小程序:Flex局部容器属性
来自CloudWiki
容器属性
设置容器,用于统一管理容器内项目布局,也就是管理项目的排列方式和对齐方式。
flex-direction 属性
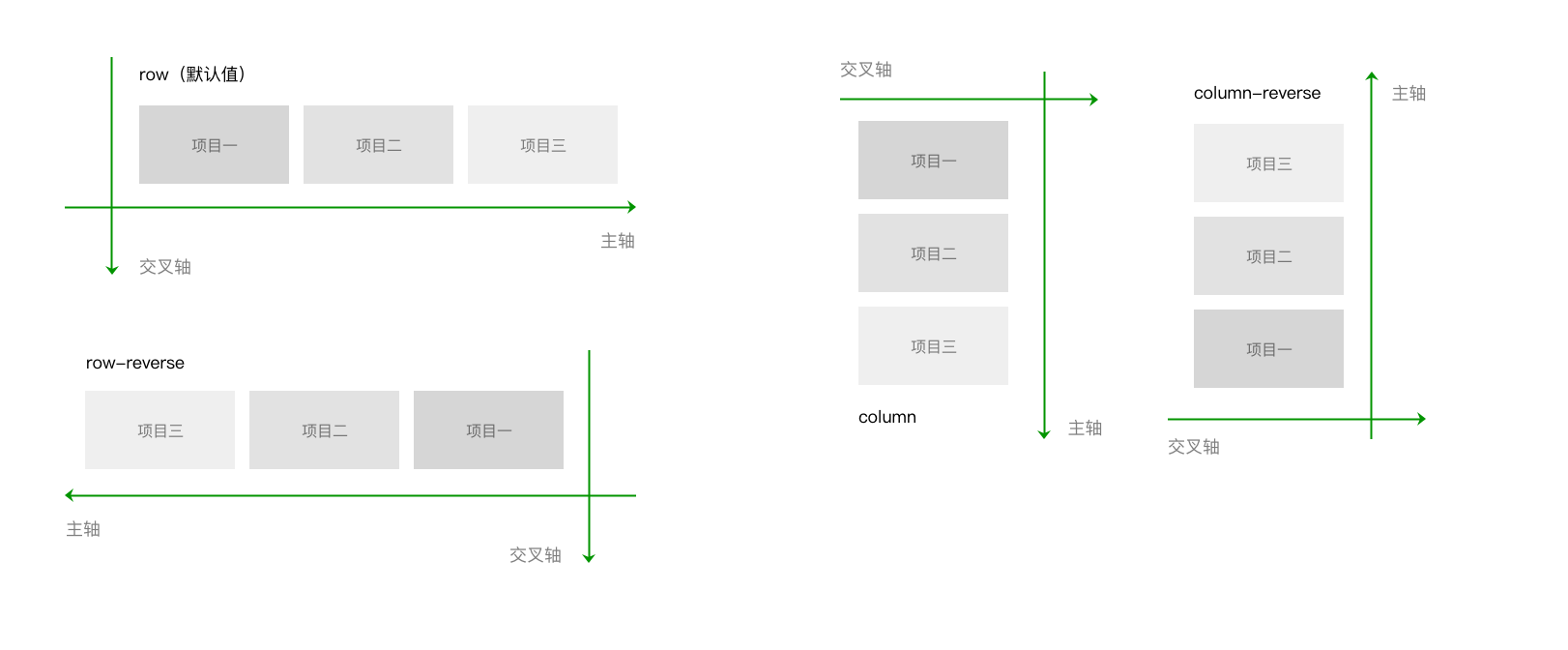
通过设置坐标轴,来设置项目排列方向。
.container{
flex-direction: row(默认值) | row-reverse | column | column-reverse
}
- row(默认值):主轴横向,方向为从左指向右。项目沿主轴排列,从左到右排列。
- row-reverse:row的反方向。主轴横向,方向为从右指向左。项目沿主轴排列,从右到左排列。
- column:主轴纵向,方向从上指向下。项目沿主轴排列,从上到下排列。
- column-reverse:column的反方向。主轴纵向,方向从下指向上。项目沿主轴排列,从下到上排列。
图4-7 flex-direction
flex-wrap 属性
设置是否允许项目多行排列,以及多行排列时换行的方向。
.container{
flex-wrap: nowrap(默认值) | wrap | wrap-reverse
}
- nowrap(默认值):不换行。如果单行内容过多,则溢出容器。
- wrap:容器单行容不下所有项目时,换行排列。
