小程序:常用组件
来自CloudWiki
目录
常用组件
标签 功能 标签 功 能 <view> 视图容器 <icon> 图标文件 <text> 文本域 <checkbox> 复选框 <button>按钮 <radio> 单选框 <image> 图片 <input> 输入框 <form> 表单 <progress> 进度条
页面组件
每个小程序页面最大的组件是page,
它包括了其他组件。
<page> </page>
CSS样式:
page{
background-color:#b3d4db;
}
显示图片
<image></image>
<image src="/images/flower.webp"></image>
<image src="/img/person.jpg" style="width:100px;height:100px"></image>
显示文本
<text>Hello,七月</text>
显示按钮
<button></button>
显示图片
建立文件夹images(与pages)同级
<image src=" /images/avatar/1.png"></ image>
设置图片宽高
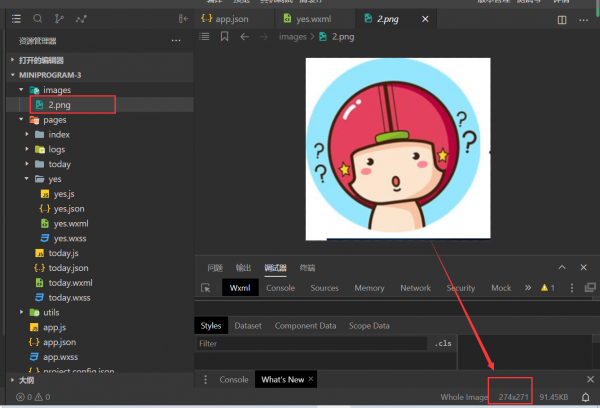
查看宽高:
设置图片宽高:
<!--pages/yes/yes.wxml--> <image style="width:274px;height:271px;" src="/images/2.png"></image> <text>Hello ,大家好 !</text>
上述设置不能做到图片大小的自适应,把单位改成rpx就可以了:
<image style="width:274rpx;height:271rpx;" src="/images/2.png"></image>
或者如果非得要用px ,将原宽高数值除以2也行(假设机型为iphone6)
案例:比大小
<view> <text>请输入第1个数字:</text> <input type="number" /> </view> <view> <text>请输入第2个数字:</text> <input type="number" /> </view> <button>比较</button> <view> <text>比较结果:</text> </view>
基础组件
视图容器(View Container)
组件名 说明 view 视图容器 scroll-view 可滚动视图容器 swiper 可滑动的视图容器
基础内容(Basic Content)
组件名 说明 icon 图标 text 文字 progress 进度条
表单组件(Form)
组件名 说明 button 按钮 form 表单 input 输入框 checkbox 多项选择器 radio 单项选择器 picker 列表选择器 slider 滑动选择器 switch 开关选择器 label 标签
操作反馈组件(Interaction)
组件名 说明 action-sheet 上拉菜单 modal 模态弹窗 progress 进度条 toast 短通知
组件名 说明 navigator 应用内跳转
多媒体(Media)
组件名 说明 audio 音频 image 图片 video 视频
地图(Map)
组件名 说明 map 地图
画布(Canvas)
组件名 说明 canvas 画布