小程序:盒子模型
来自CloudWiki
盒子模型
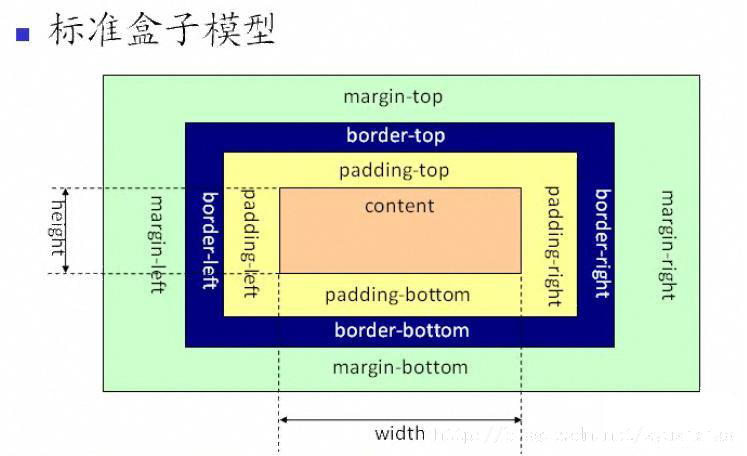
盒子模型来自于CSS,它是CSS布局的基础,CSS假定每个元素都会生成一个或多个矩形框,每个元素框中心都有一个内容区(content),这个内容区周围有内边距(padding)、边框(border)和外边距(margin),这些项默认宽度为0,这个矩形框就是常说的盒子模型。
- content
- padding
- border
- margin
一个简单的例子:
案例1
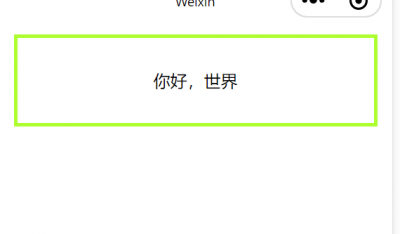
效果
WXML
<view class='nice'>
你好,世界
</view>
WXSS
.nice{
width:650rpx;
height:300rpx;
margin:30rpx 20rpx;
padding:30rpx 20rpx;
text-align:center;
line-height: 300rpx;
color:orange;
font-size:60rpx;
border: 6rpx solid greenyellow;
/* border: 6rpx dotted greenyellow;
border: 6rpx dashed greenyellow; */
}
案例2
效果
WXML
<!--pages/index2/index2.wxml-->
<view class='text'>
<view class='text_1'>
你好,世界
</view>
<view class='text_2'>
Hello,World
</view>
</view>
WXSS
.text{
width: 700rpx;
height:auto;
border: thick solid greenyellow;
text-align:center;
}
.text_1 {
width:500rpx;
height:100rpx;
margin:30rpx auto;
background-color:yellow;
border:10rpx solid blue;
/* 文字水平居中 */
text-align:center;
/* 文字垂直居中 ,line-height=盒子高度 */
line-height:100rpx;
}
.text_2 {
width:500rpx;
height:120rpx;
/*水平方向盒子居中*/
margin:20rpx auto;
text-align:center;
background-color:yellow;
line-height:120rpx;
border:10rpx dashed red;
}