小程序:组件的自定义属性data
来自CloudWiki
数据如何传递
post -> post-detail 传递参数,
页面知道要显示的是哪个页面
解决办法
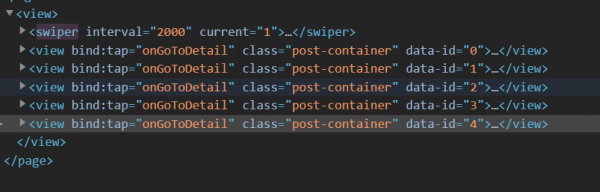
为每一个循环的view组件绑定id号,
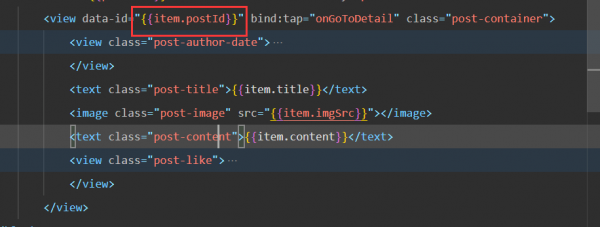
<view data-id="{{item.postId}}" bind:tap="onGoToDetail" class="post-container">
输出
绑定的id号去了哪里?
绑定的id号去了哪里?
当用户点击时,组件的自定义属性传到了事件event里面
<view data-id="{{item.postId}}" bind:tap="onGoToDetail" class="post-container">
可以通过下面的console.log属性进行查看:
onGoToDetail(event){
console.log(event)//打印事件
wx.navigateTo({
url:'/pages/post-detail/post-detail'
})
},
currentTarget: dataset: id: 1 __proto__: Object id: "" offsetLeft: 0 offsetTop: 537 __proto__: Object
绑定的属性一般怎么写?
写法为data-属性名称
如 data-id:post-id -> postId
<view data-id="{{item.postId}}" bind:tap="onGoToDetail" class="post-container">
</nowiki>
属性中不能用驼峰命名法,如果这样命名postId ,后台会自动变为postid
如果想要在后台用驼峰命名,可以这样写:post-id 这样后台就会变为:postId
可以设置多个属性:
<view data-property="{{1}}" data-id="{{item.postId}}" bind:tap="onGoToDetail" class="post-container">