易的双向数据绑定。
纯静态页面
<view class="post-container">
<view class="post-author-date">
<image class="post-author" src=" /images/avatar/3.png"></image>
<text class="post-date">Nov 18 2020</text>
</view>
<text class="post-title">2020LPL夏季赛季后赛观赛指南</text>
<image class="post-image" src=" /images/lpl.png"></image>
<text class="post-content">8月9号,LPL常规赛收官之战结束,在事关</text>
<view class="post-like">
<!-- <image class="post-like-image" src=" /images/icon/chat.png"></image> -->
<l-icon name="favor" size="32" color="#666" class="post-like-image" />
<text class="post-like-font">02</text>
<l-icon name="eye" size="32" color="#666" class="post-like-image" />
<!-- <image class="post-like-image" src=" /images/icon/view.png"></image> -->
<text class="post-like-font">100</text>
</view>
</view>