- wrap-reverse:容器单行容不下所有项目时,换行排列。换行方向为wrap时的反方向。
图4-8 flex-wrap
justify-content 属性
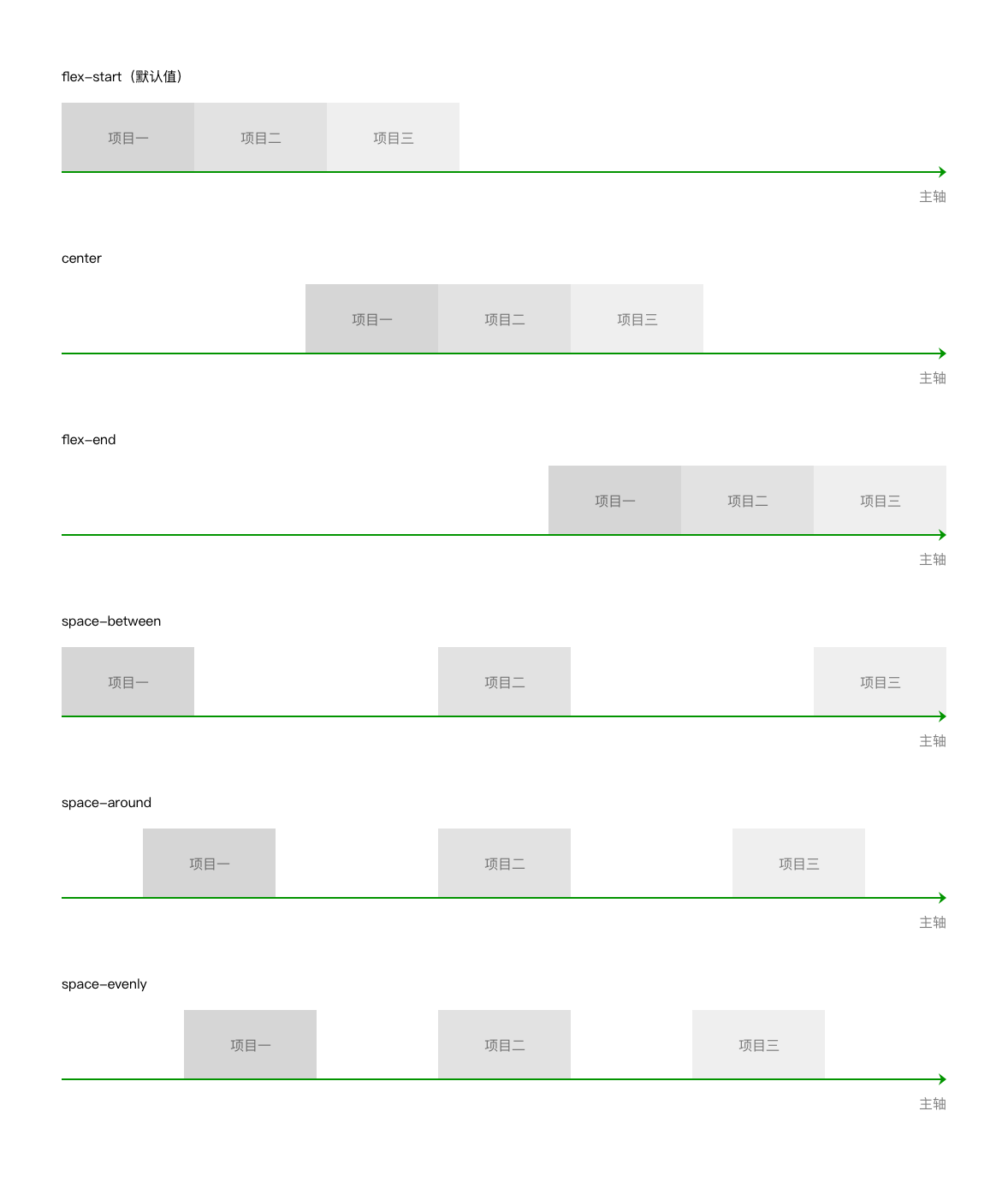
设置项目在主轴方向上对齐方式,以及分配项目之间及其周围多余的空间。
.container{
justify-content: flex-start(默认值) | flex-end | center | space-between | space-around| space-evenly
}
flex-start(默认值):项目对齐主轴起点,项目间不留空隙。
center:项目在主轴上居中排列,项目间不留空隙。主轴上第一个项目离主轴起点距离等于最后一个项目离主轴终点距离。
flex-end:项目对齐主轴终点,项目间不留空隙。 space-between:项目间间距相等,第一个项目离主轴起点和最后一个项目离主轴终点距离为0。 space-around:与space-between相似。不同点为,第一个项目离主轴起点和最后一个项目离主轴终点距离为中间项目间间距的一半。
space-evenly:项目间间距、第一个项目离主轴起点和最后一个项目离主轴终点距离等于项目间间距。
未完待续。。。